之前我习惯于flex布局,但每次遇到产品设计内边框的时候,总得用些特殊的CSS,把最边上的给排除,挺麻烦的。
直到发现了grid居然可以只加内框(当然,外边框也可以加)

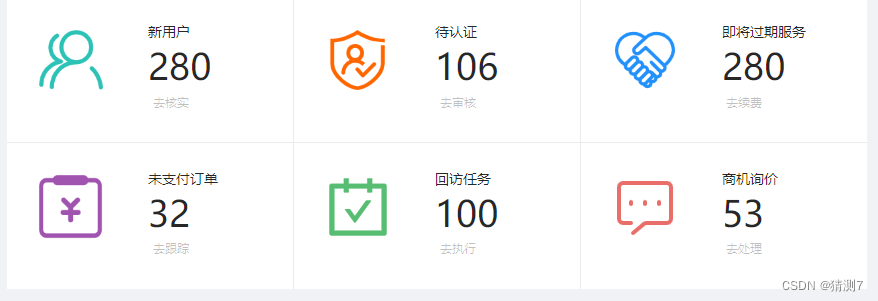
于是,像上面这种场景,不用再第三个、第六个取消border-right,第四到第六个取消border-bottom,直接grid搞定:
.list {
display: grid;
grid: auto / auto auto auto;
background-color: #eee;
grid-gap: 1px;
>div {
background-color: #fff;
}
}





















 2733
2733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








