flex-shrink如何如何分配容器收缩空间
flex-shrink 属性的作用:在空间不够时让各个子元素收缩以适应有限的空间了。
flex-shrink 属性定义空间不够时各个元素如何收缩。其值默认为 1。
flex-shrink 定义的仅仅只是元素宽度变小的一个权重分量。
sum > 1
<style type="text/css">
.flex3{
display: flex;
width: 500px;
border: 1px solid;
height: 200px;
box-sizing: content-box;
line-height: 200px;
font-size: 30px;
color: white;
text-align: center;
margin: 10px auto;
}
.flex31{
width: 200px;
background: green;
flex-shrink: 1;
}
.flex32{
width: 300px;
background: blue;
flex-shrink: 2;
}
.flex33{
width: 200px;
background: red;
flex-shrink: 3;
}
</style>
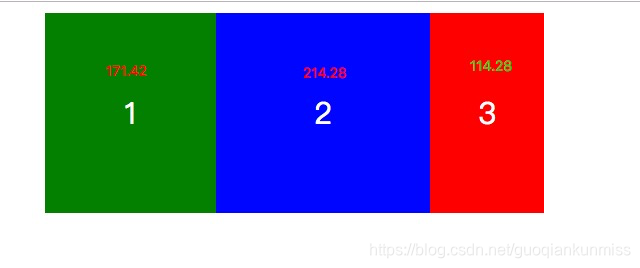
<div class="flex3">
<div class="flex31">1</div>
<div class="flex32">2</div>
<div class="flex33">3</div>
</div>

父元素500px;三个子元素200px、300px、200px;
子元素flex-shrink为1、2、3;
子元素超出值:200 + 300 + 200 - 500 = 200px;
收缩量:每个元素收缩的权重为其 flex-shrink 乘以其宽度
总值为:1 * 200 + 2 * 300 + 3 * 200 = 1400px;
三个元素收缩值为:
200 * 1 * 200 / 1400 = 28.57px
200 * 2 * 300 / 1400 = 85.71px
200 * 3 * 200 / 1400 = 85.71px
最终子元素宽度:
200 - 28.57 = 171.43px
300 - 85.71 = 214.29px
200 - 85.71 = 114.29px
sum < 1
所有元素的 flex-shrink 之和小于 1 时,计算方式也会有所不同:
不会收缩所有的空间,而只会收缩 flex-shrink 之和相对于 1 的比例的空间。
<style type="text/css">
.flex3_{
display: flex;
width: 500px;
border: 1px solid;
height: 200px;
box-sizing: content-box;
line-height: 200px;
font-size: 30px;
color: white;
text-align: center;
margin: 10px auto;
}
.flex31{
width: 200px;
background: green;
flex-shrink: 0.1;
}
.flex32{
width: 300px;
background: blue;
flex-shrink: 0.2;
}
.flex33{
width: 200px;
background: red;
flex-shrink: 0.3;
}
</style>
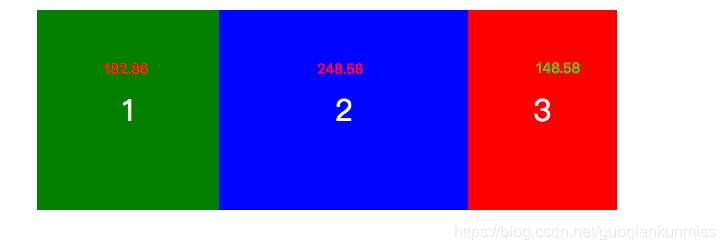
<div class="flex3_">
<div class="flex31">1</div>
<div class="flex32">2</div>
<div class="flex33">3</div>
</div>

子元素 flex-shrink值为:0.1,0.2,0.3;
总权重为:0.1 * 200 + 0.2 * 300 + 0.3 * 200 = 140px;
三个元素收缩总和却不是200,而是:200 * 0.6 / 1 = 120px;
每个元素的收缩值为:
120 * 0.1 * 200 / 140 = 17.14px
120 * 0.2 * 300 / 140 = 51.42px
120 * 0.3 * 200 / 140 = 51.42px
最终宽度为:
200 - 17.14 = 182.86px
300 - 51.42 = 248.58px
200 - 51.42 = 148.58px
flex-shrink 会受到 min-width 的影响。
























 5332
5332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










