asp.net提供了3种认证方式: windows身份验证, Forms验证和Passport验证.
windows身份验证: IIS根据应用程序的设置执行身份验证.要使用这种验证方式,在IIS中必须禁用匿名访问.
Forms验证:用Cookie来保存用户凭证,并将未经身份验证的用户重定向到自定义的登录页.
Passport验证:通过Microsoft的集中身份验证服务执行的,他为成员站点提供单独登录和核心配置文件服务.
一. 配置windows身份验证
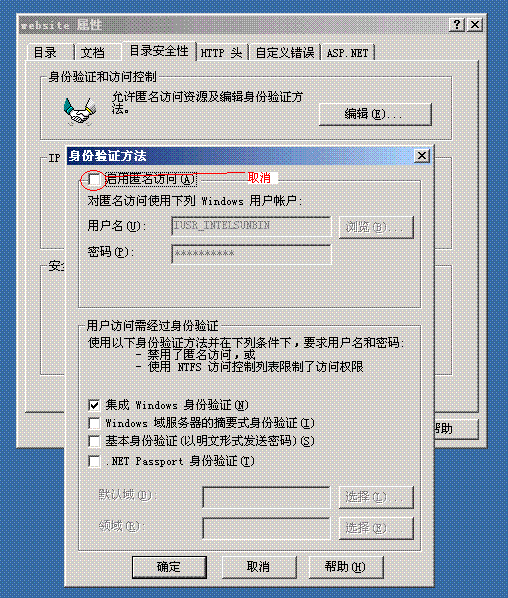
1)配置IIS设置

2)设置Web.config
<system.web>
<authentication mode = "Windows">
<!--通知操作系统将当前登录的用户的信任书传递给浏览器-->
<authorization>
<!--禁止匿名用户访问-->
<deny users = "?"/>
</authorization>
</system.web>
二.配置Forms身份认证
1)配置web.config
 <?
xml version="1.0"
?>
<?
xml version="1.0"
?>
 <!--
<!--
 Note: As an alternative to hand editing this file you can use the
Note: As an alternative to hand editing this file you can use the  web admin tool to configure settings for your application. Use
web admin tool to configure settings for your application. Use the Website->Asp.Net Configuration option in Visual Studio.
the Website->Asp.Net Configuration option in Visual Studio. A full list of settings and comments can be found in
A full list of settings and comments can be found in  machine.config.comments usually located in
machine.config.comments usually located in  /Windows/Microsoft.Net/Framework/v2.x/Config
/Windows/Microsoft.Net/Framework/v2.x/Config  -->
-->
 <
configuration
>
<
configuration
>
 <
appSettings
/>
<
appSettings
/>
 <
connectionStrings
/>
<
connectionStrings
/>
 <!--
允许匿名用户登录register.aspx页
-->
<!--
允许匿名用户登录register.aspx页
-->
 <
location
path
="register.aspx"
>
<
location
path
="register.aspx"
>
 <
system
.web
>
<
system
.web
>
 <
authorization
>
<
authorization
>
 <
allow
users
="?"
/>
<
allow
users
="?"
/>
 </
authorization
>
</
authorization
>
 </
system.web
>
</
system.web
>
 </
location
>
</
location
>
 <
system
.web
>
<
system
.web
>
 <!--
<!--
 Set compilation debug="true" to insert debugging
Set compilation debug="true" to insert debugging  symbols into the compiled page. Because this
symbols into the compiled page. Because this  affects performance, set this value to true only
affects performance, set this value to true only  during development.
during development. -->
-->
 <
compilation
debug
="true"
/>
<
compilation
debug
="true"
/>
 <!--
<!--
 The <authentication> section enables configuration
The <authentication> section enables configuration  of the security authentication mode used by
of the security authentication mode used by  ASP.NET to identify an incoming user.
ASP.NET to identify an incoming user.  -->
-->
 <
authentication
mode
="Forms"
>
<
authentication
mode
="Forms"
>
 <
forms
name
="auth"
loginUrl
="login.aspx"
timeout
="30"
protection
="All"
path
="/"
></
forms
>
<
forms
name
="auth"
loginUrl
="login.aspx"
timeout
="30"
protection
="All"
path
="/"
></
forms
>
 </
authentication
>
</
authentication
>
 <!--
禁止匿名用户登录
-->
<!--
禁止匿名用户登录
-->
 <
authorization
>
<
authorization
>
 <
deny
users
="?"
/>
<
deny
users
="?"
/>
 </
authorization
>
</
authorization
>
 <!--
<!--
 The <customErrors> section enables configuration
The <customErrors> section enables configuration  of what to do if/when an unhandled error occurs
of what to do if/when an unhandled error occurs  during the execution of a request. Specifically,
during the execution of a request. Specifically,  it enables developers to configure html error pages
it enables developers to configure html error pages  to be displayed in place of a error stack trace.
to be displayed in place of a error stack trace.
 <customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm"> <error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="403" redirect="NoAccess.htm" /> <error statusCode="404" redirect="FileNotFound.htm" />
<error statusCode="404" redirect="FileNotFound.htm" /> </customErrors>
</customErrors> -->
-->
 </
system.web
>
</
system.web
>
 </
configuration
>
</
configuration
>


2)登录页面代码
login.aspx
1
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="login.aspx.cs" Inherits="login"
%>
2
3 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
4
5 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
6 <
head
runat
="server"
>
<
head
runat
="server"
>
7 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
8 </
head
>
</
head
>
9 <
body
>
<
body
>
10 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
11 <
div
>
<
div
>
12 <
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
13 <
asp:Button
ID
="Button1"
runat
="server"
OnClick
="Button1_Click"
Text
="登陆"
/></
div
>
<
asp:Button
ID
="Button1"
runat
="server"
OnClick
="Button1_Click"
Text
="登陆"
/></
div
>
14 </
form
>
</
form
>
15 </
body
>
</
body
>
16 </
html
>
</
html
>
2

3
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
4

5
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
6
 <
head
runat
="server"
>
<
head
runat
="server"
>
7
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
8
 </
head
>
</
head
>
9
 <
body
>
<
body
>
10
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
11
 <
div
>
<
div
>
12
 <
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
13
 <
asp:Button
ID
="Button1"
runat
="server"
OnClick
="Button1_Click"
Text
="登陆"
/></
div
>
<
asp:Button
ID
="Button1"
runat
="server"
OnClick
="Button1_Click"
Text
="登陆"
/></
div
>
14
 </
form
>
</
form
>
15
 </
body
>
</
body
>
16
 </
html
>
</
html
>
1
 using
System;
using
System;
2 using
System.Data;
using
System.Data;
3 using
System.Configuration;
using
System.Configuration;
4 using
System.Collections;
using
System.Collections;
5 using
System.Web;
using
System.Web;
6 using
System.Web.Security;
using
System.Web.Security;
7 using
System.Web.UI;
using
System.Web.UI;
8 using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;
9 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;
10 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
11
12 public
partial
class
login : System.Web.UI.Page
public
partial
class
login : System.Web.UI.Page
13 {
14 protected void Page_Load(object sender, EventArgs e)
15 {
16
17 }
18 protected void Button1_Click(object sender, EventArgs e)
19 {
20 FormsAuthentication.RedirectFromLoginPage(this.TextBox1.Text, false);
21 }
22}
23
 using
System;
using
System;2
 using
System.Data;
using
System.Data;3
 using
System.Configuration;
using
System.Configuration;4
 using
System.Collections;
using
System.Collections;5
 using
System.Web;
using
System.Web;6
 using
System.Web.Security;
using
System.Web.Security;7
 using
System.Web.UI;
using
System.Web.UI;8
 using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;9
 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;10
 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;11

12
 public
partial
class
login : System.Web.UI.Page
public
partial
class
login : System.Web.UI.Page13 {
14 protected void Page_Load(object sender, EventArgs e)
15 {
16
17 }
18 protected void Button1_Click(object sender, EventArgs e)
19 {
20 FormsAuthentication.RedirectFromLoginPage(this.TextBox1.Text, false);
21 }
22}
23

三.配置Passport身份认证
需要安装Passport Software Developer Kit.这种认证方式适合于跨站之间的应用,用户只有一个用户名和密码可以访问任何成员站。






















 5612
5612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








