纵观整个iOS应用的开发流程,界面UI的搭建是特别重要的一环。用户对一个应用程序的第一印象就是UI层面的程序界面,因此,一个好的iOS开发人员拥有好的界面搭建技巧和界面观是很重要的,当然,公司里的UI设计师更为专业,但是我们也必须要学会更好的利用好UI给的图片。图片拉伸大概有三种方法:
1.- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
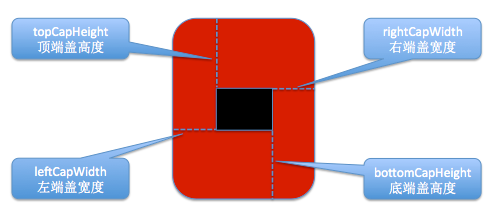
这个方法返回一个设定好上端盖和左端盖的图片。那什么是端盖呢?如图
就是通过这两个参数确定中间可拉伸的区域。另外,该方法不需要设置下端盖和右端盖,因为方法内部会自动设定,计算方法就是:
width为图片宽度 rightCapWidth = width - leftCapWidth - 1;
height为图片高度 bottomCapHeight = height - topCapHeight - 1
所以该方法的拉伸区域啊也只能为1*1的大小区域。
注:该方法在5.0以后已经过期了。
2.- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
代码示例:
UIImageView *imv = [[UIImageView alloc]initWithFrame:self.view.frame];
[self.view addSubview:imv];
UIImage *image = [UIImage imageNamed:@"图标"];
CGFloat heigh1 = image.size.height;
CGFloat width1 = image.size.width;
CGFloat top =heigh1/2-1;
CGFloat bottom =heigh1/2-1;
CGFloat left = width1/2-1;
CGFloat right = width1/2-1;
UIEdgeInsets inset = UIEdgeInsetsMake(top, bottom,left, right);
image = [image resizableImageWithCapInsets:inset];
imv.image = image;
这个方法可以动态的设定拉伸区域的范围。注意:拉伸区域的设定:该区域是在图片上的大小,而不是在imageView上的大小
3.- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
这个方法添加了填充模式一项参数,填充模式有两种:
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
1.原图
2.填充模式
3.拉伸模式
可以看到拉伸的是指定区域,而拉伸模式可以视需要而定。


























 1780
1780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








