<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin: 0;
}
svg{
width: 525px;
height: 300px;
border:1px solid gray;
margin: 100px auto 0;
display: block;padding: 100px 10px;
}
path{
fill:none;
stroke:#000;
stroke-width:3;
stroke-dasharray:3531;
stroke-dashoffset:3531;
animation:ani 10s linear forwards;
/*infinite*/
}
@keyframes ani{
to{
stroke-dashoffset:0;
}
}
</style>
</head>
<body>
<svg width="500" height="500" style="border:1px solid #333">
<image xlink:href="img/pen.ico" x="0" y="-128">
<animateMotion path="M0.0980274 69.537c0,0 285.173,-50.6009 479.178,-39.7614 0,0 52.1877,4.70184 0.480716,8.91567 -51.707,4.21383 -308.014,24.8289 -352.179,19.2036 -131.104,-25.6941 85.4009,-44.388 -23.9495,33.0885 0,0 -48.0238,34.0741 -38.3617,-3.86401 0,0 6.50424,-47.2895 58.9906,-80.4893 0,0 31.1285,-21.5232 1.40166,16.4927 -189.868,265.461 22.6614,-37.3704 9.97939,43.6582 0,0 -0.388969,14.7163 1.84233,15.1534 0,0 17.2994,-23.2534 21.3244,-20.1479 0,0 -62.6375,59.9918 -62.5856,73.3687 80.9829,-54.444 68.5962,-14.0779 17.9217,22.2251 5.64331,-15.3439 39.2059,-34.4636 54.0657,8.51246 1.355,3.92177 1.09064,4.09517 0.608017,-0.0975788 -8.04778,-69.707 66.7479,-213.691 54.0778,-135.024 -16.9374,149.662 -8.04655,21.6164 11.1553,1.68206 5.85327,-6.07658 5.00377,-4.80817 0.387399,0.259649 -4.74614,5.20981 -25.4944,22.3928 -35.1159,50.6902 -1.35051,3.9719 -1.02547,3.05309 1.44136,0.459518 94.4966,-99.3022 10.4248,-26.6321 46.7718,-23.3126 0,0 14.2714,0.836486 -8.8191,25.45 0,0 -18.7302,-0.819213 28.8076,-45.1469 0,0 36.4502,-29.1246 8.14536,30.7347 0,0 -12.3157,10.6595 -14.3168,-12.4292 0,0 -4.62837,-43.679 7.86833,-40.6063 0,0 -0.115076,85.1651 1.68912,90.5088 0,0 40.2548,-82.6456 55.8367,-88.9488 0,0 -19.0712,26.3817 5.88804,23.6095 0,0 13.3419,-8.9694 -17.2751,29.4958 0,0 26.2553,-13.4787 10.3144,15.12l-10.1983 14.754c95.607,-156.072 38.7731,-87.8567 44.3253,-67.9476 0,0 24.2058,-16.486 9.95236,12.0534 0,0 -33.5878,71.2932 -46.3302,92.4134 -3.59931,5.96464 -4.46137,6.93707 -0.392783,-0.138293 9.21334,-16.0247 36.7795,-64.8599 33.7812,-70.429 0,0 -2.81184,-7.37516 -11.6104,-4.41415 -0.0791846,3.04345 10.6187,-3.70115 20.625,35.3751 3.55377,13.8853 0.404335,6.91519 1.65918,-0.534777 1.7489,-10.3859 11.8103,-26.6682 56.2053,-31.5778 0,0 27.1866,-3.22705 -3.50319,16.5113 0,0 -18.2445,9.43497 -36.5086,13.9646" dur="10s"/>
<!-- repeatCount="indefinite" -->
</image>
<path d="M0.0980274 69.537c0,0 285.173,-50.6009 479.178,-39.7614 0,0 52.1877,4.70184 0.480716,8.91567 -51.707,4.21383 -308.014,24.8289 -352.179,19.2036 -131.104,-25.6941 85.4009,-44.388 -23.9495,33.0885 0,0 -48.0238,34.0741 -38.3617,-3.86401 0,0 6.50424,-47.2895 58.9906,-80.4893 0,0 31.1285,-21.5232 1.40166,16.4927 -189.868,265.461 22.6614,-37.3704 9.97939,43.6582 0,0 -0.388969,14.7163 1.84233,15.1534 0,0 17.2994,-23.2534 21.3244,-20.1479 0,0 -62.6375,59.9918 -62.5856,73.3687 80.9829,-54.444 68.5962,-14.0779 17.9217,22.2251 5.64331,-15.3439 39.2059,-34.4636 54.0657,8.51246 1.355,3.92177 1.09064,4.09517 0.608017,-0.0975788 -8.04778,-69.707 66.7479,-213.691 54.0778,-135.024 -16.9374,149.662 -8.04655,21.6164 11.1553,1.68206 5.85327,-6.07658 5.00377,-4.80817 0.387399,0.259649 -4.74614,5.20981 -25.4944,22.3928 -35.1159,50.6902 -1.35051,3.9719 -1.02547,3.05309 1.44136,0.459518 94.4966,-99.3022 10.4248,-26.6321 46.7718,-23.3126 0,0 14.2714,0.836486 -8.8191,25.45 0,0 -18.7302,-0.819213 28.8076,-45.1469 0,0 36.4502,-29.1246 8.14536,30.7347 0,0 -12.3157,10.6595 -14.3168,-12.4292 0,0 -4.62837,-43.679 7.86833,-40.6063 0,0 -0.115076,85.1651 1.68912,90.5088 0,0 40.2548,-82.6456 55.8367,-88.9488 0,0 -19.0712,26.3817 5.88804,23.6095 0,0 13.3419,-8.9694 -17.2751,29.4958 0,0 26.2553,-13.4787 10.3144,15.12l-10.1983 14.754c95.607,-156.072 38.7731,-87.8567 44.3253,-67.9476 0,0 24.2058,-16.486 9.95236,12.0534 0,0 -33.5878,71.2932 -46.3302,92.4134 -3.59931,5.96464 -4.46137,6.93707 -0.392783,-0.138293 9.21334,-16.0247 36.7795,-64.8599 33.7812,-70.429 0,0 -2.81184,-7.37516 -11.6104,-4.41415 -0.0791846,3.04345 10.6187,-3.70115 20.625,35.3751 3.55377,13.8853 0.404335,6.91519 1.65918,-0.534777 1.7489,-10.3859 11.8103,-26.6682 56.2053,-31.5778 0,0 27.1866,-3.22705 -3.50319,16.5113 0,0 -18.2445,9.43497 -36.5086,13.9646"></path>
</svg>
</body>
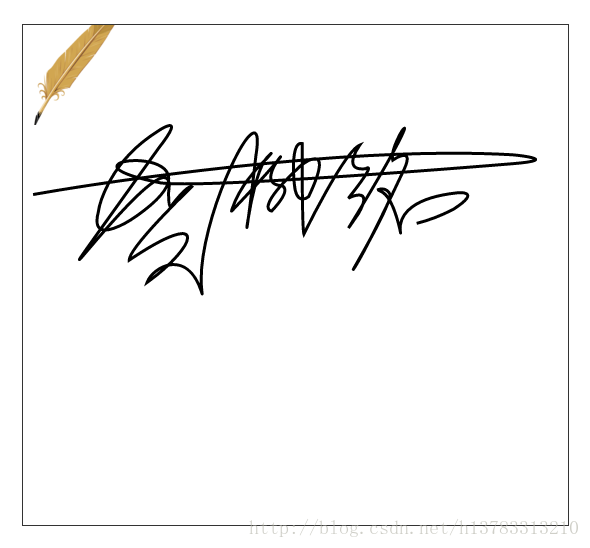
</html>效果图:








 本文展示了一种使用SVG(可缩放矢量图形)技术创作一笔签名字体艺术的方法,通过细腻的路径描绘和动画效果,实现独特的视觉体验。
本文展示了一种使用SVG(可缩放矢量图形)技术创作一笔签名字体艺术的方法,通过细腻的路径描绘和动画效果,实现独特的视觉体验。

















 3539
3539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








