重新总结一遍,最近推荐vue给后端的小伙伴使用,涉及到引用对象的值一变全变的问题,比如说一个列表绑定的data数组,编辑某一条的表单数据的时候,直接取列表对象的话,在表单中值改变的同时,列表中的数据也跟着变了,这显然不是我们想要的。
这个问题的原因就在于JS中的引用类型对象,于是有以下代码亲测结果:
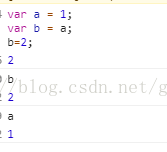
基本类型(Number,String)

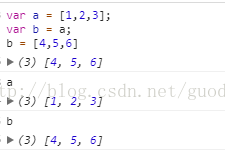
Array
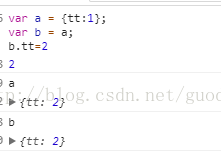
Object
可见,基本类型可以认为是传值赋值,而(狭义上的)对象类型则是引用赋值,会携带内存地址,相当于指针,其中一个拷贝变化,全部拷贝都会跟着变化。而对于MVVM框架来说,它的实例对应的数据都是存放在一个叫做data的对象中,相关的变量实际上只是data的属性而已,也就是说data本身就是引用类型的对象字面量,也就是属于上面所说的Object的情况。
解决方法:
var b = JSON.parse(JSON.stringify(a));
























 3399
3399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








