什么是盒模型?
分为标准盒模型和怪异盒模型。
作用:控制元素与元素之间,或者元素和内容之间的位置关系的。盒模型主要是有四个属性构成的。盒模型=center(内容区)+border(边框)+padding(填充区)+margin(外边界区)
通俗的解释:
比如运输鸡蛋的过程中:



被大家熟知的鸡蛋盘,我们就可以把它看做是一个标准的盒模型。这个鸡蛋盘就起到的作用就是为了给鸡蛋与鸡蛋之间,以及鸡蛋与鸡蛋盘的距离。严格意义上来说是错误的。

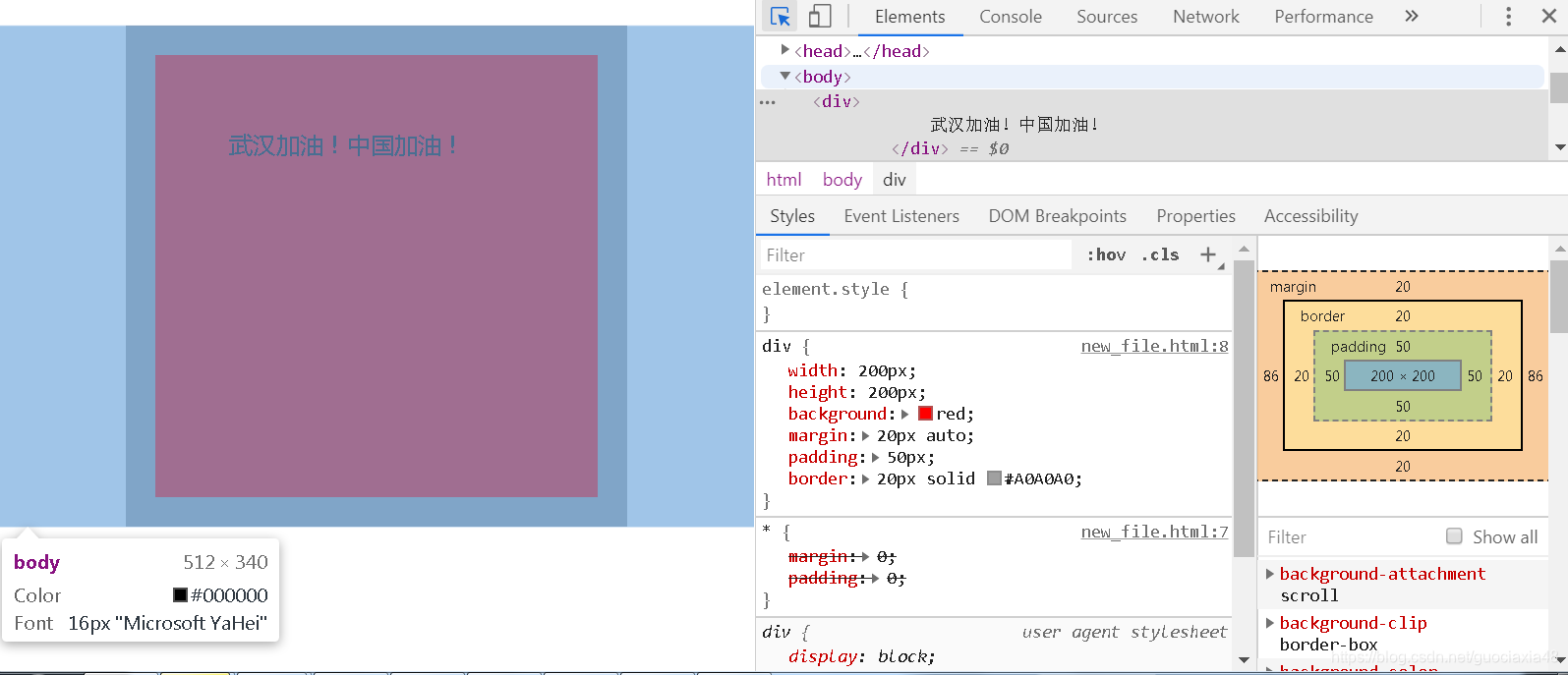
上图褐色以及褐色里面所包含的是整个元素,那么红色部分的外围就是边框,黄色是内容区,外卖褐色的区域就属于外边界区,也就是说内容区,边框,以及填充区是在元素里面包含的呢,内容区,边框,填充区的值得大小都是会撑大边框的大小的。
因此标准盒模型的所占位置的组成:
Content+padding+margin+border
元素宽度含有的位置的大小:宽+左右的padding+左右的border+左右margin
元素高度含有的位置的大小:高+上下的padding+上下的border+上下margin
Padding的特点:
1、padding可以把元素的框撑大,要想保持原有元素的大小,就要把padding值减去。
2、Padding值对背景图不起作用,只对内容起作用。
3、背景图会延展到padding区。
padding使用方法一:
padding-top:3px;
padding-right:3px;
padding-bottom:3px;
padding-left:3px;
padding使用方法二:
Padding:1px 2px 3px 4px(所表达的意思是上、右、下、左的padding值分别为1px 2px 3px 4px)
Padding:1px 2px 3px(所表达的意思是上、左和右、下的padding值分别为1px 2px 3px)
Padding:1px 2px(所表达的意思是上和下、左和右的padding值分别为1px 2px)
Padding:1px(所表达的意思是上下左右的padding值都为1px)
Margin的特点:
1、Margin是显示在边框意外的空白区的。
2、作用:控制同辈元素之间的位置关系。
Margin的使用方法一:
margin-top:3px;
margin-right:3px;
margin-bottom:3px;
margin-left:3px;
Margin的使用方法二:
margin:1px 2px 3px 4px(所表达的意思是上、右、下、左的padding值分别为1px 2px 3px 4px)
margin:1px 2px 3px(所表达的意思是上、左和右、下的padding值分别为1px 2px 3px)
margin:1px 2px(所表达的意思是上和下、左和右的padding值分别为1px 2px)
margin:1px(所表达的意思是上下左右的padding值都为1px)
Padding和margin之间的不同点:
1、padding是不可以写负值的,margin是可以写负值的;
2、Padding值是填充内容与边框之间的空白区的,可以撑大大小,margin是表框外面的空白区的,margin的大小与元素的实际大小是没有关系的。
Margin的bug:
1、上下的两个元素之间的margin值会重叠显示,谁的值大,margin就会显示谁的值。
2、当父元素里的第一个子元素(块元素)添加margin-top时,父元素会一起被添加。(建立在当前的元素们,没有添加边框和浮动的前提下。)
解决这个bug的方法:
1、可以给父元素添加overflow:hidden(推荐使用)
2、可以给父元素和子元素添加浮动属性
3、可以给父元素添加边框
4、可以给padding
怪异盒模型的属性:box-sizing:border-box(怪异盒模型)
Content-box:box(标准盒模型)
注:li是块状元素,当不给设置width属性的位置的时候,它默认的高度是100%,当添加padding-left/right是,li会自动重新进行宽度的计算,也就是padding值之后,仍然等于父元素的宽度。
代码:
什么是盒模型?
武汉加油!中国加油!
显示效果图: 





















 5218
5218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








