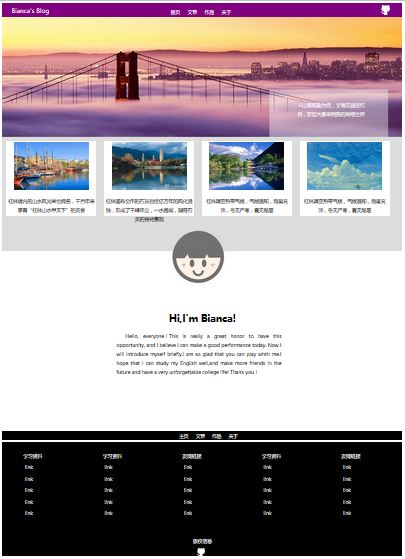
一、页面效果:
二、代码:
1、html:
<html lang="zh">
<head>
<meta charset="utf-8"/>
<title>Hello World jQuery!</title>
<script src="!%20jQuery.js"></script>
<link href="task1_index.css"type="text/css"rel="stylesheet">
<style type="text/css">
</style>
</head>
<body>
<div id="head">
<div id="headtitle">Bianca's Blog
</div>
<div id="headlead">
<ul>
<li><a href="">首页</a></li>
<li><a href="">文章</a></li>
<li><a href="">作品</a></li>
<li><a href="">关于</a></li>
</ul>
</div>
<div id="headimage">
<img src="img/icon-github.png">
</div>
</div>
<div id="body1">
<div id="body1_text">书山有路勤为径,学海无涯苦作舟,欢迎大家来到我的网络世界 </div>
</div>
<div id="body2">
<div id="img1">
<img src="img/5ab0bf2031f4529e33e6c052b9ec2ea3.jpg">
<p>桂林境内的山水风光举世闻名,千百年来享有“桂林山水甲天下”的美誉</p>
</div>
<div id="img1">
<img src="img/74cbecf2gw1dzwowfqwjsj.jpg">
<p>桂林遍布全市的石灰岩经亿万年的风化浸蚀,形成了千峰环立,一水抱城,洞奇石美的独特景观</p>
</div>
<div id="img1">
<img src="img/97-14032F9321H13.jpg">
<p>桂林属亚热带气候,气候温和,雨量充沛,冬无严寒,夏无酷暑</p>
</div>
<div id="img1">
<img src="img/%E5%A4%A9%E7%A9%BA%20(1).jpg">
<p>桂林属亚热带气候,气候温和,雨量充沛,冬无严寒,夏无酷暑</p>
</div>
</div>
<div id="body3">
<div id="grey"></div>
<img src="img/%E5%9C%86%E5%BD%A2%E5%9B%BE%E6%A1%882.jpg">
<div id="white"></div>
</div>
<div id="body4">
<h1>Hi,I'm Bianca!</h1>
<p>Hello, everyone!This is really a great honor to have this opportunity, and I believe I can make a good performance today. Now I will introduce myself briefly.i am so glad that you can play whth me.I hope that i can study my English well,and make more friends in the future and have a very unforgettable college life! Thank you!</p>
</div>
<div id="foot1">
<ul>
<li><a href="">主页</a></li>
<li><a href="">文章</a></li>
<li><a href="">作品</a></li>
<li><a href="">关于</a></li>
</ul>
</div>
<div id="foot2">
<ul>
<li>学习资料</li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
</ul>
<ul>
<li>学习资料</li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
</ul>
<ul>
<li>友情链接</li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
</ul>
<ul>
<li>学习资料</li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
</ul>
<ul>
<li>友情链接</li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
</ul>
</div>
<div id="foot3">
<p>版权信息</p>
<p></p>
<img src="img/icon-github.png">
</div>
</body>
</html>2、css
#head{
width:1333px;
height: 45px;
background-color: purple;
color:white;
}
#headtitle{
height:35px;
width:180px;
font-size: 20px;
padding-left: 30px;
padding-bottom: 0px;
margin-top: 10px;
margin-right: 300px;
margin-bottom: 0px;
float:left;
}
#headlead{
height:45px;
width:auto;
float:left;
text-align: center;
}
a:link,a{
color:white;
text-align:center;
padding: 6px;
text-decoration: none;
}
a:hover{
color:white;
}
li{
padding:4px;
display:inline;//横排索引
}
#headimage{
height:35px;
width:70px;
margin-top: 5px;
float:right;
}
#body1{
height:400px;
width:1333px;
background-image: url(img/banner-bg.jpg);
}
#body1_text{
color:snow;
/* opacity: 0.5;*/
width:250px;
height:80px;
float:right;
margin-top: 200px;
margin-right: 100px;
padding-top: 80px;
padding-left: 60px;
}
#body2{
height:300px;
width:1333px;
background-color: gainsboro;
}
#img1{
background-color: white;
height:250px;
width:300px;
background-color: white;
text-align: center;
float: left;
margin-left: 25px;
margin:13px;
}
#img1 img{
margin:5px;
width:250px;
height:160px;
}
/*#body3{
position: absolute;
}*/
#grey{
width: 1333px;
height:80px;
background-color: gainsboro;
z-index:-1;
}
#white{
width:1333px;
height:180px;
z-index:-1;
}
#body3 img{
position:absolute;
left:545px;
top:757px;
z-index:0;/*在所有元素上方*/
}
#body4{
height:400px;
width:1333px;
}
#body4 h1{
text-align: center;
}
#body4 p{
text-align: justify;
text-indent: 30px;
height:80px;
width:550px;
margin-left: 380px;
}
#foot1{
width: 1333px;
height:30px;
background-color: black;
text-align: center;
}
a:link,a{
color:white;
text-align: center;
text-decoration: none;
}
#foot1 ul{
width: auto;
height:20px;
margin:0px;
padding-top: 3px;
}
#foot1 li{
/* padding:6px;*/
display: inline;
font-size: 15px;
}
#foot2{
width:1333px;
height:300px;
color: white;
background-color: black;
margin-top: 5px;
}
a:link,a{
color:white;
text-align: left;
/* padding:2px;*/
text-decoration: none;
}
#foot2 li{
display:block;
}
#foot2 ul{
height:270px;
width:200px;
float:left;
padding-left: 65px;
margin-top: 30px;
}
#foot3{
color: white;
text-align: center;
height:80px;
width:1333px;
background-color:black;
}
#foot3 img{
float:left;
margin-left: 650px;
height:30px;
width:25px;
margin-top: 7px;
}
#foot3 p{
margin:0px;
}三、总结
各种div满天飞,第一次实在是做得不怎么样,以后再接再厉吧!
话说要是想让页面元素同比例放大缩小且位置不变,切记不要用百分比,改用px。
前端初学者,望各位大神赐教~























 6177
6177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








