背景
对于API接口文档自动生成,可能大家,最新想到的是用swagger,但是有以下问题:
- 对代码侵入太强
- 版本升级,并不兼容
- 不能生成各种类型的文档
所以,今天给大家推荐一种新的框架smart-doc
官网文档:https://smart-doc-group.github.io/#/zh-cn/expand
smart-doc

配置

smart-doc.json
{
"serverUrl": "http://localhost:${server.port}",
"pathPrefix": "",
"allInOne": true,
"outPath": "src/main/resources/static/doc",
"style": "xt256",
"createDebugPage": true,
"revisionLogs": [
{
"version": "1.0",
"revisionTime": "2023-09-13",
"status": "创建",
"author": "gz",
"remarks": "jelly接口文档"
},
{
"version": "2.0",
"revisionTime": "2023-10-13",
"status": "创建",
"author": "gd",
"remarks": "jelly接口文档"
}
],
"groups": [
{
"name": "测试分组1",
"apis": "com.gz.jelly.security.controller.TestController.*"
},
{
"name": "测试分组2",
"apis": "com.gz.jelly.security.controller.TwoController.*"
}
],
"requestHeaders": [
{
"name": "token",
"type": "string",
"desc": "desc",
"value": "kk",
"required": false,
"since": "-",
"pathPatterns": "/two/**",
"excludePathPatterns": "/app/login"
}
]
}
<plugin>
<groupId>com.ly.smart-doc</groupId>
<artifactId>smart-doc-maven-plugin</artifactId>
<version>3.0.0</version>
<configuration>
<configFile>./src/main/resources/smart-doc.json</configFile>
<projectName>${project.description}</projectName>
<includes>
<!-- 使用了mybatis-plus的Page分页需要include所使用的源码包 -->
<include>com.baomidou:mybatis-plus-extension</include>
<!-- 使用了mybatis-plus的IPage分页需要include mybatis-plus-core-->
<include>com.baomidou:mybatis-plus-core</include>
<!-- 使用了jpa的分页需要include所使用的源码包 -->
<include>org.springframework.data:spring-data-commons</include>
</includes>
</configuration>
<executions>
<execution>
<!--如果不需要在执行编译时启动smart-doc,则将phase注释掉-->
<phase>compile</phase>
<goals>
<!--smart-doc提供了html、openapi、markdown等goal,可按需配置-->
<goal>html</goal>
</goals>
</execution>
</executions>
</plugin>
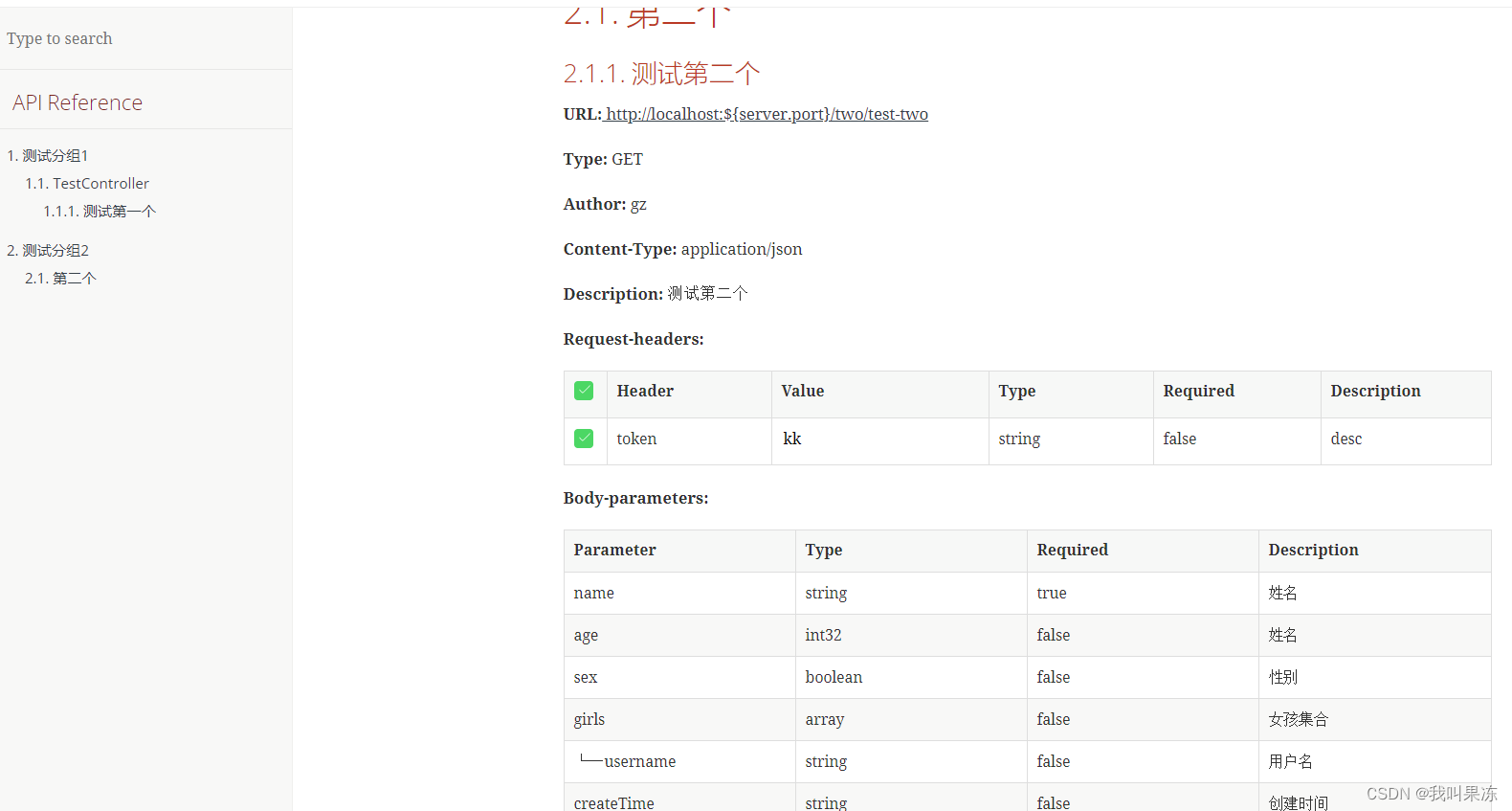
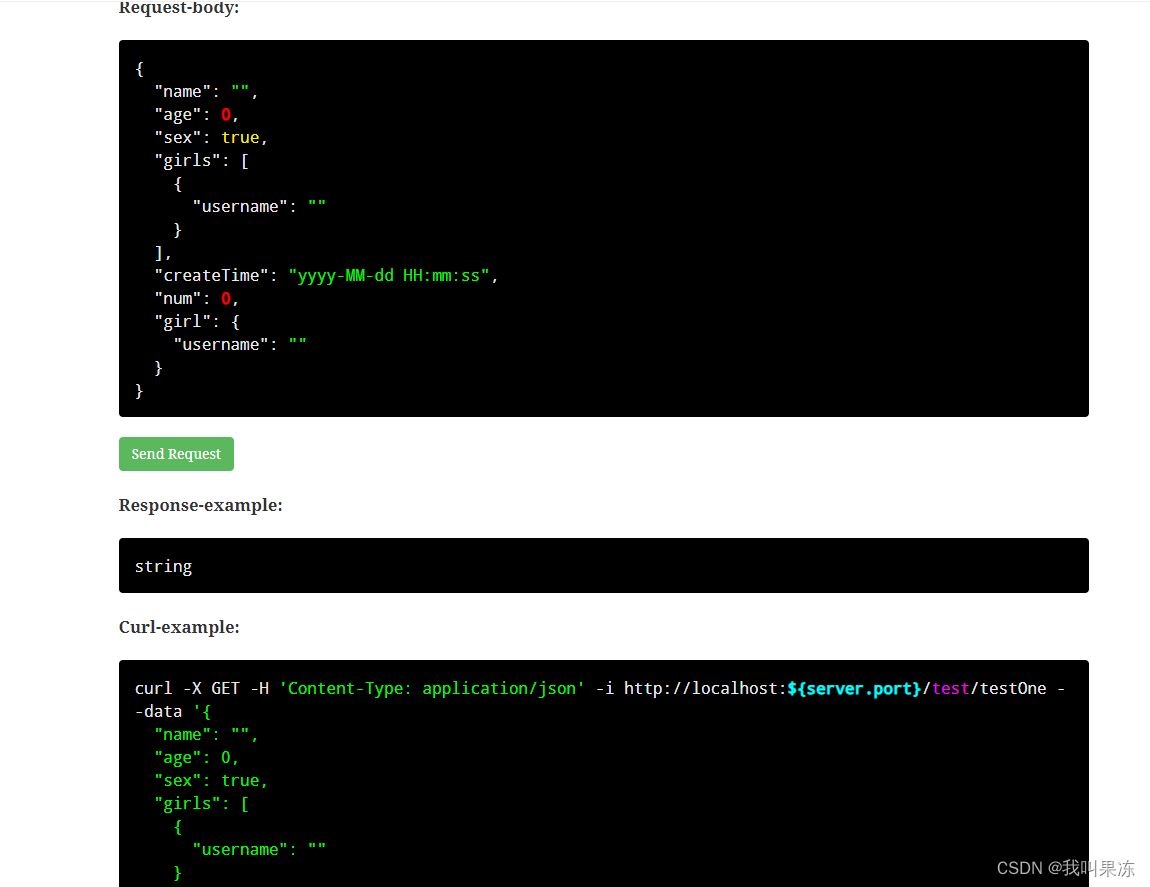
效果图

























 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










