canvas 画圆
一个简单的圆
- arc(x, y, radius, startAngle, endAngle, 顺时针还是逆时针) ture 逆时针 false顺时针

<template>
<div>
<canvas ref="canvasRef" width="420px" height="420px">您的浏览器版本过低,请升级浏览器或者使用谷歌浏览器</canvas>
</div>
</template>
<script>
export default {
name: "CanvasText",
components: {},
data() {
return {};
},
mounted() {
let can = this.$refs.canvasRef;
let ctx = can.getContext("2d");
ctx.arc(200, 200, 50, 0, Math.PI * 1.5, false);
ctx.fillStyle = "yellow";
ctx.fill();
ctx.lineWidth = 3;
ctx.strokeStyle = "red";
ctx.stroke();
}
};
</script>
<style lang="scss" scoped></style>
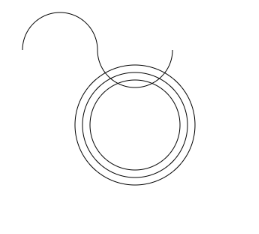
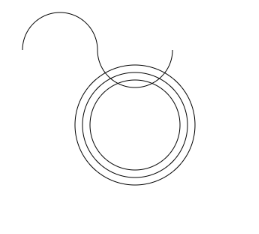
圆弧等圆

<template>
<div>
<canvas ref="canvasRef" width="420px" height="420px">您的浏览器版本过低,请升级浏览器或者使用谷歌浏览器</canvas>
</div>
</template>
<script>
export default {
name: "CanvasText",
components: {},
data() {
return {};
},
mounted() {
let can = this.$refs.canvasRef;
let ctx = can.getContext("2d");
ctx.beginPath();
ctx.arc(100, 100, 50, 0, Math.PI, true);
ctx.stroke();
ctx.beginPath();
ctx.arc(200, 100, 50, 0, Math.PI, false);
ctx.stroke();
ctx.beginPath();
ctx.stroke();
ctx.arc(200, 200, 50, 0, Math.PI * 2, false);
ctx.beginPath();
ctx.stroke();
ctx.arc(200, 200, 60, 0, Math.PI * 2, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(200, 200, 70, 0, Math.PI * 2, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(200, 200, 80, 0, Math.PI * 2, false);
ctx.stroke();
}
};
</script>
<style lang="scss" scoped></style>























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








