list-style-type属性
list-style-type属性指定列表的标记类型。
属性值:
- none,无标记,一般用于菜单选项。
- disc,默认,实心圆。
- circle,空心圆。
- square,实心方块。
- decimel,数字。
- upper-roman,大写的罗马(I II III IV V)
- lower-roman,小写罗马(i ii iii iv v)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表属性</title>
<style>
.ul1 {
list-style-type: none;
}
.ul2 {
list-style-type; disc;
}
.ul3 {
list-style-type: circle;
}
.ul4 {
list-style-type: square;
}
.ul5 {
list-style-type: decimel;
}
.ul6 {
list-style-type: upper-roman;
}
</style>
</head>
<body>
<ul class="ul1">
<li>无标记的列表</li>
<li>无标记的列表</li>
<li>无标记的列表</li>
</ul>
<ul class="ul2">
<li>实心圆标记的列表(默认)</li>
<li>实心圆标记的列表(默认)</li>
<li>实心圆标记的列表(默认)</li>
</ul>
<ul class="ul3">
<li>空心圆标记的列表</li>
<li>空心圆标记的列表</li>
<li>空心圆标记的列表</li>
</ul>
<ul class="ul4">
<li>实心方块标记的列表</li>
<li>实心方块标记的列表</li>
<li>实心方块标记的列表</li>
</ul>
<ul class="ul5">
<li>数字标记的列表</li>
<li>数字标记的列表</li>
<li>数字标记的列表</li>
</ul>
<ul class="ul6">
<li>大写罗马标记的列表</li>
<li>大写罗马标记的列表</li>
<li>大写罗马标记的列表</li>
</ul>
</body>
</html>
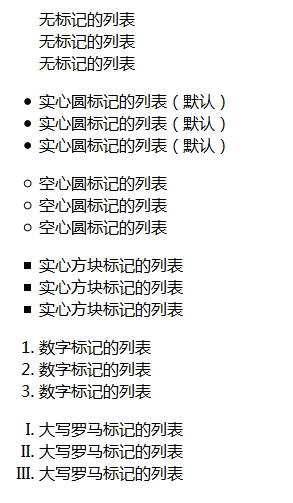
效果如下:

list-style-image属性
list-style-image属性指定用图片代替标记。
书写:list-style-image: url('url');
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表属性</title>
<style>
ul {
list-style-image: url('1.gif');
}
.ul1 {
list-style-type: none;
}
.ul2 {
list-style-type; disc;
}
.ul3 {
list-style-type: circle;
}
.ul4 {
list-style-type: square;
}
</style>
</head>
<body>
<ul class="ul1">
<li>无标记的列表</li>
<li>无标记的列表</li>
<li>无标记的列表</li>
</ul>
<ul class="ul2">
<li>实心圆标记的列表(默认)</li>
<li>实心圆标记的列表(默认)</li>
<li>实心圆标记的列表(默认)</li>
</ul>
<ul class="ul3">
<li>空心圆标记的列表</li>
<li>空心圆标记的列表</li>
<li>空心圆标记的列表</li>
</ul>
<ul class="ul4">
<li>实心方块标记的列表</li>
<li>实心方块标记的列表</li>
<li>实心方块标记的列表</li>
</ul>
</body>
</html>
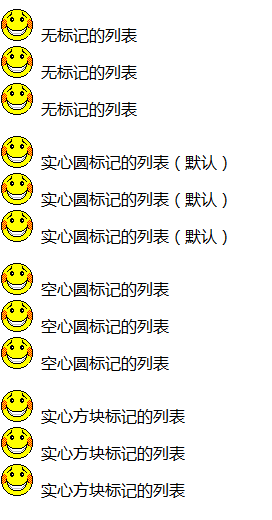
效果如下:

list-style-position属性
list-style-position属性指定项目标记的放置位置。
属性值:
- inside,标记放置于文本以内,环绕文本根据标记对齐。
- outside,默认值,标记放置于文本左边,环绕文本不根据标记对齐。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表属性</title>
<style>
.ul1 {
list-style-type: upper-roman;
list-style-position: inside;
}
.ul2 {
list-style-type; disc;
list-style-position: inside;
}
.ul3 {
list-style-type: circle;
list-style-position: outside;
}
.ul4 {
list-style-type: square;
list-style-position: outside;
}
</style>
</head>
<body>
<ul class="ul1">
<li>大写罗马的列表</li>
<li>大写罗马标记的列表</li>
<li>大写罗马标记的列表</li>
</ul>
<ul class="ul2">
<li>实心圆标记的列表(默认)</li>
<li>实心圆标记的列表(默认)</li>
<li>实心圆标记的列表(默认)</li>
</ul>
<ul class="ul3">
<li>空心圆标记的列表</li>
<li>空心圆标记的列表</li>
<li>空心圆标记的列表</li>
</ul>
<ul class="ul4">
<li>实心方块标记的列表</li>
<li>实心方块标记的列表</li>
<li>实心方块标记的列表</li>
</ul>
</body>
</html>
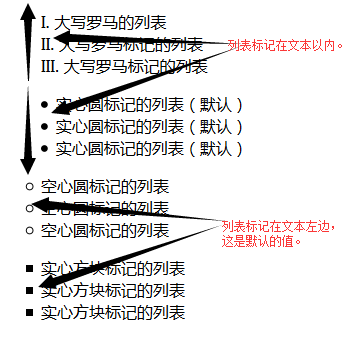
效果如下:

列表属性缩写方式:
list-style: list-style-type list-style-position list-style-image;





















 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








