在开发当中,我们经常会有编辑、新建操作,一些初学者经常写成两个组件,这样做的话会导致代码非常冗余,那么如何让编辑、新建共用一个组件呢?
新建和编辑,往往结构都是一样的,主要是编辑有数据回显,而新建没有
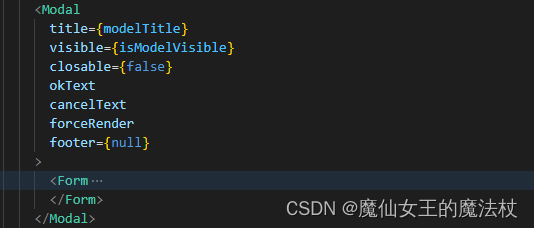
1、先写好Modal组件

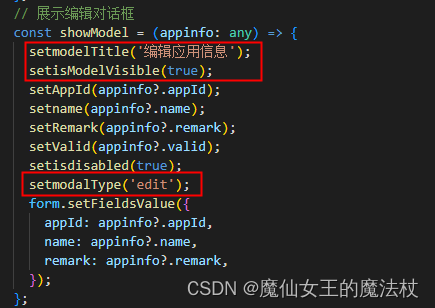
2、新建编辑两个不同的按钮绑定两个不同的事件,在事件中控制同一个框是否打开(上图中的isModelVisible),并且在各自事件中传入一个type,用来区分点击的是新建还是编辑,并且设置不同的title(上图中的modelTitle),以下是我的编辑绑定事件

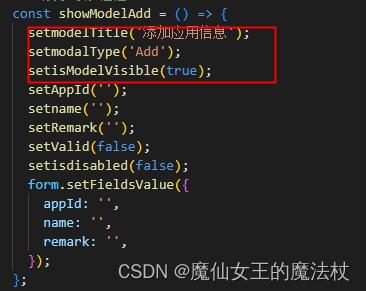
从上文已经提及,编辑和新建的区别在于数据的回显,在这里我用了表单的setFieldsValue方法,(这也解决了输入框增加校验时表单数据不回显的问题),新建事件如下:

这里赋空的原因是对表单数据缓存进行了手动清除
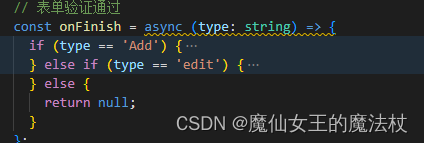
3、那么我们现在已经解决了数据回显的问题,剩下的就是提交表单数据,这时候直接对应的type分别请求不同接口,发出请求






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








