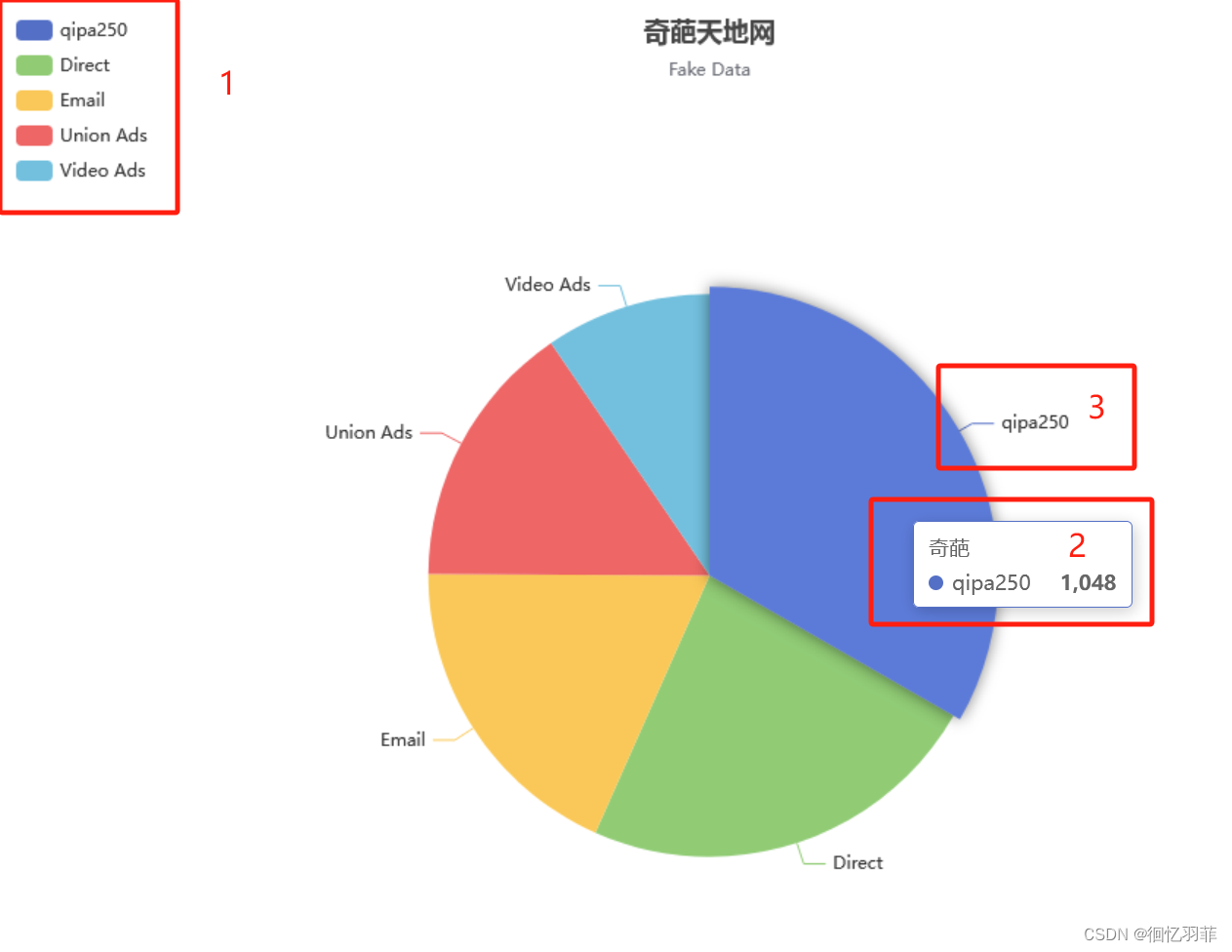
文字位置对应属性

1.图中‘1’的文字大小调整在‘legend’对象下的‘textStyle’属性里
2.图中‘2’的文字大小调整在‘tooltip’对象下的‘textStyle’属性里
3.图中‘3’的文字大小调整在‘series’对象下的‘label’属性里
代码
option = {
title: {
text: '奇葩天地网',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br\/>{b} : {c}%",
textStyle: {
"fontSize": 18
}
},
legend: {
orient: 'vertical',
left: 'left',
textStyle: {
"fontSize": 38
}
},
"toolbox": {
"feature": {
"dataView": {
"show": true,
"readOnly": false
},
"saveAsImage": {
"show": true
}
}
},
series: [
{
name: '奇葩',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'qipa250' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
"label": {
"normal": {
"show": true,
"textStyle": {
"fontSize": 18
}
},
"emphasis": {
"show": true
}
},
"lableLine": {
"normal": {
"show": true
},
"emphasis": {
"show": true
}
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
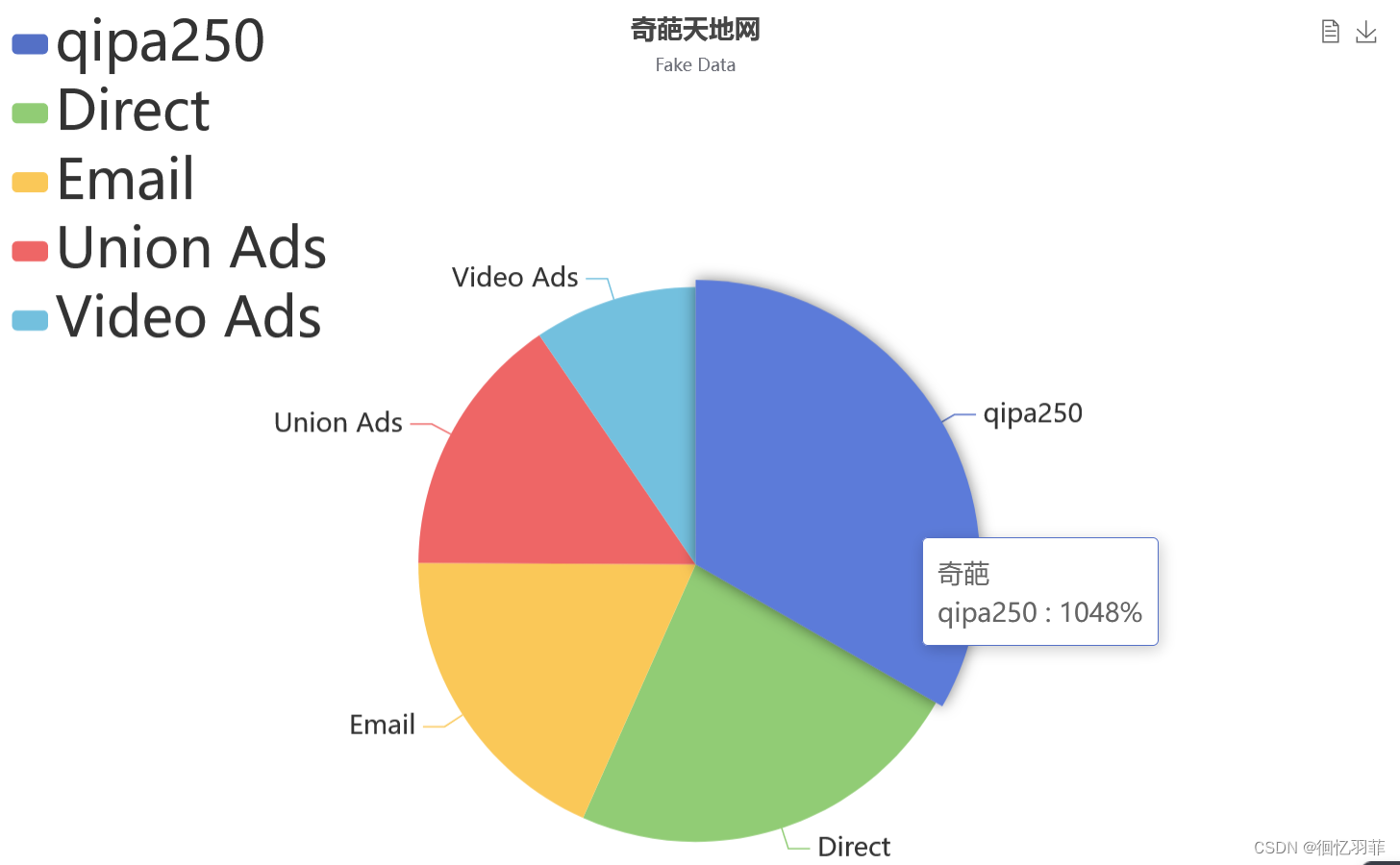
效果图



























 2934
2934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








