1 React简介
1.1 react发展历史:
react是facebook开发的,(vue-尤雨溪。angular-谷歌-收购的)facebook在构建instagram网站的时候遇见两个问题:
- 数据绑定的时候,大量操作真实dom,性能成本太高,比较浪费
- 网站的数据流向太混乱,不好控制
于是facebook起初调研过市场上已存的mvc框架,比如angularjs,发现都不太满意,于是就推陈出新,开发了react框架,并在2013年五月份开源,国内2016年才开始首先在杭州使用。
1.2 react 特点:
-
声明式设计 −React采用声明范式,可以轻松描述应用(自动dom操作)
-
高效 −React通过对DOM的模拟(虚拟dom),最大限度地减少与DOM的交互
-
灵活 −React可以与已知的库或框架很好地配合,比如(jquery库)
-
JSX − JSX 是 JavaScript 语法的扩展
-
组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中
-
单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单
React Fiber 是 16.+ 版本
1.3 React的优点
-
React速度很快:它并不直接对DOM进行操作,引入了一个叫做虚拟DOM的概念,安插在javascript逻辑和实际的DOM之间,性能好。最大限度减少DOM交互。
-
跨浏览器兼容:虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的。
-
一切都是component:代码更加模块化,重用代码更容易,可维护性高。这样当某个或某些组件出现问题是,可以方便地进行隔离。每个组件都可以进行独立的开发和测试,并且它们可以引入其它组件。这等同于提高了代码的可维护性。
-
单向数据流:Flux是一个用于在JavaScript应用中创建单向数据层的架构,它随着React视图库的开发而被Facebook概念化。减少了重复代码,这也是它为什么比传统数据绑定更简单。
-
同构、纯粹的javascript:因为搜索引擎的爬虫程序依赖的是服务端响应而不是JavaScript的执行,预渲染你的应用有助于搜索引擎优化。
-
兼容性好:比如使用RequireJS来加载和打包,而Browserify和Webpack适用于构建大型应用。它们使得那些艰难的任务不再让人望而生畏。
1.4 React 的缺陷
-
React 只是一个视图库,而不是一个完整的框架。
-
对于 Web 开发初学者来说,有一个学习曲线。
-
将 React 集成到传统的 MVC 框架中需要一些额外的配置。
-
代码复杂性随着内联模板和 JSX 的增加而增加。
-
如果有太多的小组件可能增加项目的庞大和复杂。
1.5 vue的优点
-
性能高效
-
双向数据绑定
-
学习难度低,上手简单。
2 React环境搭建
2.1 引入.js文件(不方便)
2.2 通过脚手架工具来编程
官方:Creat-react-app
1.安装node.js(推荐使用LTS版本)
2.安装cnpm 淘宝镜像: https://npm.taobao.org/
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
2.node命令行行执行以下命令

create-react-app my-app
cd my-app
npm start
- 1
- 2
- 3
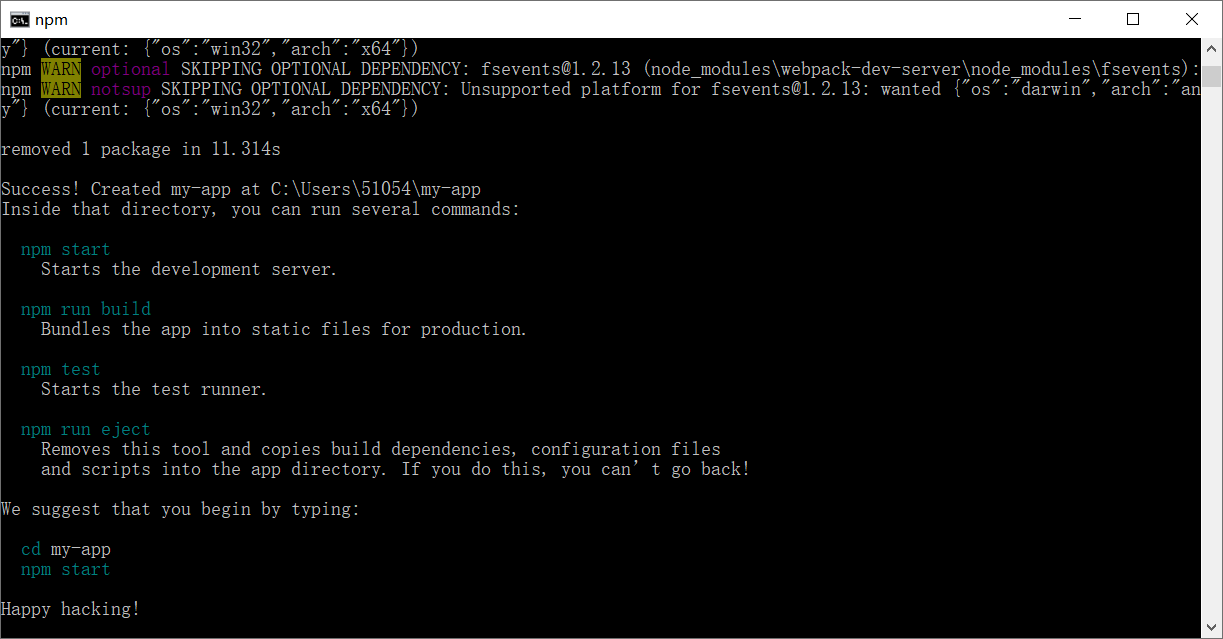
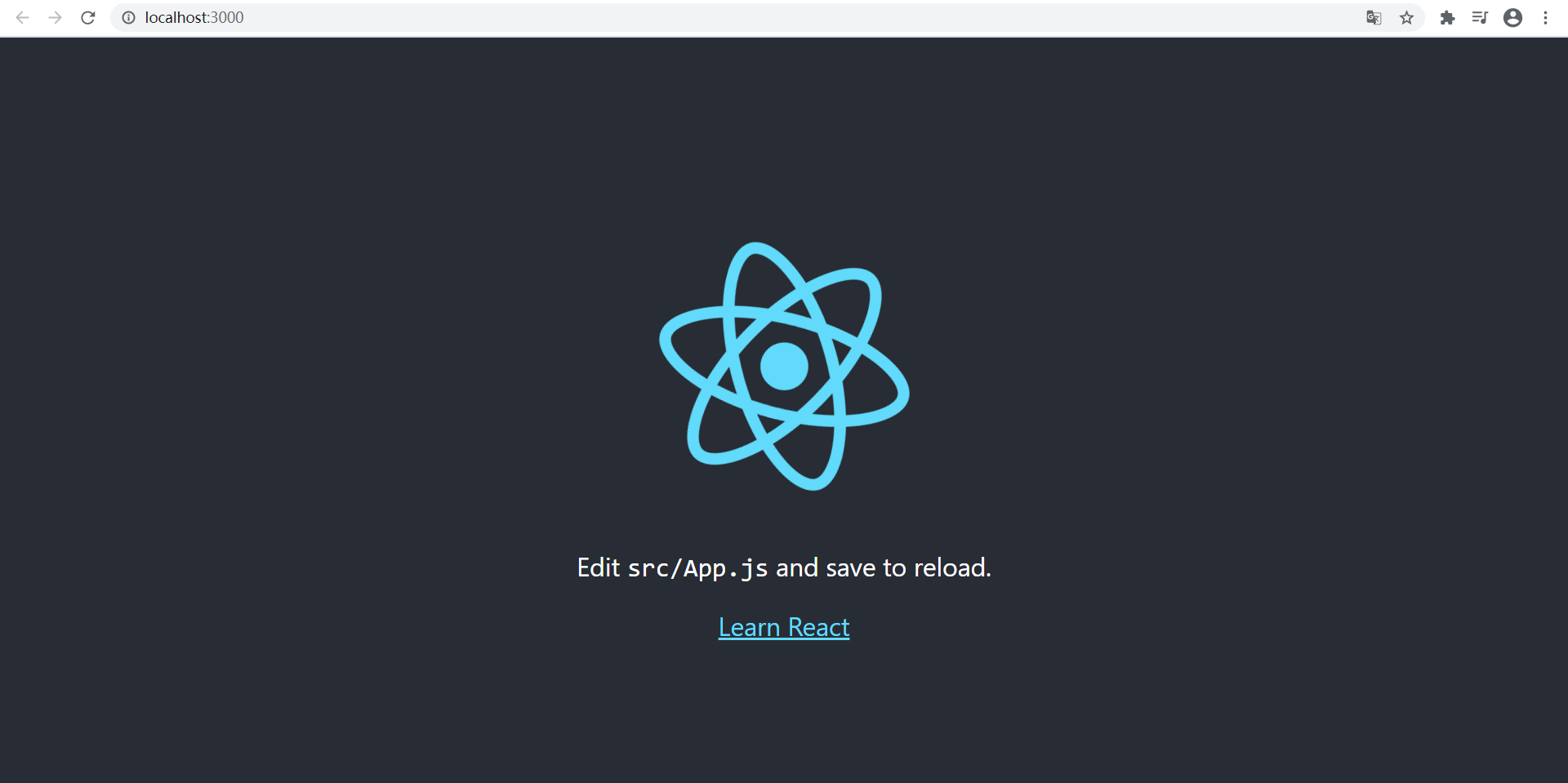
安装完成


3 React工程目录简介
工程目录如下:

node_modules文件夹
- 里面存放的是我们所建项目放所依赖的第三方的包
public文件夹
- favicon.ico
图标文件,网页标题左上角的小图标

- index.html
项目首页的HTML模板
- manifest.json
manifest.json 是配合PWA 使用的文件。
src 文件夹
- index.js(all in js)
整个程序的入口文件,也就是整个项目从index.js 里面开始逐行执行
- ServiceWorker
为用户在本地创建一个service worker 来缓存资源到本地,提升应用的访问速度
- App.test.js
自动化的测试文件
yarn.lock
- 项目文件依赖安装包的版本号
README.md
- 项目的说明文件 --可以改为自己目录的说明
package.json
- 每个脚手架工具里面都有一个package.json文件,表示脚手架工具其实是一个node包工具,有一些项目介绍,依赖的包等
gitgnore
- 如果用git管理代码的话,有些文件不想传到git仓库的话,可以把这些文件定义到这里。
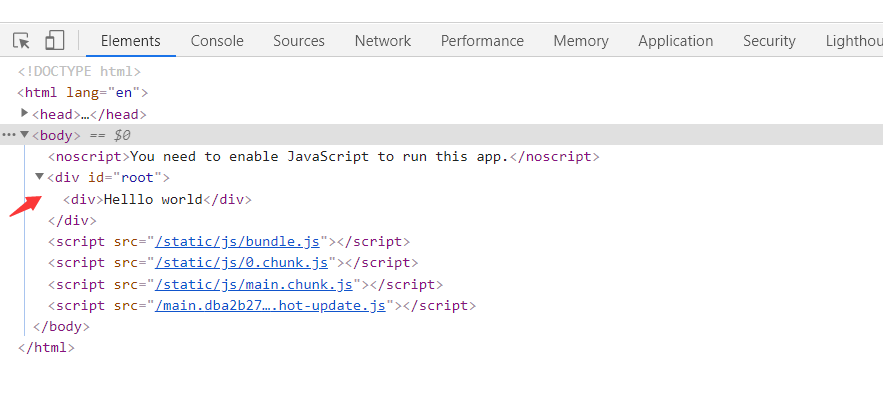
4 React中的组件
标题->标题组件搜索->搜索组件->input组件和button组件 前端组件化优势:维护方便另一种方式:调用render方法,可以将react元素渲染到真实的dom中。index.js
前端组件化优势:维护方便另一种方式:调用render方法,可以将react元素渲染到真实的dom中。index.js
4.1APP组件
App.js
import React from 'react';
//函数无状态组件
function App() {
return (
<div>
Helllo world
</div>
);
}
export default App;
import React ,{
Component }from ‘react’;
/*
import { Component } from ‘react’;
//等价于
import React from ‘react’
const Component = React.Component
*/
//ES6类方法 组件
class App extends Component {
render() {
return (
<div>
Helllo world
</div>
);
}
}
export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
4.2 Render方法
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'; //自动补全js后缀
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App /> //JSX 语法
</React.StrictMode>,
document.getElementById(‘root’)
);
//将我们APP中的节点,挂载到id=root的节点下面
serviceWorker.unregister();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

注:使用JSX语法 需要引入 import React from 'react';
5 JSX语法
React 使用 JSX 来替代常规的 JavaScript。JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。我们不需要一定使用 JSX,但它有以下优点:
-
JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
-
它是类型安全的,在编译过程中就能发现错误。
-
使用 JSX 编写模板更加简单快速。
在上节认识了组件,原来我们在html中写标签,但是在React中,我们直接将标签写在了.js文件中,就是说在React中,书写html标签这种方法,称之为JSX语法。此外,我们除了可以使用html定义的标签,我们也可以使用自己定义的标签,如下面定义的APP标签。
【注】JSX中组件开头,必须以大写字母开头。
因此我们可以区分:
- 大写字母开头为自定义的组件
- 小写字母为html标签
例子:
App.js
import React ,{ Component }from 'react';
//ES6类方法 组件
class App extends React.Component {
render() {
return (
<div>
Helllo world
</div>
);
}
}
export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'; //自动补全js后缀
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById(‘root’)
);
serviceWorker.unregister();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
注:下面大部分的代码从todolist摘取(第三章)
5.1表达式
我们可以在 JSX 中使用 JavaScript 表达式。表达式写在花括号 {} 中。实例如下:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'; //自动补全js后缀
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<div>
<h1>{
1+1 }</h1>
</div>,
document.getElementById(‘root’)
);
serviceWorker.unregister();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

5.2 格式
render 返回的元素,必须包含在一个大的元素之中
//错误写法
render () {
return (
<div>第一个</div>
<div>第二个</div>
)
}
//正确写法
render () {
return (
<div>
<div>第一个</div>
<div>第二个</div>
</div>
)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
可以引入Fragment占位符代替
import React, { Component, Fragment } from 'react'; //主要要引入该元素
class TodoList extends Component {
render() {
return (
<Fragment>
<div><input/><button>提交</button></div>
<ul>
<li>学英语</li>
<li>learn English</li>
</ul>
</Fragment>
)
}
}
export default TodoList;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
5.3 JSX中的注释
使用{/注释/} 在vscode中 使用快捷键 CTRL + / 来进行快速注释
alt + shitf + A 群体注释
render() {
return (
<Fragment>
<div>
{/* 这是一个注释 */}
<input
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)} //在这里加this
/>
<button onClick={this.handleBtnClick.bind(this)}>提交</button>
</div>
<ul>
{
this.state.list.map((item, index) => {
return <li
key={ index }
onClick={this.hanleItemDelete.bind(this, index)}
>
{ item }
</li> // 用index做key值不好
})
}
</ul>
</Fragment>
)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
5.4 引入样式
我们创建一个style.css
.input {
border: 1px solid red; //我们在给input框增加一个样式
}
- 1
- 2
- 3
注意引用的时候:为了防止class当成类,在JSX中,class的属性,使用 className。
如下className=‘input’
render() {
return (
<Fragment>
<div>
{/* 这是一个注释 */}
<input
className='input' //使用class
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)} //在这里加this
/>
<button onClick={this.handleBtnClick.bind(this)}>提交</button>
</div>
<ul>
{
this.state.list.map((item, index) => {
return <li
key={ index }
onClick={this.hanleItemDelete.bind(this, index)}
>
{ item }
</li> // 用index做key值不好
})
}
</ul>
</Fragment>
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
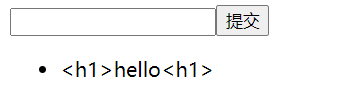
5.5 input中输出的样式不进行转义
如果我们不进行设置,它会自动转义

当我们想要设置显示为样式的时候,我们要在li标签中增加一条属性
dangerouslySetInnerHTML = {{__html: item}}
这样就不会进行转义了

<ul>
{
this.state.list.map((item, index) => {
return <li
key={ index }
onClick={this.hanleItemDelete.bind(this, index)}
dangerouslySetInnerHTML = {{__html: item}}
>
</li> // 用index做key值不好
})
}
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
5.6 label标签
在lable标签中,使用for进行一个扩大选择范围。
在React中,为了防止与for循环的关键字 for重合,使用 htmlFor=“insertArea”
<label htmlFor="insertArea">输入内容:</label>
<input
id="insertArea"
className='input' //使用class
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)} //在这里加this
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7






















 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








