在新项目中使用 Vant 时,推荐使用 Vue 官方提供的脚手架 Vue Cli 创建项目并安装 Vant。
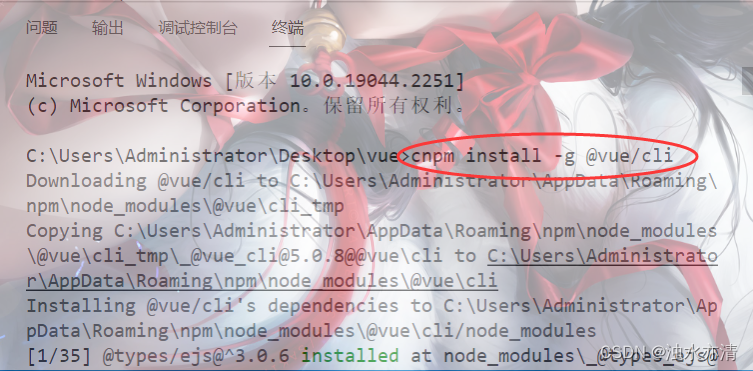
1、首先安装Vue Cli,也可以使用淘宝镜像下载。
npm install -g @vue/cli

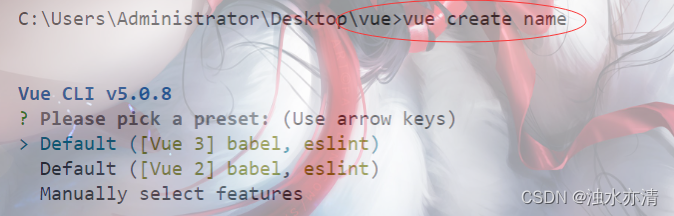
2、 随便创建一个Vue项目,版本根据自己需求选择。
vue create name

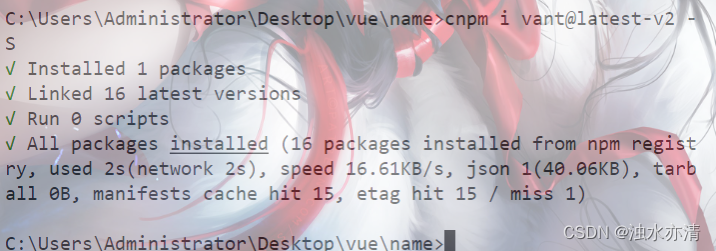
3、 在项目中下载安装Vant2。
npm i vant@latest-v2 -S

4、安装成功后还要将vant组件引入。
方式一:自动按需引入组件 (推荐)
1)、首先下载插件 babel-plugin-import他是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
npm i babel-plugin-import -D
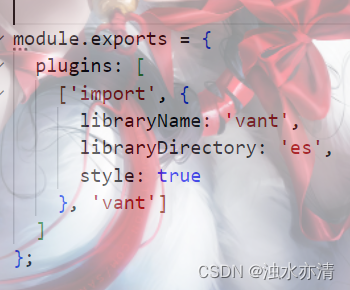
2)、安装完成后需要在babel.config.js 中配置 。将原本文件里面的东西全都替换成下面代码即可。
· 
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};
3)、直接就可以在组建中使用例如:import { Button } from 'vant';

方式二:导入所有组件。Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法。例如一下这样在main.中一次导入。





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








