1.1实现——步骤
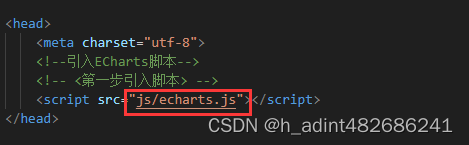
1.引入脚本

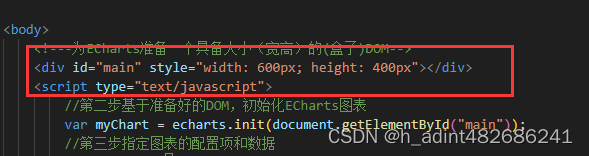
2.准备一个具备大小(宽高)的(盒子)DOM

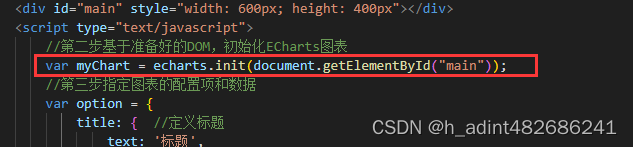
3.基于准备好的DOM,初始化ECharts图表

4.设置图形配置项和数据
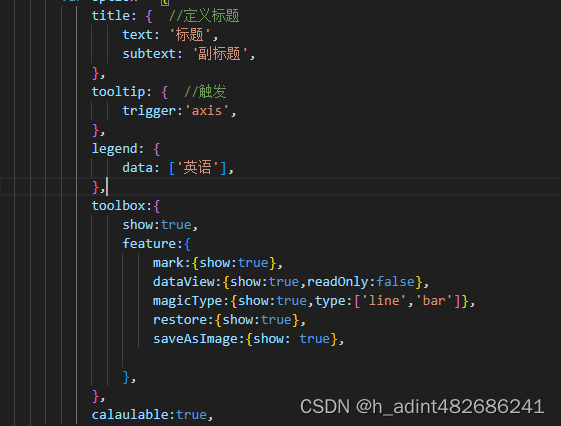
1.标题动态触发

2.定义x,y轴

3.系列列表
控制图表类型

最大值,最小值,平均值

柱状图上的文字设置

4.
5.使用刚指定的配置项和数据显示图表

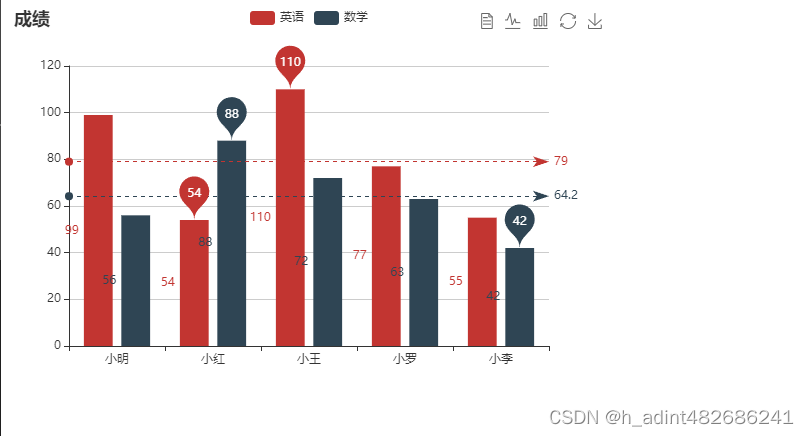
1.2柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<!-- <第一步引入脚本> -->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
//第二步基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//第三步指定图表的配置项和数据
var option = {
title: { //定义标题
text: '成绩',
// subtext: '副标题',
},
tooltip: { //触发
trigger:'axis',
},
legend: {
data: ['英语','数学'],
},
toolbox:{
show:true,
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
magicType:{show:true,type:['line','bar']},
restore:{show:true},
saveAsImage:{show: true},
},
},
calaulable:true,
xAxis:{ //定义x轴
type: 'category',
data:['小明','小红','小王','小罗','小李']
},
yAxis:{ //定义Y轴
type: 'value', //设置柱状图
boundaryGap: [0, 0.01],
},
series:[{
name:"英语",
type:'bar', //图表类型
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 360
, // 旋转角度
position: 'left' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[99,54,110,77,55],
},
{
name:"数学",
type:'bar', //图表类型
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 360
, // 旋转角度
position: 'left' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[56,88,72,63,42],
}
]
};
//第五步使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
1.3条形图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<!-- <第一步引入脚本> -->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
//第二步基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//第三步指定图表的配置项和数据
var option = {
title: { //定义标题
text: '成绩',
// subtext: '副标题',
},
tooltip: { //触发
trigger:'axis',
},
legend: {
data: ['英语','数学'],
},
toolbox:{
show:true,
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
magicType:{show:true,type:['line','bar']},
restore:{show:true},
saveAsImage:{show: true},
},
},
calaulable:true,
xAxis:{ //定义x轴
type: 'value', //设置柱状图
boundaryGap: [0, 0.01],
},
yAxis:{ //定义Y轴
type: 'category',
data:['小明','小红','小王','小罗','小李']
},
series:[{
name:"英语",
type:'bar', //图表类型
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 360
, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[99,54,110,77,55],
},
{
name:"数学",
type:'bar', //图表类型
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 360
, // 旋转角度
position: 'right' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[56,88,72,63,42],
}
]
};
//第五步使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>







 文章详细介绍了如何在HTML中使用ECharts库创建动态柱状图和条形图,包括脚本引入、DOM准备、图表初始化、配置项设定(如标题、坐标轴、系列等)以及数据展示的过程。
文章详细介绍了如何在HTML中使用ECharts库创建动态柱状图和条形图,包括脚本引入、DOM准备、图表初始化、配置项设定(如标题、坐标轴、系列等)以及数据展示的过程。














 2904
2904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








