Vue3对路由部分进行了优化与更新,与Vue2相比路由跳转的传值的方式有所不同
Vue3新增了两个API:useRouter和useRoute
路由跳转;
代码展示:
在需要跳转的页面
//在需要跳转的页面引入API useRouter
import { useRouter } from "vue-router";
//定义router变量
const router = useRouter();
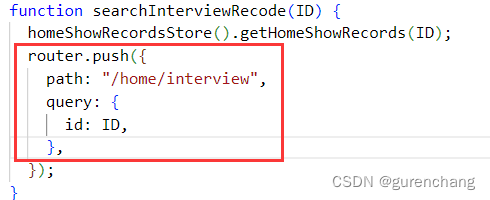
//用router.push跳转页面 query参数
router.push({
path: "/home/interview",
query: {
id: ID,
},
});

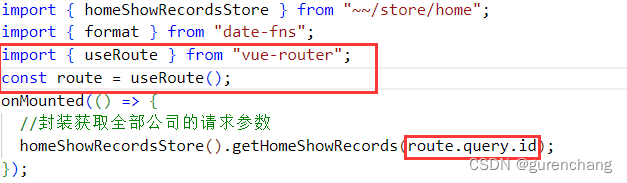
在需要接收的页面:
//在需要接收的页面,引入API useRoute
import { useRoute } from "vue-router";
//定义route变量
const route = useRoute();
//接收参数
let id=route.query.ID
需要注意的问题:
在需要跳转的页面,引入的是useRouter (有r),在需要接收的页面引入的是useRoute(没有r)




















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








