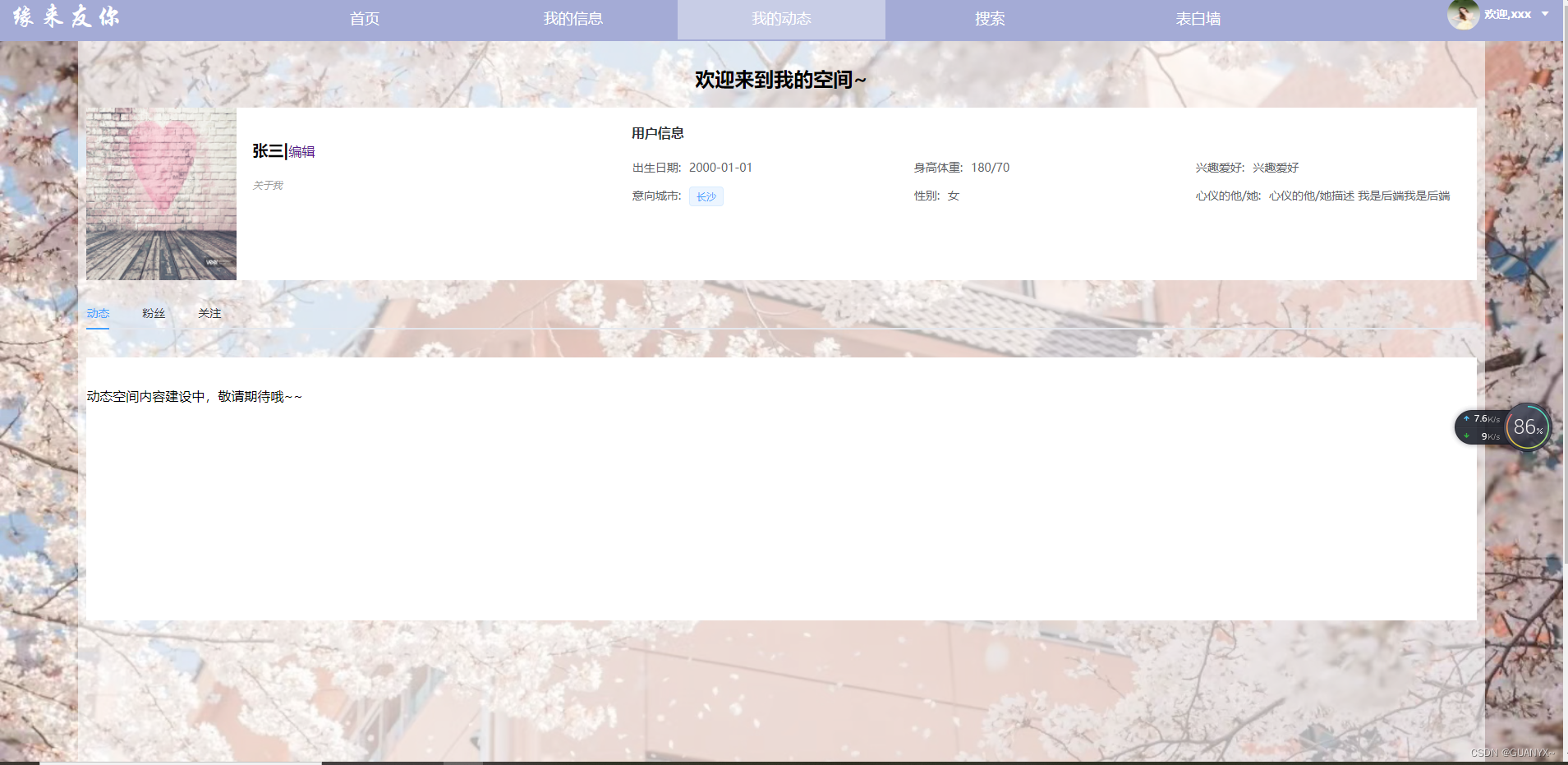
一、效果展示
数据是我自己用node返回的虚拟数据,啊哈哈哈哈哈,占个位

二、问题描述及解决
首先是第一个问题
二级路由点亮了,但是导航栏上父级导航栏却不高亮了。
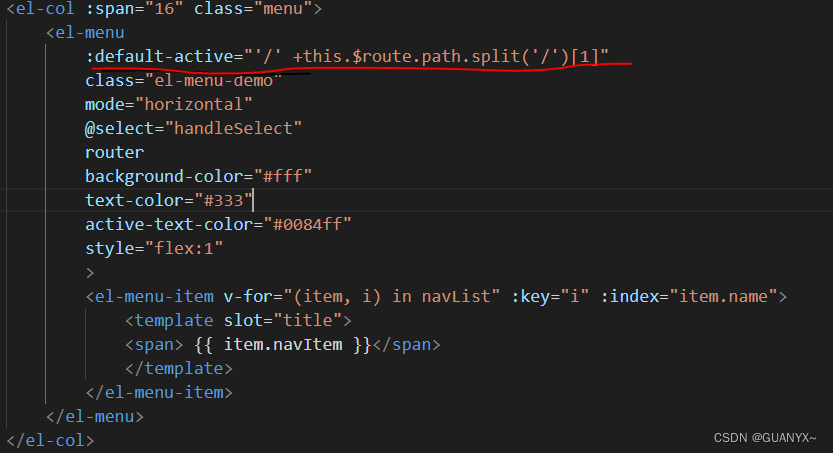
因为我用的是elementUI组件库,所以其实是让el-menu中的:default-active能监听到父级组件就行了,改下图画线部分即可。

<template>
<header class="head-nav" v-if="$store.state.headerStatus">
<el-row>
<el-col :span="4" class="logo-container">
<!-- <img src="../../assets/logo.png" class="logo" alt="" /> -->
<span class="title">缘来友你</span>
</el-col>
<el-col :span="16" class="menu">
<el-menu
:default-active="'/' +this.$route.path.split('/')[1]"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
router
background-color="#fff"
text-color="#333"
active-text-color="#0084ff"
style="flex:1"
>
<el-menu-item v-for="(item, i) in navList" :key="i" :index="item.name">
<template slot="title">
<span> {{ item.navItem }}</span>
</template>
</el-menu-item>
</el-menu>
</el-col>
<el-col :span="4" class="user">
<div class="userinfo">
<img :src="user.avatar" class="avatar" alt="" />
<div class="welcome">
<!-- <p class="name comename"></p> -->
<p class="name avatarname">欢迎,{{user.name}}</p>
</div>
<span class="username">
<!--下拉菜单-->
<el-dropdown trigger="click" @command="setDialogInfo">
<span class="el-dropdown-link">
<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="info">个人信息</el-dropdown-item>
<el-dropdown-item command="logout">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</div>
</el-col>
</el-row>
</header>
</template>
第二个问题
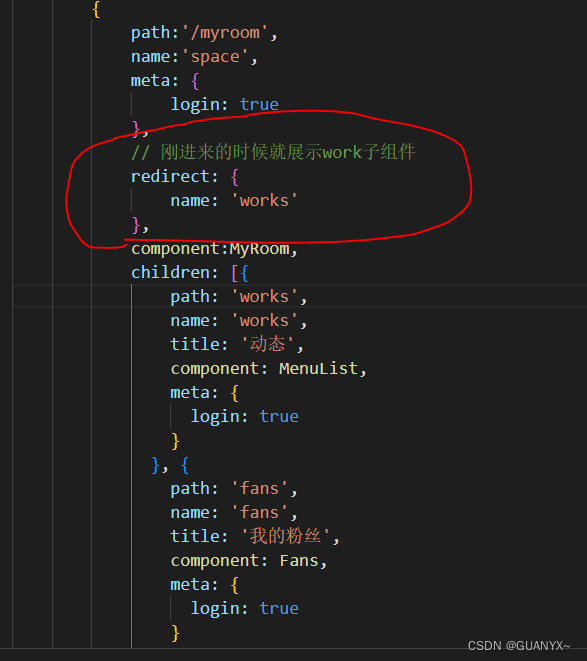
刚进入页面的时候一直处于加载模式,因为我在子组件没有加载出来的时候会展示加载动画,所以这个问题要解决,就要保证进入父级组件的时候要主动展示一个子组件的内容。我直接在router文件里做了修改。重点在画圈圈的地方。






















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








