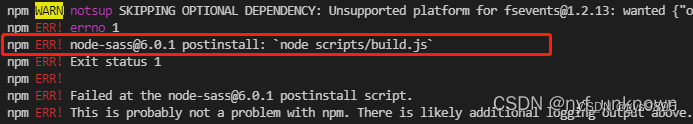
npm run dev前运行npm install安装依赖包报错

解决方案:
在当前目录下进行node-sass 的数据源没设置:
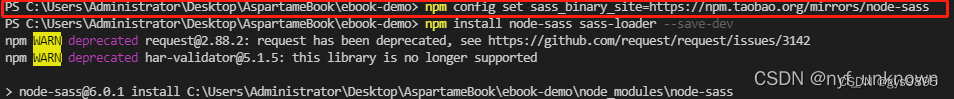
1.npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
2.执行 npm install node-sass
3.npm run dev 重启项目成功


新下载项目是报错:
npm err Could not resolve dependency: peer html-webpack-plugin@“^3.0.0“ from script-ext-html-webpac
因为npm7.x的版本比npm6.x更严格,两种解决方案:
1.降级到npm6.x
2.npm i --legacy-peer-deps





















 6744
6744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








