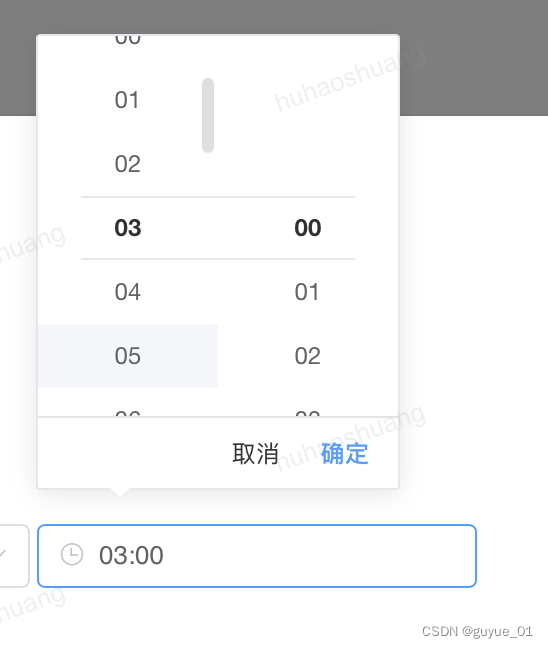
在项目中用到el-time-picker组件来选择时间,

但是在Safari浏览器中,滑动分钟列表时,会取消时钟的选择,这是因为滑动分钟列表时有一个回弹效果,回弹把时钟的选择给取消掉了,我们现在要做的就是取消滑动时钟时的回弹效果
<el-time-picker
v-model="editModel.onlineTime"
popper-class="custom-picker" // 自定义一个class名
size="small"
value-format="HH:mm"
format="HH:mm"
placeholder="任意时间点">
</el-time-picker>
css中设置 overscroll-behavior-y: none;属性即可
//在css中,设置这个方法,即可取消回弹效果
.custom-picker {
.el-scrollbar__wrap {
overscroll-behavior-y: none; // 解决safari浏览器滑动回弹问题
}
}




















 2540
2540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








