本次作品用到的知识:绝对定位(absolute)、相对定位(relative)、box居中显示(margin: 0 auto;)。
如果设置了absolute属性的元素的设置了定位属性(position),那么它就以它的父元素为参考定位。如果它的父元素没有设置定位属性(position),那么它就以它就近的设置了定位属性(position)的元素为参考定位。如果只有它设置了定位属性,那么它就以<body>为参考定位。
本作品完整代码:点击查看本作品完整代码
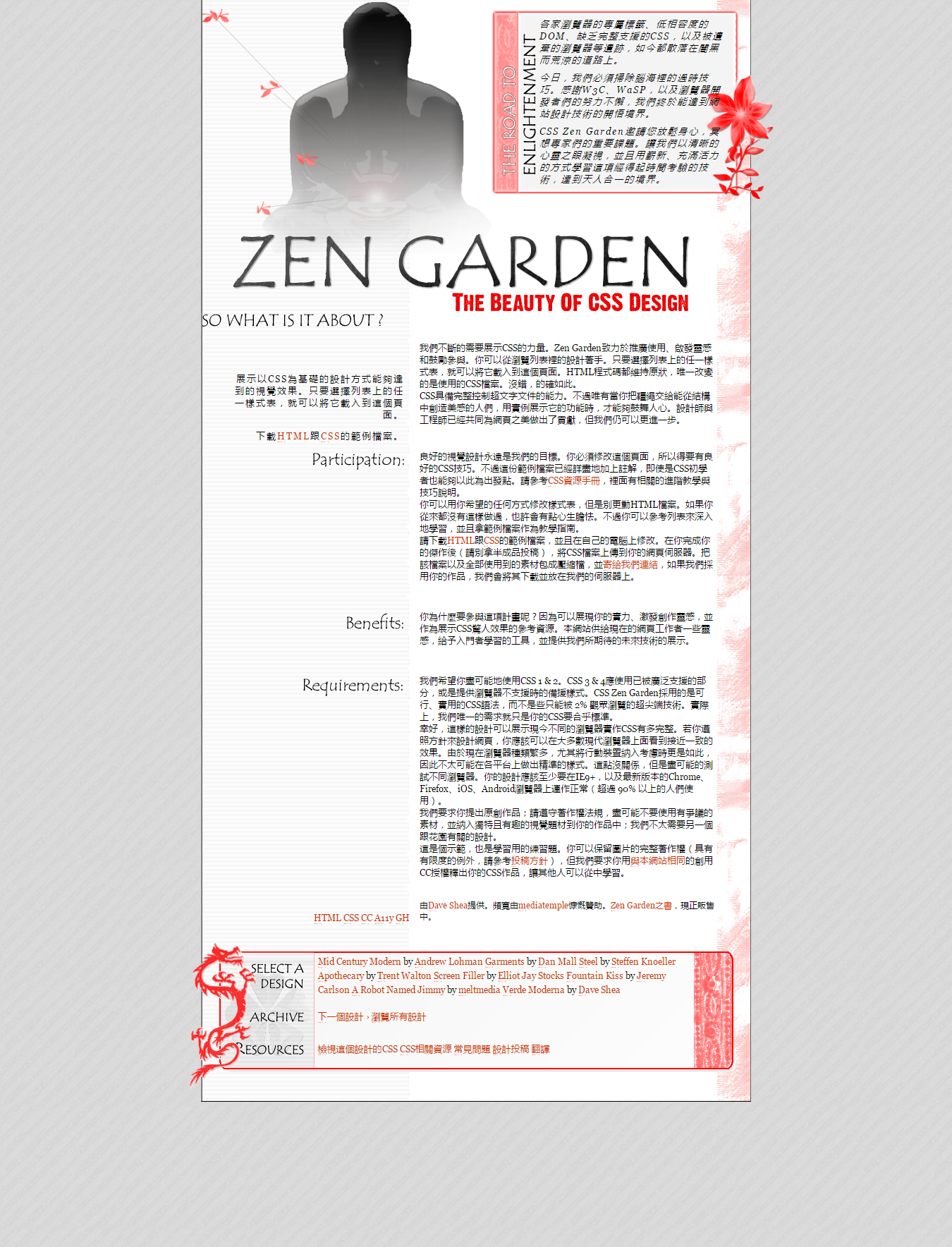
作品效果:
1、相对定位
答:position: relative; 是以元素在文档流的位置作为参考定位的。
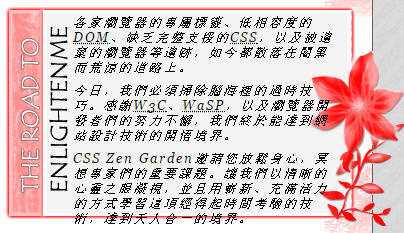
2、关于.preamble、.sidebar中背景图片
答:background: url() no-repeat top;当是这样定义背景图片时,那么就没有达到想要的效果,这样的话底部的样式被挡着了。
需要改成:background: url() no-repeat bottom;那么顶部的部分图片被挡着,底部的“花”的部分露出来,就是想要的样式。
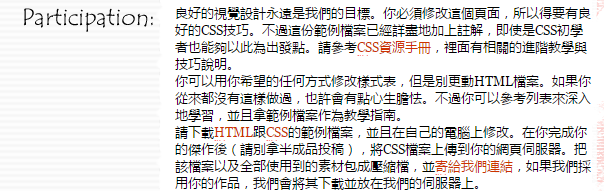
3、对于一些布局,如:
左边的为图片,这种布局,可以不用定义<img>来填装这个图片,只需要为右边的文本的box设置背景图片,使用margin、padding属性来设置,将文本内容"挤"到右边去。
如代码:
.participation {
margin: 35px 0 0 150px;
background: url("../images/Participation.gif") no-repeat left top;
}
.participation p {
margin: 0 50px 0 160px;
}

























 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








