一.react安装
1.win+R打开运行命令:输入指令
npm i create-react-app -g 全局安装脚手架
create-react-app 项目名称
2.脚手架命令:切换到项目目录 cd/
npm start 启动项目
npm run build 打包项目
npm run eiect 暴露webpack配置文件
二.打开项目,目录结构如下:

三.jxs语法:
jxs是JavaScript和html混合写法; 语法规则如下:
1.一个组件只能有一个根节点
2.class用className代替
3.style样式会自动展开
4.数组里面可以直接写html标签
5.用{}代表js代码
6.{/* */}代表注释
四.React组件

五.React模板语法

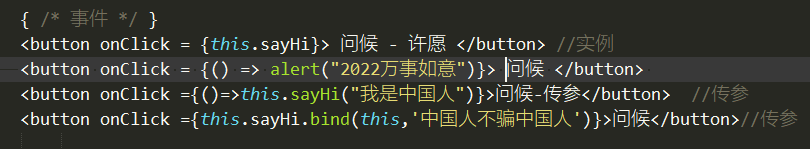
六.React 事件
和原生js一致,需要驼峰式写法。写法如下:

七.更新状态state
1.this.state{(key,value)}
2.this.setState( {key,value},()=>{console.log("执行回调完毕")} )
如下:

。。。。。。下章更精彩哦!





















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








