HTML属性赋予元素意义和语境,所谓全局属性是指任何元素都可以使用的属性。
以下是常用的全局属性:
1、accesskey属性
accesskey属性规定激活元素的快捷键。accesskey="accesskey",使用ALT+accesskey(shinft+alt+accesskey)来访问带有指定快捷键的元素。
<a href="http://www.baidu.com" accesskey="h">百度</a><br>
<a herf="https://www.sogou.com" accesskey="c">搜狗</a>按住快捷键alt+h可以打开百度网页,同样,按住快捷键alt+c可以打开搜狗网页。
2、id、class属性分别是为元素命名唯一id和类名。
3、tabindex属性
tabindex属性规定tab键控制次序(tab键用于导航时),当按tab键时,元素聚焦的次序。tabindex="number","number"代表聚焦的次序。
<a href="http://www.baidu.com" tabindex="2">百度</a><br>
<a href="https://www.sogou.com" tabindex="1">搜狗</a><br>
<a href="http://www.sina.com.cn" tabindex="3">新浪</a><br>
当按一次tab键时,聚焦于"搜狗"上,
当按第二次tab时,聚焦于"百度"上,
同理,当按第三次tab键时,聚焦于"新浪"上,
4、hidden属性
hidden属性规定元素为隐藏,表示该元素不相关,为布尔值。
5、contenteditable属性
contenteditable属性规定元素内容是否可编辑的,"true"表示可编辑,"false"表示不能编辑。
<p contenteditable="true">这段文字可被编辑</p>
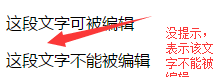
<p contenteditable="false">这段文字不能被编辑</p>当鼠标点击第一段文字时,有显示该段文字可编辑的提示,如图:
当鼠标点出第二段文字时,没有显示可编辑的提示,如图:
6、其它的全局属性,如:style、title、lang、spellcheck、translate、dir、draggable、dropzone等


























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








