自定义UINavigationBar,并填充状态栏
1、自定义UINavigationBar
2、设置delegate
3、实现 UIBarPositioningDelegated的方法
func positionForBar(bar: UIBarPositioning) -> UIBarPosition {
return .TopAttached
}
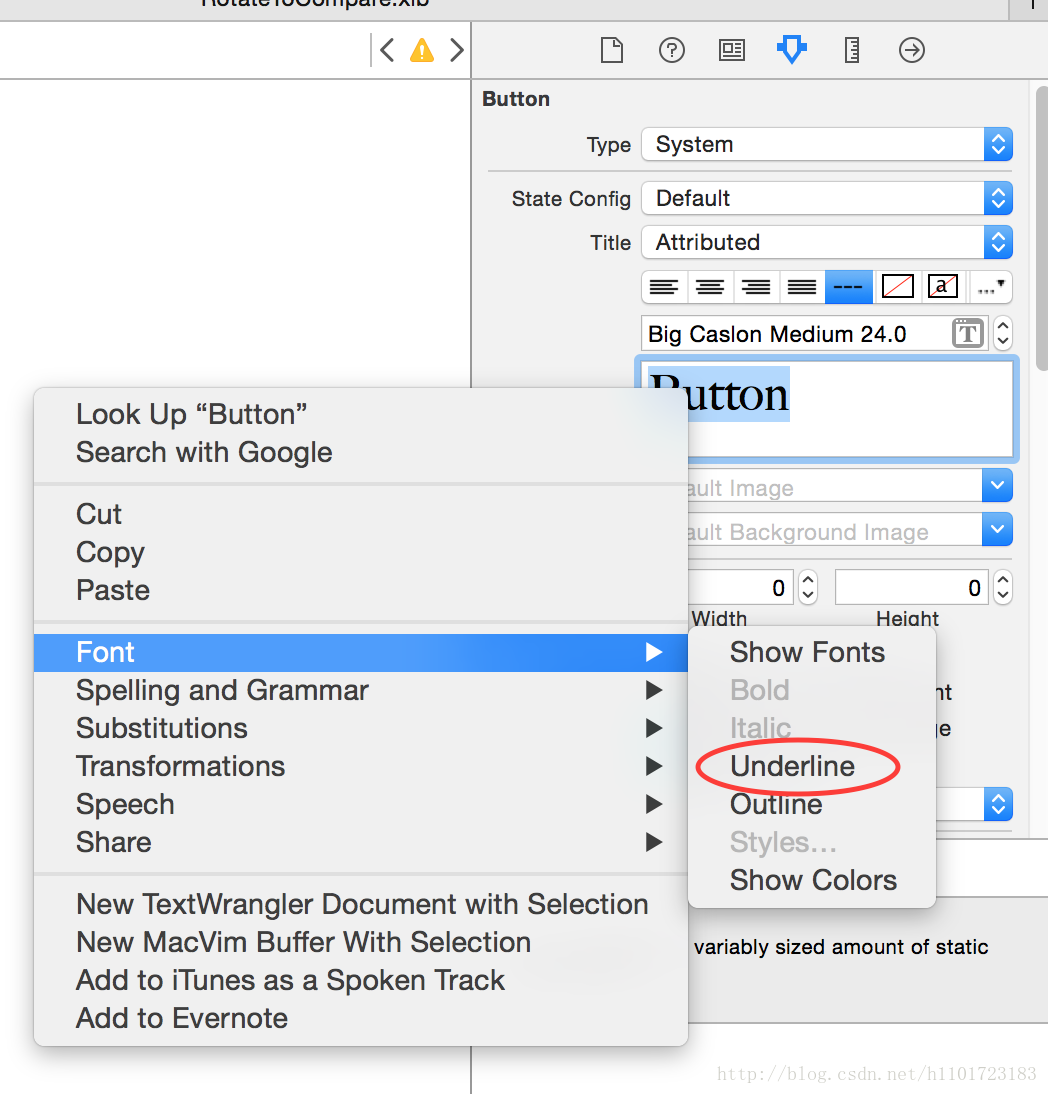
UIButton按钮设置下划线
UITextView 或 UILabel加载HTML
NSString *htmlString = @"<h1>Header</h1><h2>Subheader</h2><p>Some <em>text</em></p><img src='http://120.24.42.51:8080/BibiGoddess/UploadImages/admin/avatar/20160128c387f5bc-7a0e-4608-a90a-41312b4fa3b7.jpg' width=70 height=100 />";
// 转化成NSAttributedString
NSAttributedString *attributedString = [[NSAttributedString alloc] initWithData:[htmlString dataUsingEncoding:NSUnicodeStringEncoding] options:@{ NSDocumentTypeDocumentAttribute: NSHTMLTextDocumentType } documentAttributes:nil error:nil];
self.textView.attributedText = attributedString;
self.label.attributedText = attributedString;
UIImageView显示图片,只显示图片部分,不被压缩
imageView.contentMode = UIViewContentModeScaleAspectFill;
imageView.clipsToBounds = YES;
绘制虚线
-(void)drawRect:(CGRect)rect {
//设置虚线厚度
CGFloat thickness = 1 * 0.8;
CGContextRef cx = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(cx, thickness);
CGContextSetStrokeColorWithColor(cx, [UIColor colorWithHexString:@"999999"].CGColor);
CGFloat ra[] = {12,0};
CGContextSetLineDash(cx, 0.0, ra, 3);
CGContextMoveToPoint(cx, 0,thickness*0.5);
CGContextAddLineToPoint(cx, self.bounds.size.width, thickness*0.5);
CGContextStrokePath(cx);
}
自定义UISegmentedControl字体颜色
let titleTextAttributes = [NSForegroundColorAttributeName: UIColor(hex: "333333")]
UISegmentedControl.appearance().setTitleTextAttributes(titleTextAttributes, forState: .Normal)
获取AFNetworking错误元数据
/// 获取错误码
public func WXGetAFResponseStringWithError(_ error: NSError?) -> String? {
return (error?.userInfo["com.alamofire.serialization.response.error.data"] as? Data)?.stringValue
}

























 69
69

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










