a-select标签是组件里的选择框,具体使用可以查看官网,这里记录一下在使用中遇到的问题。
最近在做项目的时候有一个需求在 a-modal 标签中加入 a-select 标签,a-modal 是模态对话框,意思就是在模态对话框里面添加选择框,点击选择框的时候,选择项会随页面滚动。
刚点开的时候:

之后滚动页面:

只有鼠标悬浮在选择项上滚动才会出现这种情况,悬浮在其他地方是不会出现的。
之后我查看了页面的结构,出现这种情况是因为 选择项是默认渲染到 body 上的。
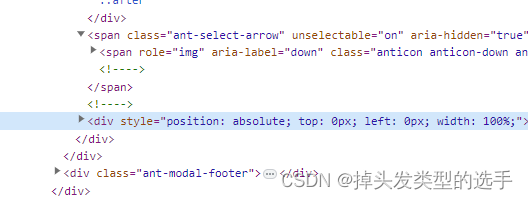
a-select节点的位置:

选项菜单的位置:

所以只要把选项也放到 id='app' 这个标签里就可以避免这个问题。
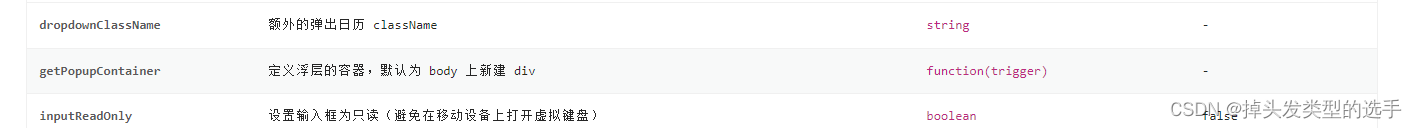
组件提供了一个属性:

在标签里添加 :getPopupContainer="triggerNode => triggerNode.parentNode" 这个属性,改变页面结构。

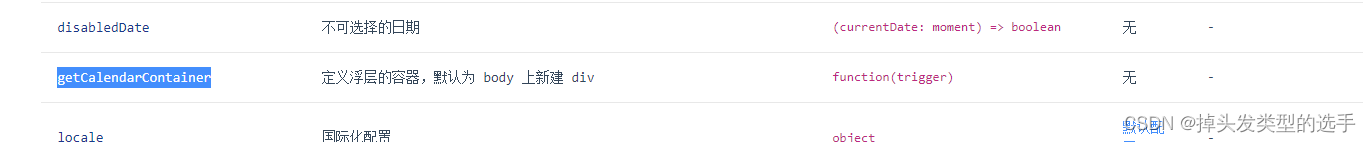
而日期选择框也有这个问题:

antdv组件在三版本时是用 getPopupContainer ,而在三版本之前是使用 getCalendarContainer 。

<a-button style="margin-top: 50vh" type="primary" @click="showModal">Open Modal</a-button>
<a-modal :visible="isShowModal" @cancel="detailsTemplateModelClose" :closable="false" :keyboard="false":maskClosable="false" :confirm-loading="spinning":cancel-button-props="{ props: { disabled: spinning } }" cancelText="关闭" title="Modal" @ok="handleOk">
<a-select placeholder="请选择" :getPopupContainer="triggerNode => triggerNode.parentNode" :options="selectData"/>
<br>
<a-date-picker :value="value" :getCalendarContainer="triggerNode => triggerNode.parentNode" />
</a-modal>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








