
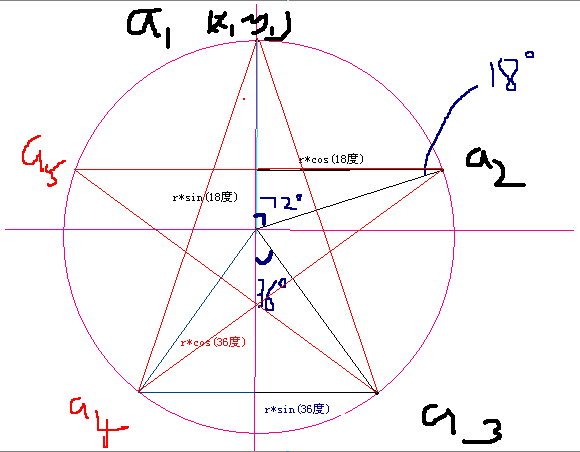
此图 只作为 这种图形的角度说明。。。
代码如下:
QPainter painter(this);
QPainterPath path;
// path.addEllipse(10,50,100,100);
// path.addRect(50,100,100,100);
// painter.setBrush(Qt::red);
// painter.drawPath(path);
// painter.translate(180,0);
// path.setFillRule(Qt::WindingFill);//OddEvenFill
// painter.drawPath(path);
// path.closeSubpath();
QPainterPath starPath;
starPath.moveTo(200+100,150);
painter.drawText(300,150,QString("(%1,%2)").arg(300).arg(150));
QPoint point;
for (int i = 1; i < 5; ++i)
{
starPath.lineTo(200 + 100 * cos(0.8 * i * Pi),
150 + 100 * sin(0.8 * i * Pi));
point = QPoint((200 + 100 * cos(0.8 * i * Pi)),(150 + 100 * sin(0.8 * i * Pi)));
painter.drawText((200 + 100 * cos(0.8 * i * Pi)),(150 + 100 * sin(0.8 * i * Pi)),
QString("(%1,%2)").arg(point.x()).arg(point.y()));
}
starPath.lineTo(300,150);
painter.drawPath(starPath);
painter.drawEllipse(100,50,200,200);
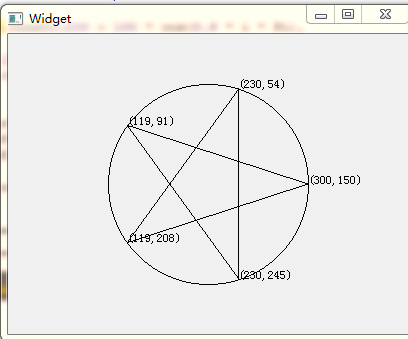
starPath.closeSubpath();效果如下图
圆心(100,50), 半径100,
之后 就是在 0.8π(36°) 上边作文章了, ,,
可见 QT的例程 有类似的,…..Qt5.4.0\Examples\Qt-5.4\widgets\painting\painterpaths
以上 留存。。。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








