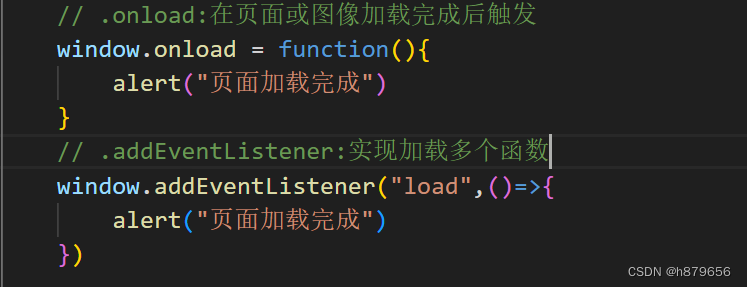
1.load事件
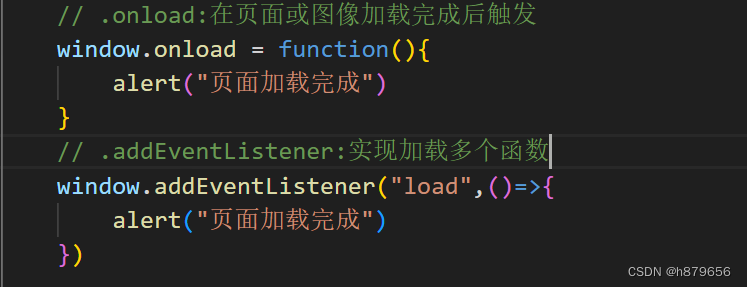
load事件:在整个页面(包括所有外部资源如图片 JavaScript文件和CSS文件)加载完成后触发

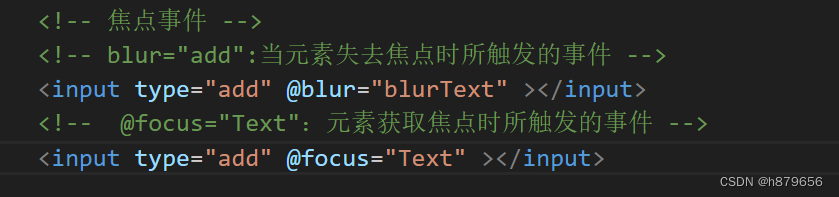
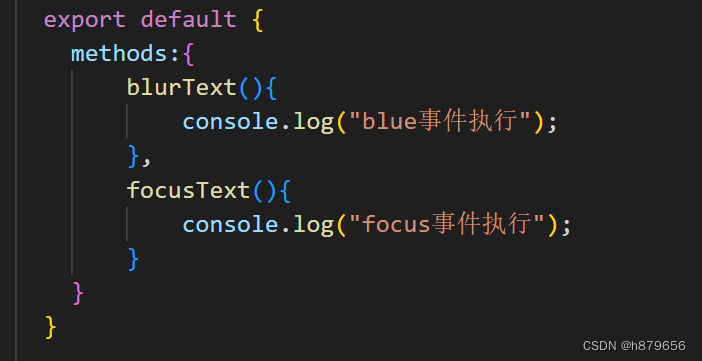
2.焦点事件
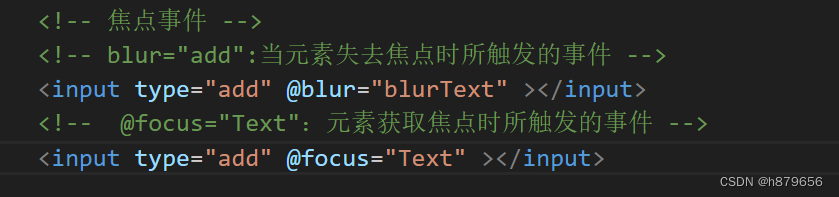
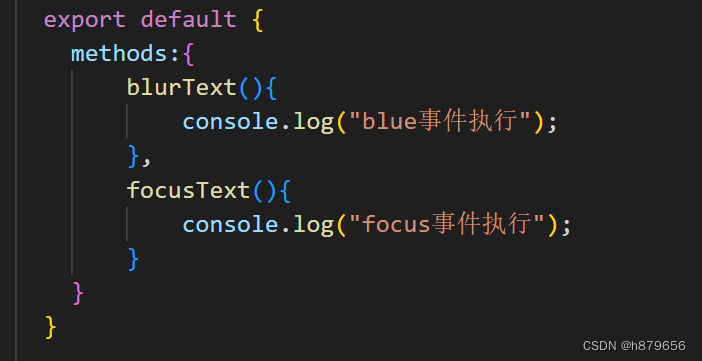
焦点事件:在元素获得或失去焦点 是触发的事件。


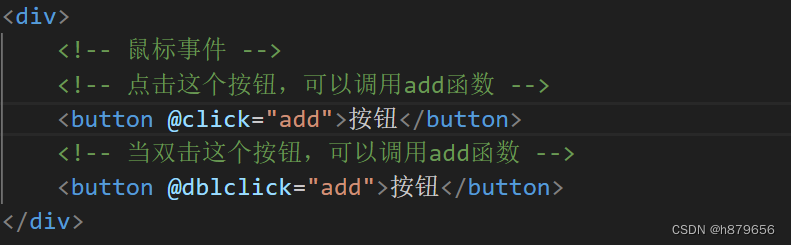
3.鼠标事件
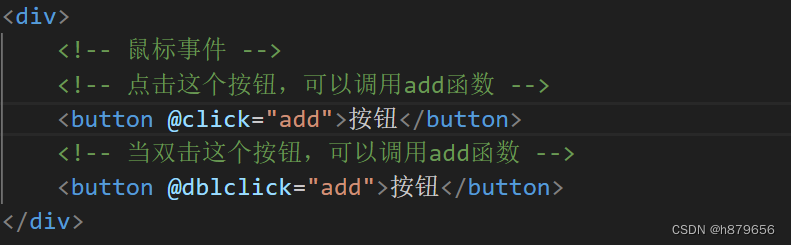
鼠标事件:使用鼠标在页面上执行某些操作时触发的事件。

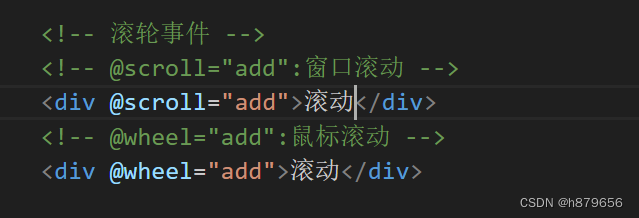
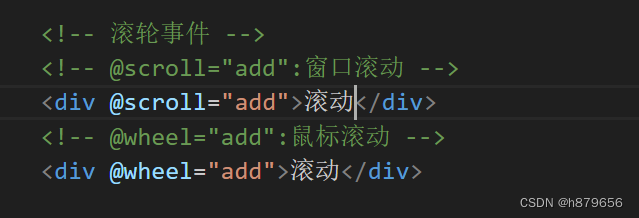
4.滚轮事件
滚轮事件:使用鼠标滚轮时触发的事件。

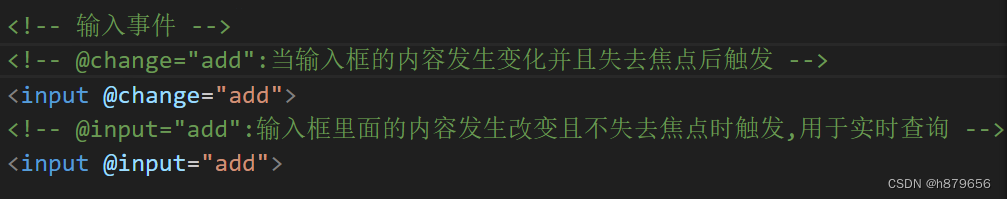
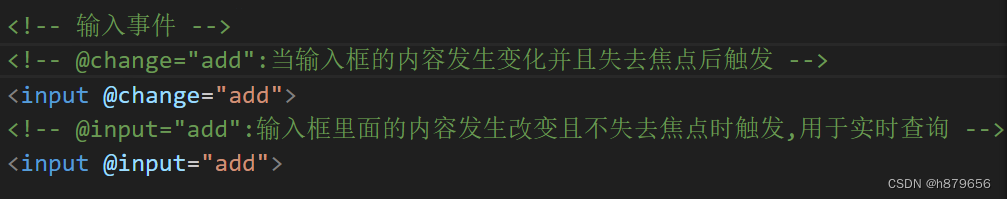
5.输入事件
输入事件:向文档中输入文本时触发的事件。

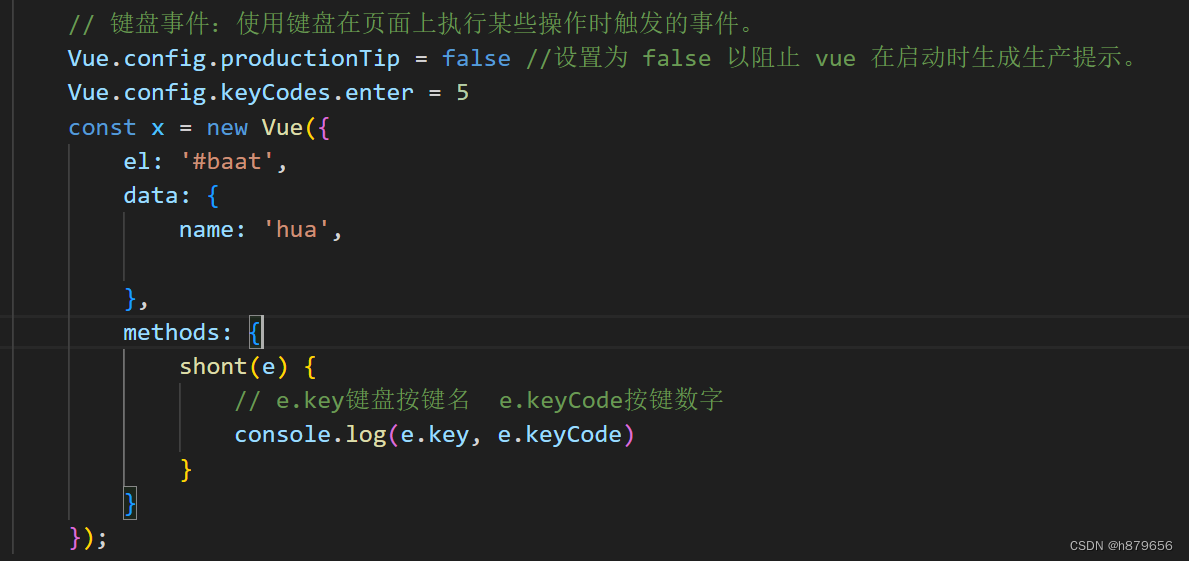
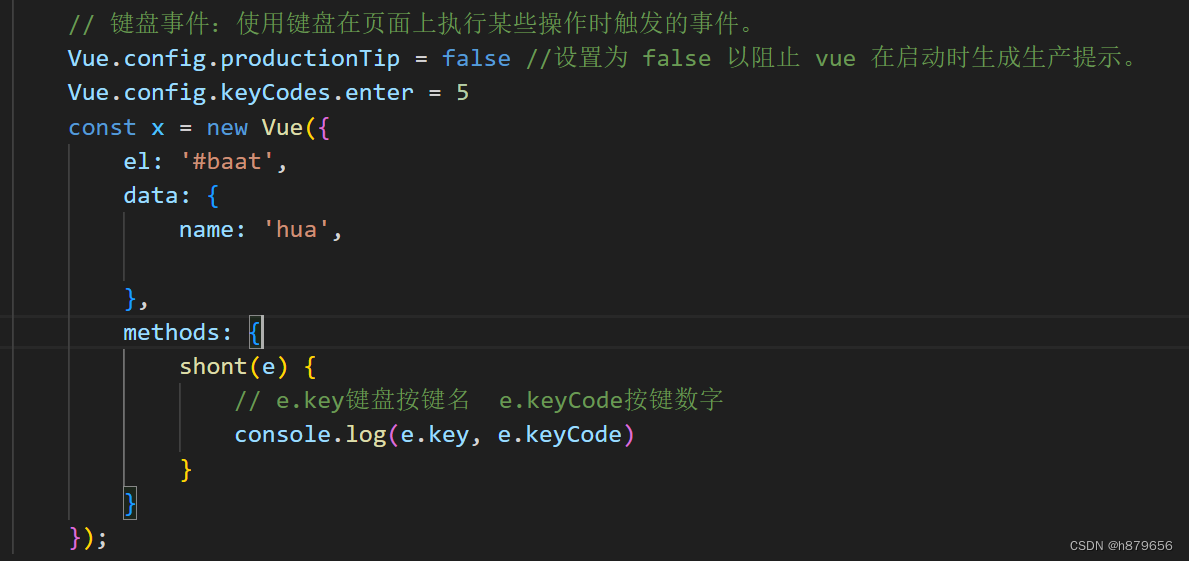
6.键盘事件
键盘事件:使用键盘在页面上执行某些操作时触发的事件。

load事件:在整个页面(包括所有外部资源如图片 JavaScript文件和CSS文件)加载完成后触发

焦点事件:在元素获得或失去焦点 是触发的事件。


鼠标事件:使用鼠标在页面上执行某些操作时触发的事件。

滚轮事件:使用鼠标滚轮时触发的事件。

输入事件:向文档中输入文本时触发的事件。

键盘事件:使用键盘在页面上执行某些操作时触发的事件。


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


