项目中所有页面跳转都加了token验证,但是有一类页面不想让其验证token,于是写了判断绕过了token验证,但是这样会导致跳转到新页面无法获取用户信息。所以打算用localStorage,将第一次登录后的用户信息存储下来,这样就能解决问题了。
但在存储过程中,忽略了localStorage存储对象的限制,导致了存储的对象变成了object[Object],无法取到对应的内容。即存储的对象被强制转化成了字符串类型。
存储对象或者数组应该采用如下方法
一、存放
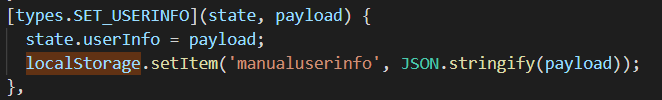
使用 JSON.stringify(),将对象转换为json字符串
如下

二、取用
使用JSON.parse(),将json字符串再转化回对象
如下























 3127
3127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








