写过一篇Android 顶部带进度条的WebView,里面用到了WebView,当时是觉得默认加载失败的界面比较难看就使用errorHtml代替;在项目中测试人员提出有网的时候不能刷新,如是我就想通过有网的时候点击errorHtml调用方法,再重新加载。虽然到最后没有默认的效果好,还是用了默认的,但是从中还是学到了很多知识。
前提
WebView和javascript交互,这两句是必须加的;
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);WebView 调用 JavaScript 方法
前提:
加上下面的代码:
mWebView.setWebChromeClient(new MyWebChromeClient());根据需要MyWebChromeClient可以自己实现想要的方法;
在android代码中的方法使用:
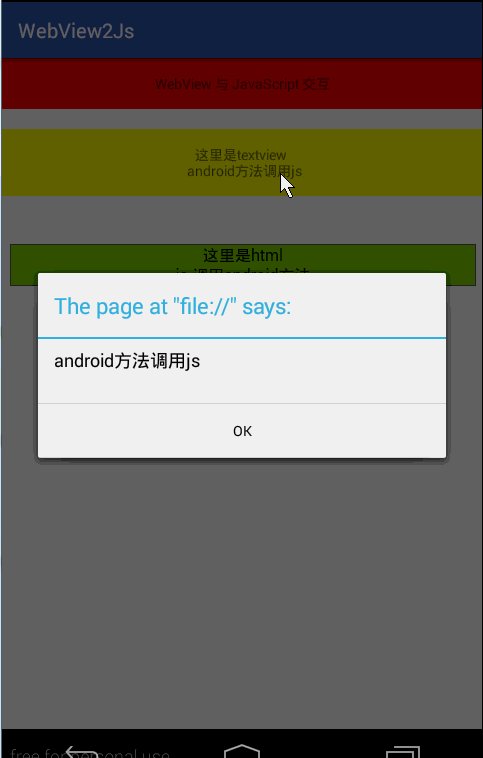
mWebView.loadUrl("javascript:android2js()");在html的中使用android2js()方法名:
<script>
function android2js() {
alert("android方法调用js");
}
</script>如上即可简单的完成WebView 调用 JavaScript 方法;
JavaScript 调用 Java 方法
前提:
mWebView.addJavascriptInterface(this, "demo");此处设置的名字demo是在html中需要用到的;
如下是html中的一个div,当点击它时就会调用android中的一个方法:
<div onclick="window.demo.js2android()" align='center'
style="width: 100%; height: 60px; background: #7ACF00;>
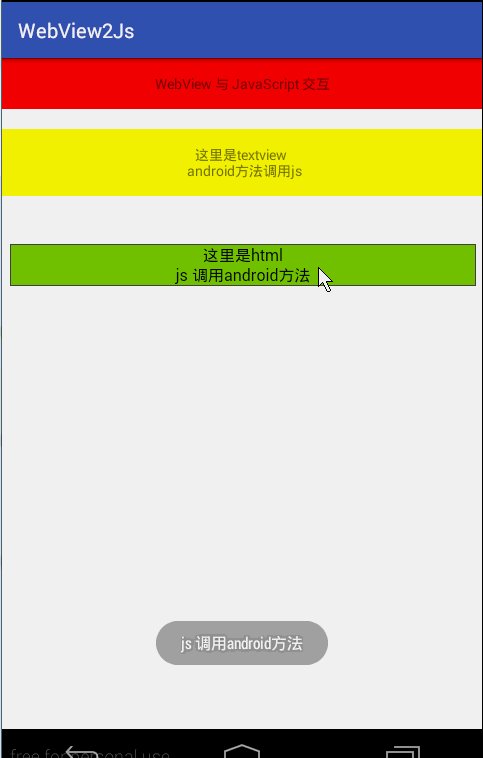
js 调用android方法
</div>在android中的js2android()方法就会被调用:
@JavascriptInterface
public void js2android() {
Toast.makeText(this, "js 调用android方法", Toast.LENGTH_SHORT).show();
}@JavascriptInterface是必须的;
详情可参考 Google 的官方文档;
























 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








