1.概念:盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。
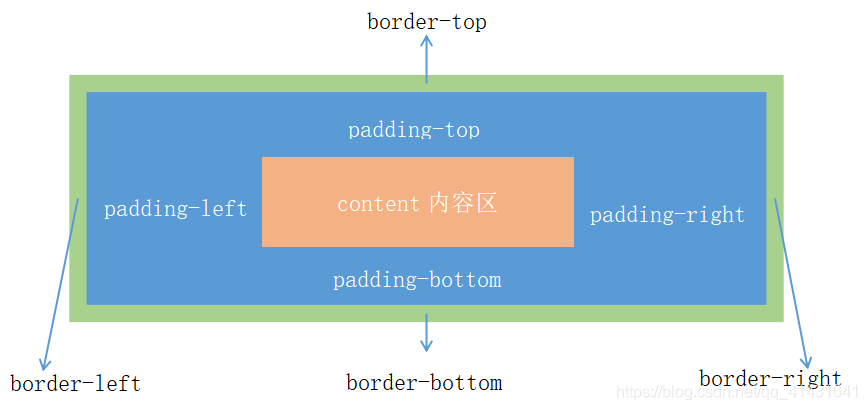
2.盒模型的组成:
(1)content(内容区)
(2)padding(填充区)
(3)border(边框区)
(4)margin(外边界区)

3.盒模型的理解:我们可以将盒模型比喻成一个快递盒子。将所邮寄的物件比喻成为盒模型内的内容,即content(内容区)。整个快递盒子就可以比喻成为盒模型的边框,即border(边框区)。在快递的运输过程中,为了防止磕碰,我们一般会在快递盒子与物件之间塞上充气囊,阻断快递盒子与物件的直接接触,此处的充气囊就可以理解为盒模型的padding(填充区)。margin(外界边界值)就可以理解为我们在摆放快递的时候每个快递盒子之间的间距。但是,现实中我们在使用盒子装物件的时候,充气囊加物件的体积不可以大于盒子的体畸,否则盒子会被撑开,而css盒子是具有弹性的,盒子内的padding-left+padding-right+content的宽(或padding-top+padding-bottom+content的高)如果大于盒子的宽(或高)最多只会把css盒子的宽(或高)撑大,不会把盒子撑开。
4.优点:css盒子具有弹性,防震
5.padding和margin的区别
(1)padding:
①作用:用来控制父元素和子元素之间的位置关系,即用来控制元素(盒子)和内容之间的位置关系
②特点: a.添加了padding值之后,padding值会把元素原有的大小撑大;如果让元素原本大小不变的话,要在元素的宽高上减掉所加的padding值
b.padding属性对背景图片是不起作用的,可以说背景图片的位置是不受padding值的影响的。
c.背景色会延展到padding区域
③使用方法:
方法一、padding-top:30px; 上填充30像素
padding-right:30px; 右填充30像素
padding-bottom:30px; 下填充30像素
padding-left:30px; 左填充30像素
方法二、复合写法:
padding: 1 2 3 4 1、上 2、右 3、下 4、左
padding: 1 2 3 1、上 2、左和右 3、下
padding: 1 2 1、上和下 2、左和右
padding: 1 1、上 右 下 左
例:padding:10px 20px 30px 40px; 上填充10像素,右填充20像素,下填充30像素,左填充40像素(以上为起点顺时针顺序)
(2)margin:
①作用:用来控制同辈元素之间的位置关系
②特点:margin是显示在元素边框以外的空白区
③使用方法:
方法一:
margin-top:30px; 上边距30像素
margin-right:30px; 右边距30像素
margin-bottom:30px; 下边距30像素
margin-left:30px; 左边距30像素
方法二:
margin:1 2 3 4 1、上 2、右 3、下 4、左
margin:1 2 3 1、上 2、左和右 3、下
margin:1 2 1、上和下 2、左和右
margin:1 1、上 右 下 左
例:margin:10px 20px 30px 40px; 上边距10像素,右边距20像素,下边距30像素,左边距40像素(以上为起点顺时针顺序)
④运用:实现元素水平居中的方法
法一、margin:0 auto;
法二、.margin-left:auto;margin-right:auto;
注释: margin是可以写负值的,padding不可以写的负值
margin不会影响元素的实际宽高,但是会影响元素所占区域
⑤margin的bug:
a.上下的两个元素之间的margin值会重叠显示;谁的值大就以谁的值显示
解决方法:BFC解决
b.当父元素里的第一个子元素(块元素),添加margin-top的时候,会错误的把margin-top值添加给父元素。(建立在当前的元素们 没有添加边框和浮动的情况下)
解决方法:a.BFC解决
b.给父元素添加overflow:hidden;
c.给父元素或者子元素添加浮动属性
d.可以添加父元素边框
e.把margin改成padding
逆战班
2020/02/23




















 4377
4377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








