元素溢出


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素溢出</title>
<style type="text/css">
.box{
width: 450px;
height: 100px;
border: 1px black solid;
margin: 50px auto 0;
background-color: pink;
line-height: 30px;
/*
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果有溢出,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
*/
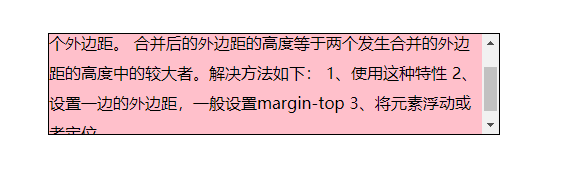
overflow: auto;
}
</style>
</head>
<body>
<div class="box">外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法如下:
1、使用这种特性
2、设置一边的外边距,一般设置margin-top
3、将元素浮动或者定位</div>
</body>
</html>
显示效果如下所示:






















 2433
2433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








