最近项目进行到一定阶段,开始准备写用户手册了,但是传统用word来写用户手册,用户查阅起来不太方便,后续项目更新后,用户手册更新,还得在发送给用户,较为繁琐,所以结合之前经验,采用在线的方式来写用户手册,将链接挂在系统内,用户点击即可在线阅读用户手册,手册更新后,用户也不需要做任何操作,点击手册链接,即可获取最新的使用说明,有点类似现在的金山、腾讯等在线文档,话不多说,开始记录。
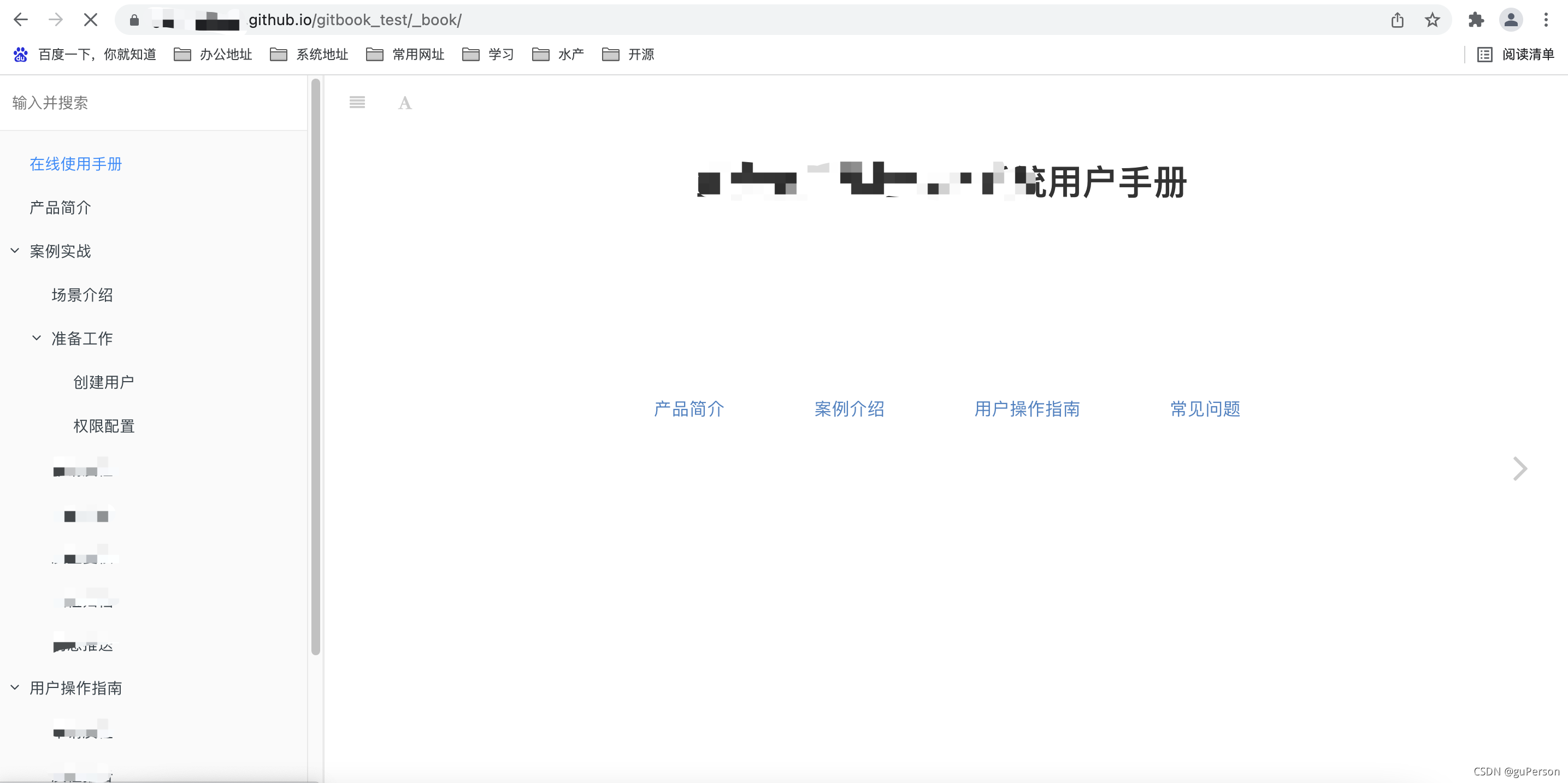
效果图:

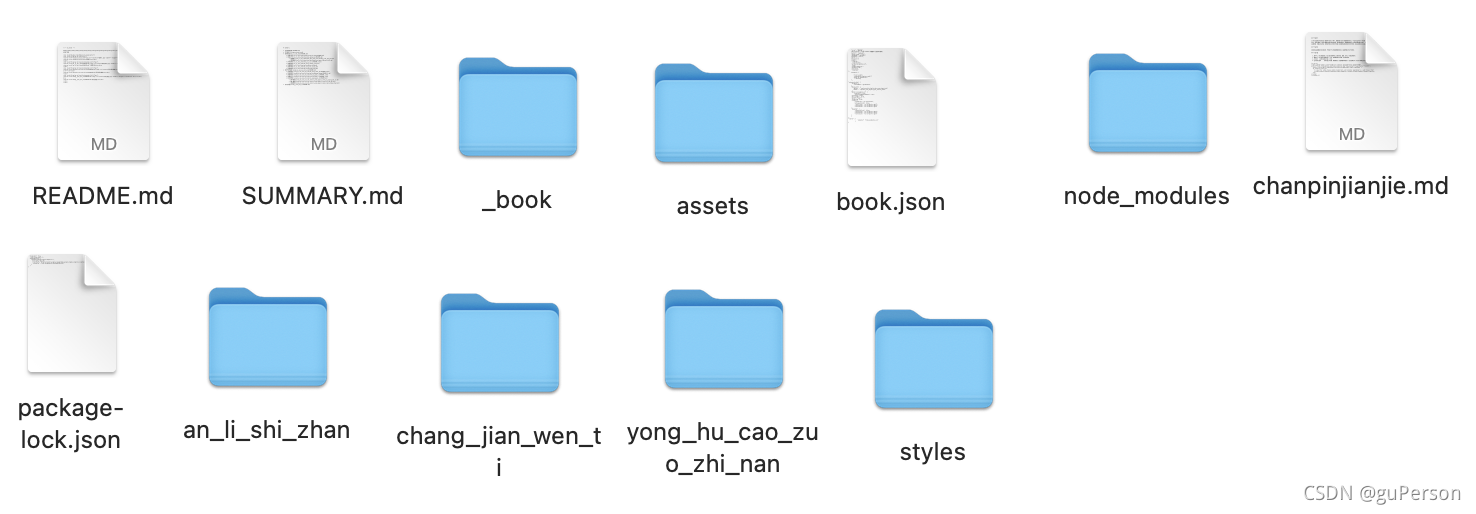
本地文件效果图:

1.准备工具,**node.js**,**typora**,**github账号**
- node.js:是一个运行在服务端的javascript,里面内置Npm包管理器,我们需要通过npm来下载gitbook。
安装地址:https://nodejs.org/en/download/releases/
不要安装过高版本的,选一个老一点版本的,不然后续和gitbook会有不兼容的情况存在,导致一些莫名其妙的错误,我选的是V10.23.3。

下载好后,进入命令行,输入node -v即可查看自己下载的版本,没什么问题便能显示版本号。 - gitbook: 打开终端,mac输入
sudo npm install -g gitbook-cli,回车输入系统密码,等待安装过程,结束后,输入gitbook -V即可查看版本(V是大写),代表安装成功,如果安装过程中提示错误,很有可能就是前面node.js安装的版本过高导致不兼容,报错,卸载node.js,重新安装一个版本低一点的node.js即可解决。 - 初始化gitbook,准备写书,找一个准备放书的文件夹,比如这里选择某个文件夹下的demo文件夹,复制demo路径,mac版按下
⌘⌥P,即可显示底部文件路径,打开终端CD 粘贴的路径,
 即可进入该文件夹,输入
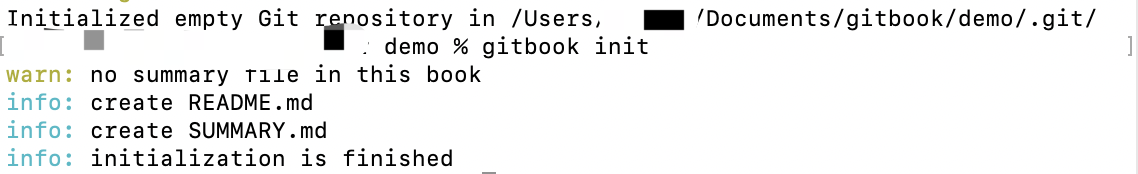
即可进入该文件夹,输入gitbook init

我们的书籍便初始化完成了,打开之前的demo文件夹里发现会出现两个文件,SUMMARY.md和README.md文件,恭喜你,初始化完成。
README.md:一般我们是放这一个文件夹中书的解释说明,我们书籍的类目特别多的话,一般会新建多个文件夹,来存放各个模块的书籍内容。
SUMMARY.md:这个里面会管我们所有的左侧目录导航,就是大家在看效果图的时候左侧的导航栏,都需要在这个文件里去维护。
此时在命令行demo文件路径下输入gitbook serve,即可查看到gitbook被正常启动,此时在浏览器内输入 http://localhost:4000
即可预览我们初始化的gitbook书籍,同时会发现我们本地demo文件夹里还多了一个_book文件,这个本地静态文件,把我们的md文件编译成html文件,进入文件夹,打开index.html即可本地文件预览,我们后续传github上,其实只传这个_book里面的文件就可以了。


- 下载Typora工具,用来写书
写书的工具有很多,这里用的是Typora。
这里的一个场景是,写系统管理和区域管理的用户手册,结构如下- 使用说明
- 系统管理
- 用户管理
- 部门管理
- 角色管理
- 区域管理
- 大区管理
- 网格管理
- 大区管理
我们在demo文件夹里新增系统管理和区域管理两个文件夹,为了分类管理,用来存放md写书文件。
新增一个assets文件夹用来存放图片、视频资源。
新增styles文件夹,用来修改书籍样式。
新增一个book.json,用来安装插件,让我们的书更友好。

- 首先在demo目录下的README.md文件内写下我们对整本书的一个介绍,通过Typora打开,按下
⌘/,可切换文字和源代码模式,按下⌘1、2、3、4可设置不同级别标题,还有很多快捷键,大家可以自行百度。

此时回到命令行界面,进入demo文件夹,输入gitbook serve,打开 http://localhost:4000可查看效果,如果上一个进程还在运行,按下control+C即可终结服务,按 上键,把上一个gitbook serve命令调出来,按下回车即可。

- 在系统管理和区域管理文件夹里创建md文件,系统管理有三个子菜单,用户管理、角色管理、部门管理,我们创建四个md文件来写关于这几个模块的描述。
3.
找到我们在系统管理文件夹里创建的README.md文件,在里面写关于系统管理的描述,在角色管理、用户管理、部门管理md文件里分别写下不同模块的描述。

创建完文件后,我们需要在demo文件目录下找到summary里面创建左侧导航栏,将左侧导航栏与我们在系统管理里创建的md文件管理起来。
summary文件内容:

# Summary
* [用户手册](README.md)
* [系统管理](xitongguanli/README.md)
* [用户管理](xitongguanli/user.md)
* [部门管理](xitongguanli/department.md)
* [角色管理](xitongguanli/role.md)
进入命令行,重启服务,打开本机4000端口。

点击左侧导航栏,即可切换不同的文件说明。
基本上至此我们的框架已基本建立完毕,下面说一下如何运用插件、样式去优化书籍,可以看到我们左侧导航目录是没有折叠的,在目录层级特别多的时候,就不好阅读了,可以在在我们的demo文件里新增一个book.json文件,在里面写我们需要安装的插件。
book.json文件内容:
{
"title": "帮助文档",
"description": "记录 GitBook 的配置和一些插件的使用",
"author": "cc",
"output.name": "site",
"language": "zh-hans",
"gitbook": "3.2.3",
"root": ".",
"plugins":[
"-lunr",
"-search",
"search-pro",
"anchor-navigation-ex",
"code",
"toggle-chapters",
"chapter-fold",
"splitter",
"-sharing"
],
"plugins":[
"local-video",
"expandable-chapters-small",
"back-to-top-button",
"-sharing"
],
"pluginsConfig": {
"disqus": {
"shortName": "gitbookuse"
},
"docSearch": {
"apiKey" : "replace_with_algolia_doc_search_api_key",
"index" : "replace_with_algolia_doc_search_index"
},
"anchor-navigation-ex": {
"showLevel": true,
"associatedWithSummary": true,
"printLog": false,
"multipleH1": false,
"mode": "float",
"showGoTop":true,
"float": {
"floatIcon": "fa fa-navicon",
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
},
"pageTop": {
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
}
}
},
"styles": {
"website": "styles/website.css"
}
}
可以看到 我们还引用了一个样式文件夹,我们在demo文件夹内新增styles文件夹,新增website.css文件。
website.css
.gitbook-link {display: none !important;}
.video-js {
width:100%;
height: 100%;
}
新增文件并填充完毕后,进入命令行,demo文件路径下执行gitbook install,表示我们要安装book.json里面的插件,一定要执行该命令,不然会报错,安装成功后,运行gitbook serve,查看效果。

更多插件效果,大家可以查看这篇帖子写的比较详细
http://gitbook.zhangjikai.com/plugins.html
除此之外,还可以在md文件里面插入图片,插入视频来丰富我们的书籍,这里为大家举一个小例子,在demo路径下新建一个assets文件夹,里面存放书籍里所有的音视图片资源,网上随便找一个图片扔进去,然后在系统管理文件夹内的role.md文件里引入,输入<img src="/assets/产品简介.jpg" width="" height="" border="0" alt=""> 产品简介.jpg代表了那个图片的名称和类型,进入命令行,重启服务,效果如下。























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








