题目中的上传包含两部分,一部分是上传文件,一部分是利用PHP执行脚本
上传文件到指定文件夹
所谓文件上传是指将本地文本文件,图片视频或者音频等文件上传到服务器上,以供后续操作的过程。
上传文件有几种方式,包括:
- 单纯的form表单上传提交
使用form表单的input[type=”file”]控件,打开系统的文件对话选择框,选择文件然后利用submit和form中跳转的action设置实现上传。
优点:多浏览器兼容,简单
缺点:PHP会限制浏览器上传文件的大小,而且form表单提交后会刷新页面,用户体验不好
【注意】
1. input中type要设置成type=”file”;
2. 设置form中method=”post”;
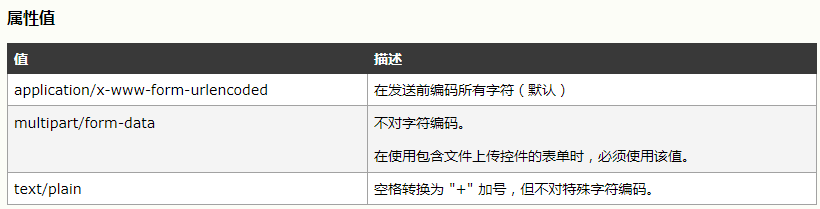
3. form中enctype中有三种取值

如果是文件上传,需要将enctype=”multipart/form-data”
如果上传文件较大,需要配置php.ini文件(以上传500M以下大小的文件为例)
查找以下选项并修改->
file_uploads = On ;打开文件上传选项
upload_max_filesize = 500M ;上传文件上限
如果要上传比较大的文件,仅仅以上两条还不够,必须把服务器缓存上限调大,把脚本最大执行时间变长
post_max_size = 500M ;post上限
max_execution_time = 1800 ; Maximum execution time of each script, in seconds脚本最大执行时间
max_input_time = 1800 ; Maximum amount of time each script may spend parsing request data
memory_limit = 128M ; Maximum amount of memory a script may consume (128MB)内存上限
上代码:
<form action="upload_file.php" method="post"
enctype="multipart/form-data">
<input type="file" name="file" id="file" />
<input type="submit" name="submit" id="submit" value="Submit" />
</form>效果如图:

原始的样子不太好看,为了美观大家可以使用label调整样式,例如
css部分
.btn {
display: inline-block;
margin-bottom: 0;
user-select: none;
}
.btn-info {
padding:8px;
color: #ffffff;
background-color: #40bbea;
border-color: #29b3e7;
}
html部分
<div>
<label for="fileName1" >文件上传:</label>
<input type="text" name="fileName1" id="fileName1" style="height: 32px;width: 300px;" />
<label class="btn btn-info" for="updateFile" style="margin-bottom: 3px;">浏览</label>
<label class="btn btn-info" style="margin-bottom: 3px;" for="submit" >上传</label>
<div class="col-xs-12">
<form id= "uploadForm">
<input type="file" id="updateFile" name="file" style="position:absolute;clip:rect(0 0 0 0);">
<input type="text" id="submit" hidden="hidden">
</form>
</div>
</div>修改后样式如图:

-html5的formdata、fileReader
利用FormData模拟表单数据,然后通过ajax提交,用FileReader的readAsDataURL方法拿到base64地址来预览。
html部分
<div id= "uploadForm">
<input type="text" id="fileName" style="height: 32px;width: 300px;" />
<label class="btn btn-info" for="file" style="margin-bottom: 3px;">
<span>浏览</span>
</label>
<label class="btn btn-info" style="margin-bottom: 3px;" for="submit">
<span>上传</span>
</label>
<input type="file" id="file" name="file" onchange="showPreview(this)" style="position:absolute;clip:rect(0 0 0 0);">
<input type="text" id="submit" onclick="doUpload()" hidden="hidden">
</div> JavaScript部分
function showPreview(source) {
var arrs = $(source).val().split('\\');
var filename=arrs[arrs.length-1];
$("#fileName").val(filename);
}
function doUpload() {
var formData = new FormData($( "#uploadForm" )[0]); // 要求使用的html对象
$.ajax({
url: 'upload_file.php' ,
type: 'POST',
data: formData,
async: true,
// 下面三个参数要指定,如果不指定,会报一个JQuery的错误
cache: false,
contentType: false, //不要设置Content-Type请求头,因为文件数据是以 multipart/form-data 来编码
processData: false,//不处理数据
success: function (returndata) {
/*result = JSON.parse(returndata);*/
alert(returndata);
},
error: function (returndata) {
alert(returndata);
}
});
}需要注意的部分:
使用jQuery提供的ajax方法来发送二进制文件,还需要附加两个参数:
processData: false // 不要对data参数进行序列化处理,默认为true
contentType: false // 不要设置Content-Type请求头,因为文件数据是以 multipart/form-data 来编码
upload_file.php
<?php
$url=realpath(dirname(__FILE__).'/../../'); //从当前位置退回到www文件夹目录,这一块儿可根据自己文件所在位置做修改
if ($_FILES["file"]["error"] > 0)
{
switch($_FILES["file"]["error"])
{
case 1:
echo "上传文件的大小超出了约定值";
break;
case 2:
echo "上传文件太大 ";
break;
case 3:
echo "文件只被部分上传";
break;
case 4:
echo "没有上传任何文件";








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3968
3968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








