分割窗口类 QSplitter

使用流程如下:
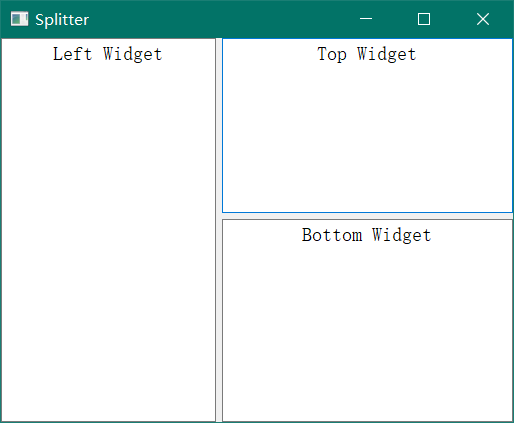
建一个QSplitter类对象,作为主分割窗口,设定此分割窗口为水平分割窗口。
QSplitter *splitterMain =new QSplitter(Qt::Horizontal,0);
新建一个QTextEdit类对象,并将其插入主分割窗口中。
QTextEdit *textLeft =new QTextEdit(QObject::tr("Left Widget"),splitterMain);
设定TextEdit中文字的对齐方式
textLeft->setAlignment(Qt::AlignCenter);
新建一个QSplitter类对象,作为右分割窗口,设定此分割窗口为垂直分割窗口,并以主分割窗口为父窗口。
QSplitter *splitterRight =new QSplitter(Qt::Vertical,splitterMain);
调用setOpaqueResize(bool)方法用于设定分割窗口的分割条在拖曳时是否为实时更新显示,若设为true则实时更新显示,若设为false则在拖曳时只显示一条灰色的粗线条,在拖曳到位并释放鼠标后再显示分割条。
splitterRight->setOpaqueResize(false);
调用setStretchFactor()方法用于设定可伸缩控件,它的第1个参数用于指定设置的控件序号,控件序号按插入的先后次序从0起依次编号;第2个参数为大于0的值,表示此控件为可伸缩控件。
splitterMain->setStretchFactor(1,1);
停靠窗口类 QDockWidget

使用流程如下:
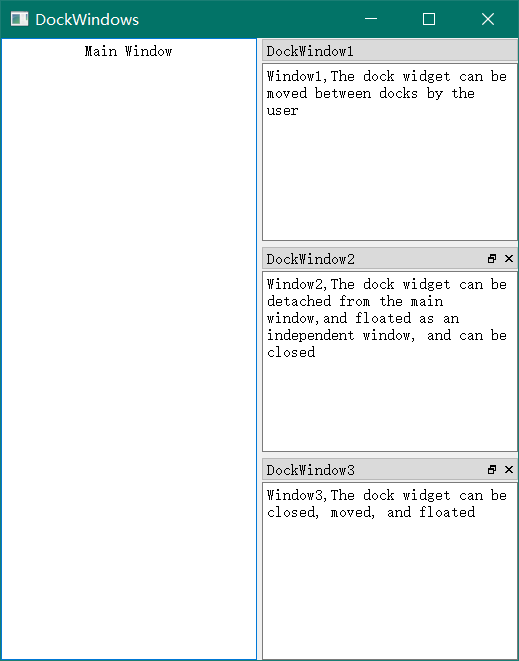
创建一个QDockWidget对象的停靠窗体。
QDockWidget *dock=new QDockWidget(tr("DockWindow1"),this);
设置此停靠窗体的属性,通常调用setFeatures()及setAllowedAreas()两种方法。
void setFeatures(DockWidgetFeatures features); /*参数QDockWidget::DockWidgetFeatures指定停靠窗体的特性,包括以下几种参数。 ① QDockWidget::DockWidgetClosable:停靠窗体可关闭。 ② QDockWidget::DockWidgetMovable:停靠窗体可移动。 ③ QDockWidget::DockWidgetFloatable:停靠窗体可浮动。 ④ QDockWidget::AllDockWidgetFeatures:此参数表示拥有停靠窗体的所有特性。 ⑤ QDockWidget::NoDockWidgetFeatures:不可移动、不可关闭、不可浮动。*/ void setAllowedAreas(Qt::DockWidgetAreas areas); /*参数Qt::DockWidgetAreas指定了停靠窗体可停靠的区域,包括以下几种参数。 ① Qt::LeftDockWidgetArea:可在主窗口的左侧停靠。 ② Qt::RightDockWidgetArea:可在主窗口的右侧停靠。 ③ Qt::TopDockWidgetArea:可在主窗口的顶端停靠。 ④ Qt::BottomDockWidgetArea:可在主窗口的底部停靠。 ⑤ Qt::AllDockWidgetArea:可在主窗口任意(以上四个)部位停靠。 ⑥ Qt::NoDockWidgetArea:只可停靠在插入处。 */
新建一个要插入停靠窗体的控件,常用的有QListWidget和QTextEdit。
QTextEdit *te1 =new QTextEdit();
te1->setText(tr("Window1,The dock widget can be moved between docks by the user" ""));
将控件插入停靠窗体,调用QDockWidget的setWidget()方法。
dock->setWidget(te1);
使用addDockWidget()方法在MainWindow中加入此停靠窗体。
addDockWidget(Qt::RightDockWidgetArea,dock);
堆栈窗体类 QStackedWidget

使用流程如下:
设置布局
QHBoxLayout *mainLayout =new QHBoxLayout(this);
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
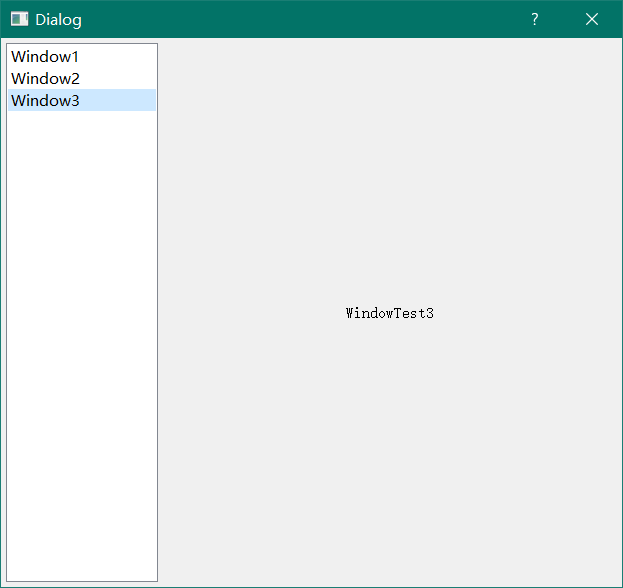
创建列表控件
list =new QListWidget(this);
list->insertItem(0,tr("Window1"));
list->insertItem(1,tr("Window2"));
list->insertItem(2,tr("Window3"));
创建堆栈窗体并逐个加入标签控件
label1 =new QLabel(tr("WindowTest1"));
label2 =new QLabel(tr("WindowTest2"));
label3 =new QLabel(tr("WindowTest3"));
stack =new QStackedWidget(this);
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
将列表和堆栈窗体加入布局
mainLayout->addWidget(list); mainLayout->addWidget(stack,0,Qt::AlignHCenter);
设定可伸缩控件,第1个参数用于指定设置的控件(序号从0起编号),第2个参数的值大于0则表示此控件为可伸缩控件。
mainLayout->setStretchFactor(list,1): mainLayout->setStretchFactor(stack,3);
QListWidget的currentRowChanged()信号与堆栈窗体的setCurrentIndex()槽函数连接起来,实现按选择显示窗体。此处的堆栈窗体index按插入的顺序从0起依次排序,与QListWidget的条目排序相一致。
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))):
基本布局
addWidget()方法用于加入需要布局的控件,方法原型如下:
void addWidget ( QWidget *widget, //需要插入的控件对象 int fromRow, //插入的行 int fromColumn, //插入的列 int rowSpan, //表示占用的行数 int columnSpan, //表示占用的列数 Qt::Alignment alignment=0 //描述各个控件的对齐方式 )
addLayout()方法用于加入子布局,方法原型如下:
void addLayout ( QLayout *layout, //表示需要插入的子布局对象 int row, //插入的起始行 int column, //插入的起始列 int rowSpan, //表示占用的行数 int columnSpan, //表示占用的列数 Qt::Alignment alignment=0 //指定对齐方式 )
使用流程如下:
- 创建控件并进行设置;
- 文本
- 风格:setFrameStyle
- 选项:addItem
- 创建子布局(QHBoxLayout、QVBoxLayout)并进行设置;
- 列宽:setColumnStretch
- 列距:setSpacing
- 行距:setMargin
- 将控件加入子布局;
- 加入:addWidget
- 占位:addStretch
- 创建主布局(QGridLayout)并进行设置;
- 将子布局加入主布局;
- 加入:addLayout






















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








