1.1 webpack是什么?
commonJs和AMD是用于JavaScript模块管理的两大规范,commonJS规范定义模块的同步加载,AMD定义模块异步加载,commonJS用于nodeJS,AMD通过requirejs等工具适用于前端。
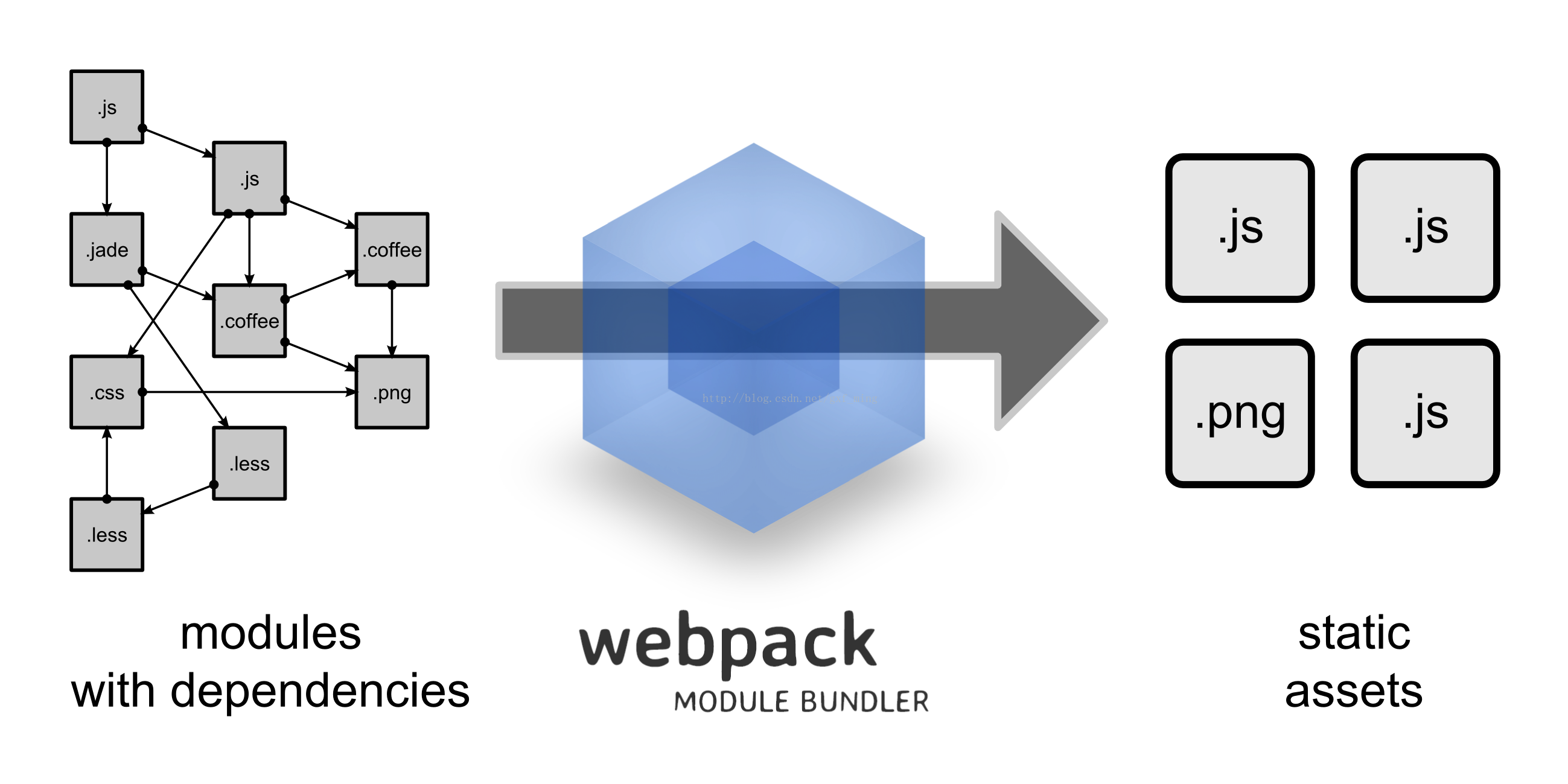
webpack是一个项目构建工具(module bundler),具有打包,压缩,合并文件等功能。(gulp也具有压缩代码,合并代码,移动文件等功能)可以兼容多种js书写规范,且可以处理模块间的依赖关系,具有强大的js模块化的功能,
webpack对他们进行统一的管理以及打包发布。webpack只用在react。vue中 ,angular也可以,但是不推荐

1.2npm是什么?
npm是主流的javascript组件发布平台,许多前端项目都会依赖npm上的项目,也会发布到npm平台之上。
1.3模块是什么?
web开发中常用到的静态资源有JavaScript ,css,图片,html等文件,webpack中将静态资源文件成为模块
1.4官方文档
官网:http://webpack.github.io/docs/ 先过这三个文档文档
Webpack-handlebook: http://zhaoda.net/webpack-handbook/
Gitbook: http://fakefish.github.io/react-webpack-cookbook/index.html
Github上的几十个example看一遍
参考网站:
https://segmentfault.com/a/1190000003970448
https://github.com/ruanyf/webpack-demos
https://segmentfault.com/a/1190000002551952
http://blog.csdn.net/yczz/article/details/49250623
https://github.com/petehunt/webpack-howto#8-optimizing-common-code
1.5使用webpack的好处
1.对commonJS,AMD,ES6语法进行了兼容
2.对js、css、图片等资源文件都支持了打包
3.有独立的配置文件webpack.config.js
4.可以将代码切割成不同的chunk,实现按需加载,降低了初始化时间
5.webpack使用异步io并具有多级缓存,使得webpack很快且在编译上更快。
1.6gulp到webpack的原因
gulp在项目可以压缩代码,合并代码,移动文件等操作,但也有一些缺点,于是出现了webpack,性能要比gulp好,是专门处理SPA应用的,gulp是处理一般的网站的构建的。
1.7webpack中的功能块
1.插件plugins
2.加载器loading
3.代码分离code spliting
4.开发工具 development tools
5.优化 optimization
5.






















 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








