一、递归写法,最全面
const oldObj = {
name: "提莫",
age: 22,
obj:{
like:'蘑菇'
}
};
function deepClone(obj) {
// 1、判断是否为引用数据类型,递归结束条件
if (typeof obj !== "object" || obj == null) {
return obj;
}
// 2、初始化为数组或对象
let result;
if (obj instanceof Array) {
result = [];
} else {
result = {};
}
// 3、循环递归复制对象属性,直到基础数据类型
for (let key in obj) {
// 防止原型链也被oldObj影响
if(obj.hasOwnProperty(key)){
result[key] = deepClone(obj[key]);
}
}
return result;
}
const newObj = deepClone(oldObj);
newObj.name='安妮';
newObj.obj.like='小熊';
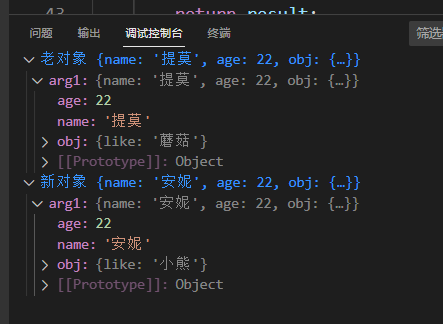
console.log('老对象',oldObj);
console.log('新对象',newObj);打印结果:

二、jspn
问题:拷贝的对象中如果有函数,undefined,symbol,当使用过JSON.stringify()进行处理之后,都会消失
let oldArr = new Array();
oldArr = [1, 2, 3, 4, 5, 5, 6, 6, 7, 7, 7, NaN, NaN];
function deepJsop(arr) {
let newArr = JSON.parse(JSON.stringify(arr));
return newArr;
}
console.log(deepJsop(oldArr));等...





















 2265
2265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








