一、组件的概念
vue的组件是一个可以重复使用的Vue实例,与new Vue的使用方式接近,但是有一定的区别。概念就说这么多,下面说一下组件的使用方法。
二、组件的使用方法
多个组件可以放在同一个文件中,也可以一个组件放在一个文件中(实际开发一般选单文件组件),这里先说多个组件放在同一个文件中,后面再讨论单文件组件。
1、创建组件
创建组件要使用Vue.extend({}),Vue.extend()可以省略
const vc= Vue.extend({
//1、组件中不能用el
//2、组件需要使用template模板
template:' <div id="app"><h1>name:{{name}}</h1></div>',
//3、data要用data的函数形式,不能用data的对象形式。并且需要返回一个对象。
data(){
return {
name:'战士'
}
}
})
2、注册组件
组件注册分为全局注册和局部注册,对于局部注册要注意的是在哪里注册就要在哪里使用。
- 局部注册:
在components中注册
const vm =new Vue({
el:"#app",
data:{
msg:"vue的组件化开发"
},
//局部注册,在components中添加组件名和组件实例
// 组件的命名
// 1、全小写
// 2、首字母大写其余小写
// 3、小写加-连接
// 4、驼峰(vue-cli可以使用)
components:{
//自定义组件名:组件实例
vc:vc
}
})
- 全局注册
//全局注册需要放在Vue实例之前
Vue.component('vc',vc)
3、使用组件
组件必须在注册的组件所绑定的html中才能使用
<div id="app"><vc></vc></div>
三、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的组件化开发</title>
<script src="vue.js"></script>
<!-- 1、创建组件
2、注册组件
3、使用组件 -->
</head>
<body>
<div id="app"><vc></vc></div>
<script>
const vc= Vue.extend({
//1、组件中不能用el
//2、组件需要使用template模板
template:' <div id="app"><h1>name:{{name}}</h1></div>',
//3、data要用data的函数形式,不能用data的对象形式。并且需要返回一个对象。
data(){
return {
name:'战士'
}
}
})
//全局注册需要放在Vue实例之前
Vue.component('vc',vc)
const vm =new Vue({
el:"#app",
data:{
msg:"vue的组件化开发"
},
//局部注册,在components中添加组件名和组件实例
// 组件的命名
// 1、全小写
// 2、首字母大写其余小写
// 3、小写加-连接
// 4、驼峰(vue-cli可以使用)
// components:{
// vc:vc
// }
})
</script>
</body>
</html>
四、组件嵌套使用
往组件中注册组件可以实现组件的嵌套使用
//创建vc的子组件vc1
const vcomponent1=Vue.extend({
template:'<h3>vcomponent1组件</h3>'
})
//创建vc的子组件vc2
const vcomponent2=Vue.extend({
template:'<h3>vcomponent2组件</h3>'
})
const vc= Vue.extend({
//1、组件中不能用el
//2、组件需要使用template模板
template:' <div id="app"><vcomponent1></vcomponent1><br><vcomponent2></vcomponent2><br></h1><h1>name:{{name}}</h1></div>',
//3、data要用data的函数形式,不能用data的对象形式。并且需要返回一个对象。
data(){
return {
name:'战士'
}
},
components:{
//组册子组件
'vcomponent1':vcomponent1,
'vcomponent2':vcomponent2
}
})
五、单文件组件
单文件组件需要写在vue文件中,所以浏览器是不能直接解释的,需要在vue-cli脚手架中把vue文件解析成html,css,js文件。关于vue-cli这里不过多赘述,需要的自行上官网安装并创建一个项目。
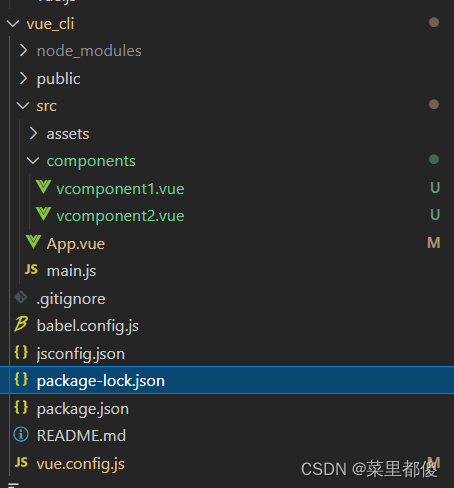
如下,新建了一个名为vue-cli的项目:

把vcomponent1和vcomponent2组件分别写到vcomponent1.vue和vcomponent2.vue文件中
- vcomponent1.vue文件
<template>
<h3>vcomponent1组件</h3>
</template>
<script>
//创建vc的子组件vc1
/* const vcomponent1=Vue.extend({
//把template移到外面,Vue.extend({})可简写
template:'<h3>vcomponent1组件</h3>'
})
export vcomponent1
*/
export default {
}
</script>
- vcomponent2.vue文件
<template>
<h3>vcomponent2组件</h3>
</template>
<script>
export default {
}
</script>
把app组件写到app.vue文件中
<template>
<div id="app">
<vcomponent1></vcomponent1><br>
<vcomponent2></vcomponent2><br>
<h1>name:{{name}}</h1>
</div>
</template>
<script>
import vcomponent1 from './components/vcomponent1.vue'
import vcomponent2 from './components/vcomponent2.vue'
export default {
//1、组件中不能用el
//2、组件需要使用template模板
//3、data要用data的函数形式,不能用data的对象形式。并且需要返回一个对象。
data(){
return {
name:'战士'
}
},
components:{
//组册子组件
'vcomponent1':vcomponent1,
'vcomponent2':vcomponent2
}
}
</script>
最后npm run serve即把这些代码放到内置的服务器中运行
六、父组件给子组件传值Props
定义在子组件的props中的属性可以接收到父组件的值,注意不要在子组件中改变props的属性的值,因为父组件刷新时会覆盖这个值。
下面在vcomponent1中设置proprs并在app中传值:
- vcomponent1.vue
<template>
<div>
<h3>vcomponent1组件</h3>
姓名:{{name}}<br>
姓别:{{sex}}<br>
年龄:{{age}}<br>
<hr>
</div>
</template>
<script>
export default {
props:['name','sex','age']
}
</script>
- app.vue文件
<template>
<div id="app">
//关注点
<vcomponent1 name="张三" sex="男" age="12"></vcomponent1><br>
<vcomponent2></vcomponent2><br>
<h1>name:{{name}}</h1>
</div>
</template>
<script>
import vcomponent1 from './components/vcomponent1.vue'
import vcomponent2 from './components/vcomponent2.vue'
export default {
//1、组件中不能用el
//2、组件需要使用template模板
//3、data要用data的函数形式,不能用data的对象形式。并且需要返回一个对象。
name:"app",
data(){
return {
name:'战士'
}
},
components:{
//组册子组件
'vcomponent1':vcomponent1,
'vcomponent2':vcomponent2
}
}
</script>























 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










