在实现点击左侧导航栏,右侧不刷新页面显示网页内容的方法有很多,可以通过ifram实现、可以使用div绑定a或者li的点击事件 阻止a的默认行为,用jQuery的load()可以来加载这个div,即将网页放入div中,当然也可以用下面的方式实现,采用ajax技术实现局部刷新,有人说下面的方法比较麻烦,我感觉还好,比较适合自己的需求,实现也比较简单,通过flask提供web服务,使用ajax异步加载,特别的简单,就不在细说,直接看代码吧。
server.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/product/list")
def product_list():
return render_template("productList.html")
@app.route("/user/list")
def user_list():
return render_template("userList.html")
@app.route("/record/list")
def record_list():
return render_template("recordList.html")
if __name__ == "__main__":
app.run(debug=True)
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <%-- 在IE运行最新的渲染模式 --%>
<!--<meta name="viewport" content="width=device-width, initial-scale=1"> <%-- 初始化移动浏览显示 --%>-->
<meta name="Author" content="Dreamer-1.">
<!-- 引入各种CSS样式表 -->
<link rel="stylesheet" href="../static/css/bootstrap.css">
<link rel="stylesheet" href="../static/css/font-awesome.css">
<link rel="stylesheet" href="../static/css/index.css"> <!-- 修改自Bootstrap官方Demon,你可以按自己的喜好制定CSS样式 -->
<link rel="stylesheet" href="../static/css/font-change.css"> <!-- 将默认字体从宋体换成微软雅黑(个人比较喜欢微软雅黑,移动端和桌面端显示效果比较接近) -->
<script type="text/javascript" src="../static/js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../static/js/bootstrap.min.js"></script>
<title>- 后台管理系统 -</title>
</head>
<body>
<!-- 顶部菜单(来自bootstrap官方Demon)==================================== -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" >
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">XXXX.com</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="###" onclick="showAtRight('/user/list')"><i class="fa fa-users"></i> 用户列表</a></li>
<li><a href="###" onclick="showAtRight('/product/list')"><i class="fa fa-list-alt"></i> 产品列表</a></li>
<li><a href="###" onclick="showAtRight('/record/list')" ><i class="fa fa-list"></i> 订单列表</a></li>
</ul>
</div>
</div>
</nav>
<!-- 左侧菜单选项========================================= -->
<div class="container-fluid">
<div class="row-fluie">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<!-- 一级菜单 -->
<li class="active"><a href="#userMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-user"></i> 用户管理 <span class="sr-only">(current)</span></a>
</li>
<!-- 二级菜单 -->
<!-- 注意一级菜单中<a>标签内的href="#……"里面的内容要与二级菜单中<ul>标签内的id="……"里面的内容一致 -->
<ul id="userMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('/user/list')"><i class="fa fa-users"></i> 用户列表</a></li>
</ul>
<li><a href="#productMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-globe"></i> 产品管理 <span class="sr-only">(current)</span></a>
</li>
<ul id="productMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('/product/list')"><i class="fa fa-list-alt"></i> 产品列表</a></li>
</ul>
<li><a href="#recordMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-file-text"></i> 订单管理 <span class="sr-only">(current)</span></a>
</li>
<ul id="recordMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('/record/list')" ><i class="fa fa-list"></i> 订单列表</a></li>
</ul>
</ul>
</div>
</div>
</div>
<!-- 右侧内容展示================================================== -->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header"><i class="fa fa-cog fa-spin"></i> 控制台<small> 欢迎使用XXX后台管理系统</small></h1>
<!-- 载入左侧菜单指向的jsp(或html等)页面内容 -->
<div id="content">
<h4>
<strong>使用指南:</strong><br>
<br><br>默认页面内容……
</h4>
</div>
</div>
<script type="text/javascript">
function showAtRight(url){
$.ajax({
type :"GET",
url : url,
dataType:"html",
success : function(data) {//返回数据根据结果进行相应的处理
$("#content").html(data);
},
error:function(){
$("#content").html("获取数据失败!");
}
});
}
</script>
</body>
</html>productList.html
<div>
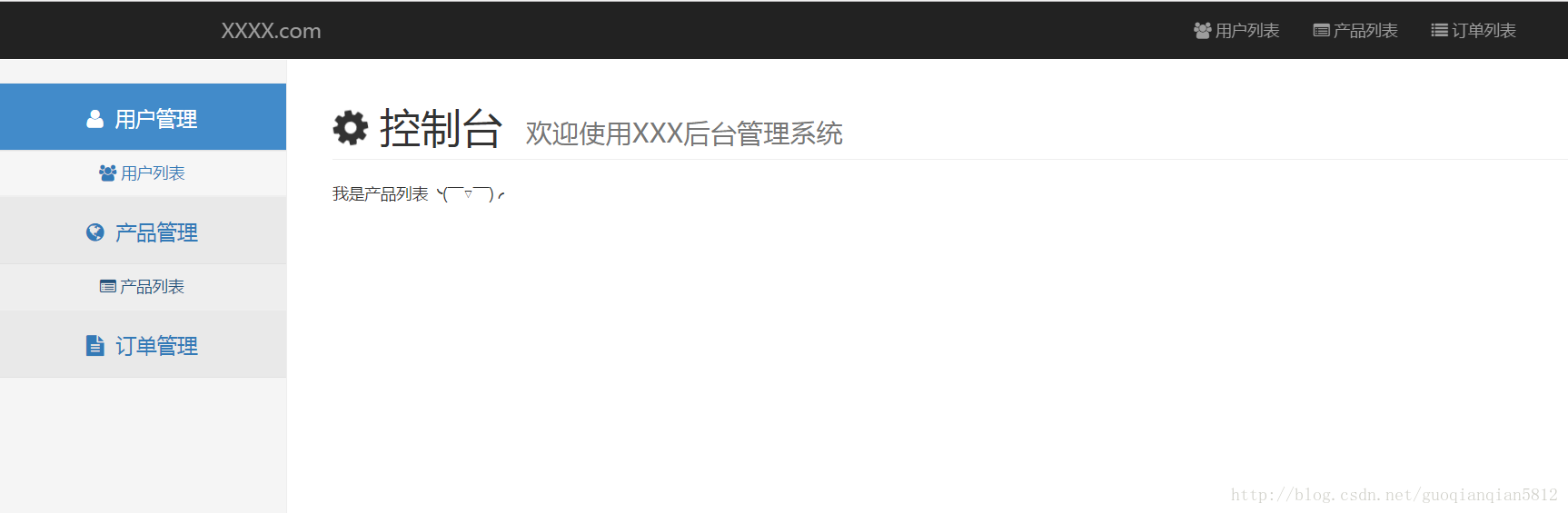
我是产品列表 ╰( ̄▽ ̄)╭
</div>
recordList.html
<div>
我是产品列表 ╰( ̄▽ ̄)╭
</div>
userList.html
<div>
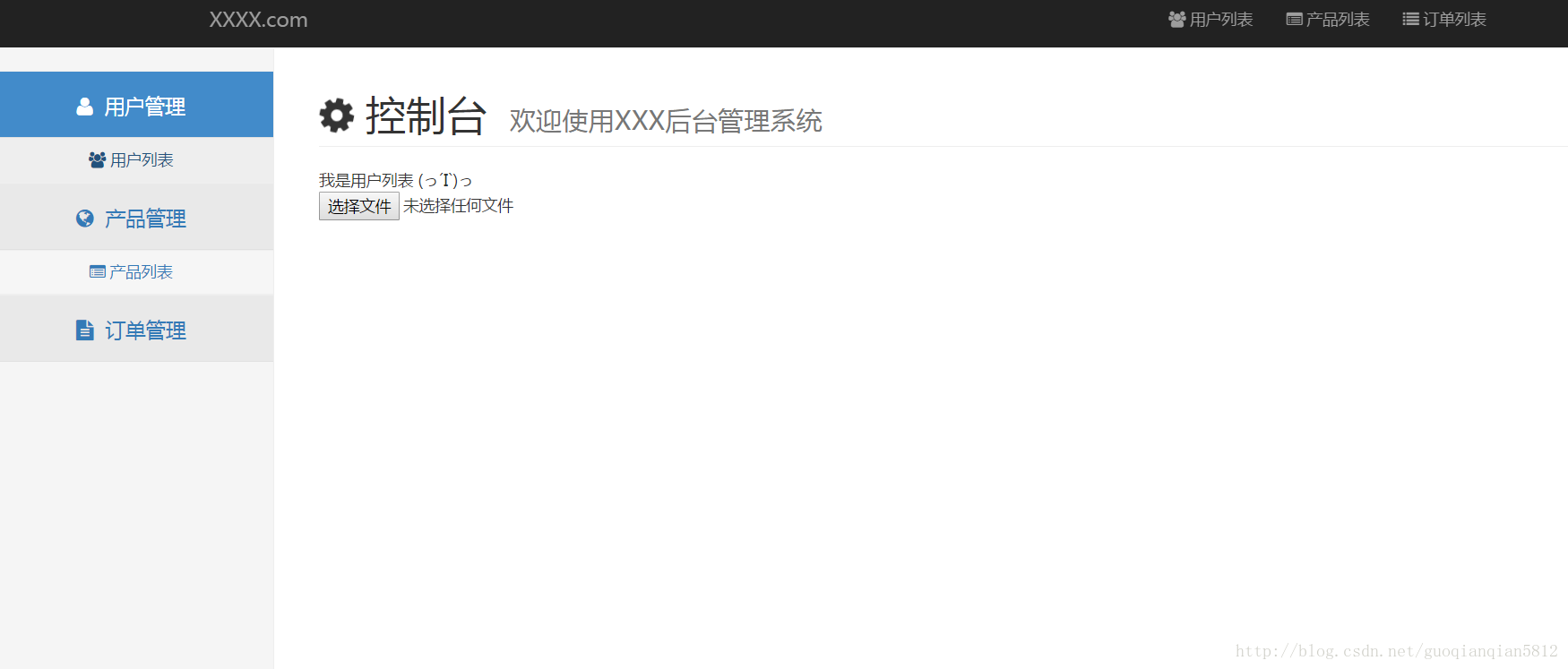
我是用户列表 (っ´Ι`)っ
<input type="file" value="按钮">
</div>
效果如下:

项目地址:http://download.csdn.net/detail/guoqianqian5812/9887747























 9241
9241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








