没错 就是下面你看到的这个方法
var txt:egret.Texture = new egret.Texture;
txt.$initData(…);
什么?你想看源码
我来教你怎么看 ↓↓↓
首先找到EgretEngine安装目录,可以将鼠标放到EgretEngine桌面图标,右键->打开文件所在位置
打开下面这个目录
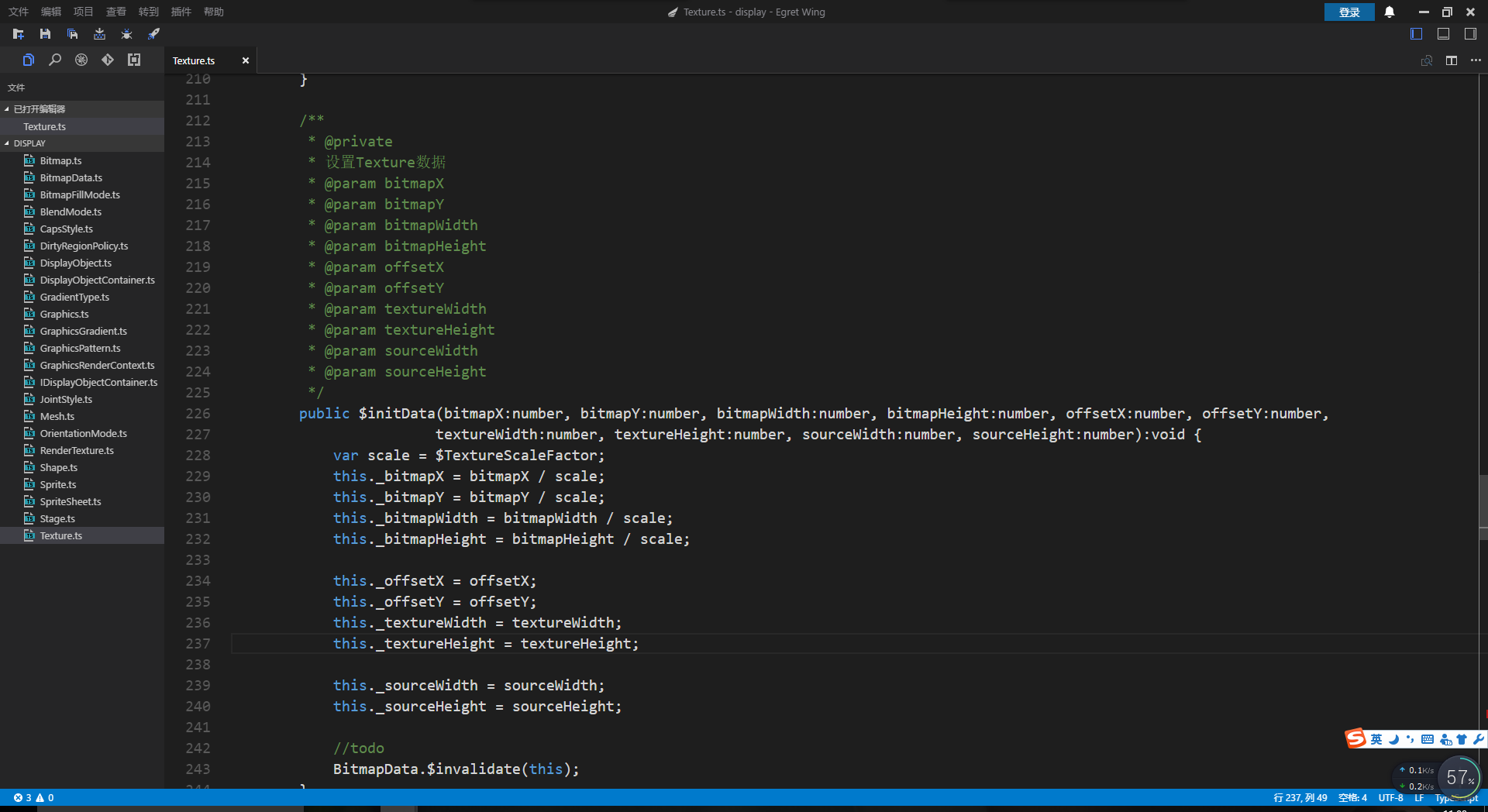
用wing打开
找到这个方法,没错就是下面这个
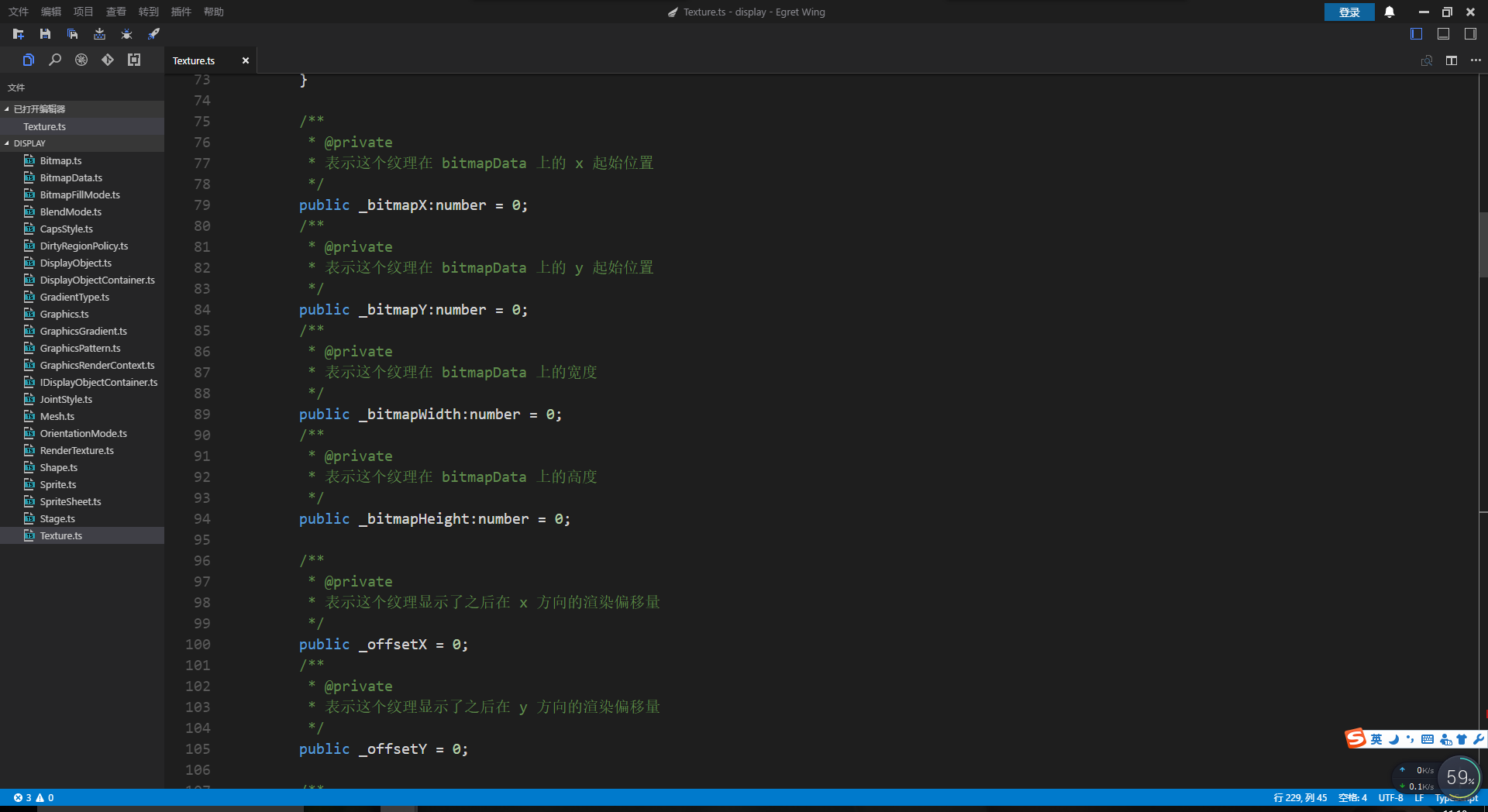
什么?不知道参数啥意思?没关系,往上面找找,找到了声明注释,对没错,就是下面这里
发现没有
* @param bitmapX 切图的x偏移
* @param bitmapY 切图的y偏移
* @param bitmapWidth 切多宽
* @param bitmapHeight 切多高
* @param offsetX 切完在bitmap上的显示偏移x
* @param offsetY 切完在bitmap上的显示偏移y
* 上面2个 参数,懵逼了吧,意思就是你把切出来的图放在bitmap容器起始点位置,默认就是0,0了
* @param textureWidth 切出来的纹理宽度 跟bitmapWidth 一样
* @param textureHeight 切出来的纹理高度 跟bitmapHeight 一样
* @param sourceWidth 被切的位图数据宽度
* @param sourceHeight 被切的位图数据高度
好了,我已经说的够详细了,在不理解可以拖出去打死了,拜拜



























 2656
2656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








