在说明这个问题之前,我们先来回顾一个块级元素与内联:我们知道
内联元素可以嵌套内联元素,块级元素可以嵌套部分块级元素并也能嵌套内联元素,但内联元素不能嵌套块级元素。块级元素为block,内联元素为inline,拥有“inline”特性的同时又拥有“block”的特性称为replace元素。
在实际开发中,有时会犯一个小错误:
<p>这是p元素的开始 >span元素1</span>和<span>span元素2</span></p>
<p>这是p元素的开始
<div>div元素1</div>
<div>div元素2</div>
这是p元素的结束
</p>
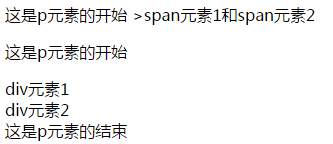
它的效果会出乎意料:
代码中,在<p>元素中嵌套了两个<span>元素,它们按照浏览器的渲染正常显示。但当在<p>元素中嵌套两个 <div>元素时,我们会发现,<div>分别在一行显示,而此时"p元素的开始"与"p元素的结束"也在不同的一行显示,与我们想要的(这两段文字在一行显示)相反。它们也均在不同行显示。这是什么原因呢?
原来,在<p>元素中是不能嵌套<div>元素的,在<p>标签还没结束时,遇到下一个块级元素就会自动结束。即:
<p>元素的开始
<p>元素的开始它的开始标签会被浏览器会解析为:
<p>元素的开始</p>
<p>元素的开始</p>它的结束标签同样也会被解析为一个<p>元素。
于是前面书写的代码:
<p>这是p元素的开始
<div>div元素1</div>
<div>div元素2</div>
这是p元素的结束
</p>
实际上被解析成了:
<p>这是p元素的开始 </p>
<div>div元素1</div>
<div>div元素2</div>
<p>这是p元素的结束</p>
也就是说,一个p元素会被解析成两个p元素,两个会被解析成四个。照这样依次类推下去。
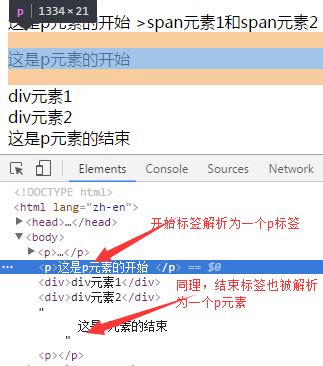
我们来看浏览器把这段代码解析成的形式:
即使我们为<div>添加样式,将它变成内联元素形式:
<p>这是p元素的开始 </p>
<div style="display: inline">div元素1</div>
<div style="display: inline">div元素2</div>
这是p元素的结束
</p>
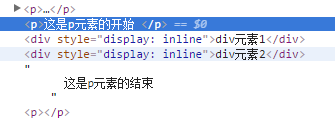
它的效果还是:
我们再用JavaScript代码来检索一个页面中的p元素:
<body>
<p>这是p元素的开始 >span元素1</span>和<span>span元素2</span></p>
<p>这是p元素的开始 </p>
<div style="display: inline">div元素1</div>
<div style="display: inline">div元素2</div>
这是p元素的结束
</p>
<script>
var p = document.querySelectorAll("p"); //查找p元素
console.log(p.length); // 3个元素
</script>
</body>
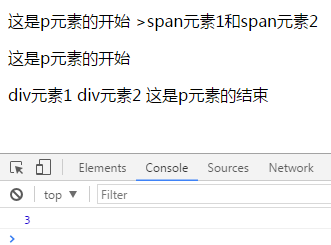
按原来的思维来说,此时应该会返回2,表示页面中有两个p元素,
但我们会惊讶地发现,代码返回了3,也就表示浏览器解析为3个p元素。
因此得出结论:
在p元素是不能嵌套Div元素的,它会被浏览器解析为页面中p元素的两倍数量,也就是开始标签被解析为一个p元素,结束标签被解析为一个p元素。
元素的三个类别:
那哪些块元素里面不能放哪些块元素呢?我们可以先把所有的块元素再次划分成几个级别的,我们已经知道<html>是在最外层,<html>下一级里面只会有<head>、<body>、<frameset>、<noframes>。而我们已经知道了可视的元素只会出现在<body>里,所以我们把<body>划在第一个级里面,接着,把不可以自由嵌套的元素划在第三个级,其他的就归进第二个级。所谓的不可自由嵌套的元素就是里面只能放内联元素的,它们包括有:标题标记的<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<caption>;段落标记的<p>;分隔线<hr>和一个特别的元素<dt>(它只存在于列表元素<dl>的子一级)。
为什么说第二级的元素可以自由嵌套呢?我们可以把它们看成是一些容器(或者说是盒子), 这些容器的大小可以自由变化,例如我们可以把<ul>嵌在<div>里面,也可以把<div>嵌在<li>里面。
在HTML里有几个元素是比较特别的:<ul>、<ol>、<dl>、<table>,它们的子一层必须是指定元素,<ul>、<ol>的子一级必须是<li>;<dl>的子一级必须是<dt>或者<dd>;<table>的子一层必须是<caption> 或<thead>、<tfoot>、<tbody>等,而再子一层必须是<tr> (<tr>只存在于<thead>、<tfoot>、<tbody>中),之后才是可放内容的<td>或者<th>。
<img>和<input>有着其它内联元素没有的宽和高。它们在"inline"的情况下又有"black"的特性,W3C称之为replace元素。
最后总结汇总:
1、块元素可以包含内联元素或某些块元素(p元素中嵌套Div元素是错误的做法) ,但内联元素却不能包含块元素,它只能包含其他的内联元素
2、p元素中是不能嵌套块级元素的。
3、重点:块状元素的三个级别
4、内联元素的img 与 input比较特殊,他们有内联元素没有的宽高,w3c定义为replace元素,将元素设置为display:inline-block,模拟的就是replace元素。


























 2403
2403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








