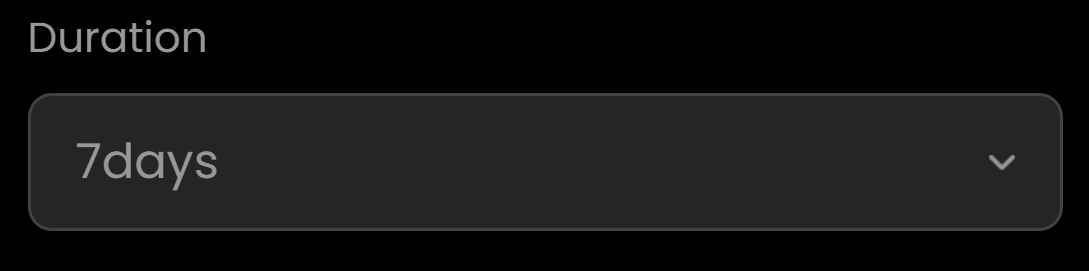
1、目标效果


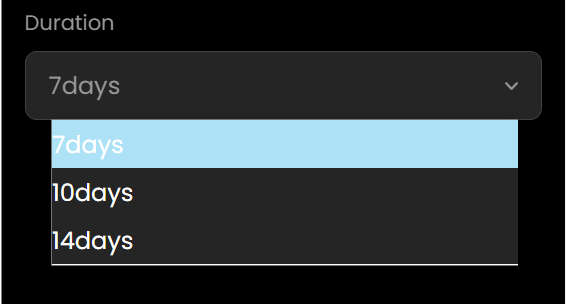
点击左边的下三角括号,实现select下拉。
原生select

<lable>Duratioin</lable><br>
<select>
<option>7days</option>
<option>10days</option>
<option>14days</option>
</select>
2、修改样式
首先修改select原生样式,去掉边框和三角号
select{
appearance: none;
-webkit-appearance: none;
border:0
}

3、增加外边框和底部下三角括号图片背景
<style>
select{
appearance: none;
-webkit-appearance: none;
border:0
}
/* 增加外框 */
.iselect-body {
width: 600px;
height: 88px;
background: #252525;
border-radius: 16px;
border: 2px solid #3F4142;
}
/* 定义自己的select */
.ifrom-select {
width: -webkit-calc(100% - 60px);
height: 88px;
line-height: 88px;
margin: 0 30px;
background-color: #FFFFFF00;
font-size: 32px;
font-weight: 400;
color: #979797;
}
/* 地下的图片,省去写下三角括号,简单实用,到处兼容(这里与上面的ifrom-select可以合到一起,为了突出这里所以分开了) */
.ifrom-select-background {
background: url("../../assets/imgs/arrow-down.png") no-repeat scroll right center transparent;
background-size: 0.34rem 0.2rem;
}
</style>
<lable>Duratioin</lable><br>
<div class="iselect-body">
<select class="ifrom-select ifrom-select-background">
<option>7days</option>
<option>10days</option>
<option>14days</option>
</select>
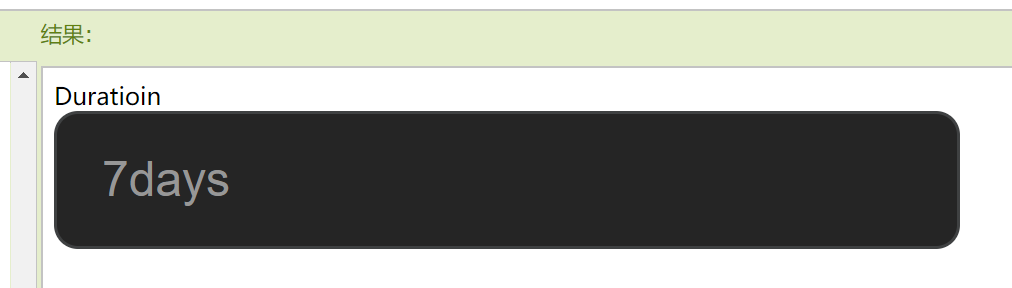
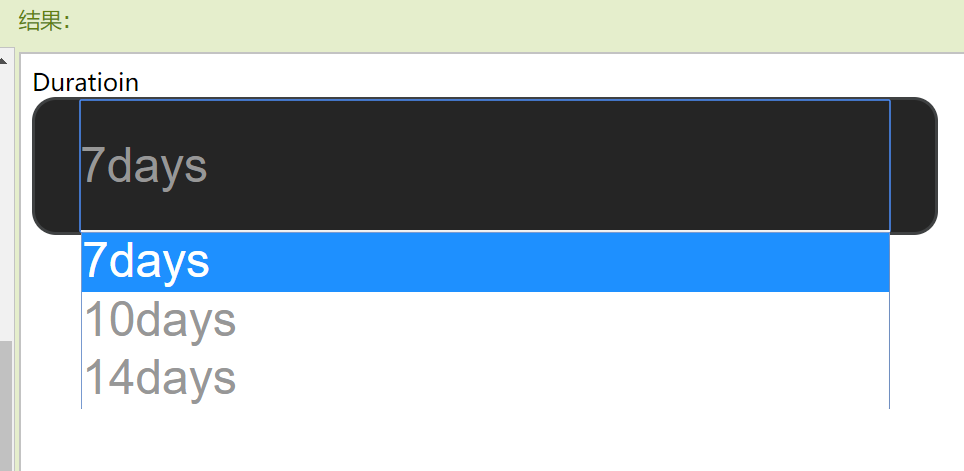
在线测试结果【备注:图片地址是我本地的,所以在线测试不显示,使用时候将图片地址改为有效地址即可】























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








