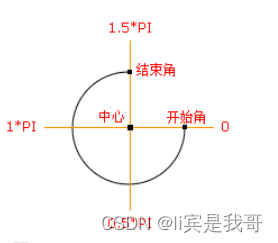
arc(x,y,radius,start_angle,end_angle,anticlockwise);
| 参数 | 描述 |
| x | 圆的中心的x坐标 |
| y | 圆的中心的y坐标 |
| r | 圆的半径 |
| sAngle | 起始角,以弧度计。(弧的圆形x轴为0度) |
| eAngle | 结束角,以弧度计 |
| anticlockwise | 规定应该顺时针还是逆时针绘图。 false:顺时针,true:逆时针。 |

画圆代码片段:
<script type="text/javascript">
//1.获取
var canvas=document.getElementById("canvas");
// 2.创建上下文对象
var context=canvas.getContext("2d");
//画圆
context.beginPath();
context.arc(100,100,50,0,Math.PI,true);
context.stroke();
context.beginPath();
context.arc(100,100,50,0,Math.PI,false);
context.stroke();
</script>效果:






















 5225
5225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








