el-date-picker
设置默认时间范围为前一个小时
处理日期时间格式:
// 参数timer是过去的n个小时
export function getPastTime(timer) {
// 获取过去的时间
const lastTime = new Date().getTime() - `${timer * 60 * 60 * 1000}`;
const startTime = timeFormat(lastTime);
// 当前时间时间
let time = new Date().getTime();
const endTime = timeFormat(time);
return [startTime, endTime];
}
//时间生成并处理
function timeFormat(time) {
// 对应的方法
const timeType = [
"getFullYear",
"getMonth",
"getDate",
"getHours",
"getMinutes",
"getSeconds"
];
// 分隔符
const separator = {
getFullYear: "-",
getMonth: "-",
getDate: " ",
getHours: ":",
getMinutes: ":",
getSeconds: ""
};
let resStr = "";
for (let i = 0; i < timeType.length; i++) {
const element = timeType[i];
let resTime = new Date(time)[element]();
// 获取月份的要+1
resTime = element == "getMonth" ? resTime + 1 : resTime;
// 小于10,前面加0
resTime = resTime > 9 ? resTime : "0" + resTime;
resStr = resStr + resTime + separator[element];
}
return resStr;
}
组件使用:
<el-date-picker v-model="datetimerange" type="datetimerange"
align="right" start-placeholder="开始时间" end-placeholder="结束时间"
format='yyyy-MM-dd HH:mm:ss' value-format='yyyy-MM-dd HH:mm:ss'>
</el-date-picker>
//默认显示前三个月
datetimerange = getPastTime(1)
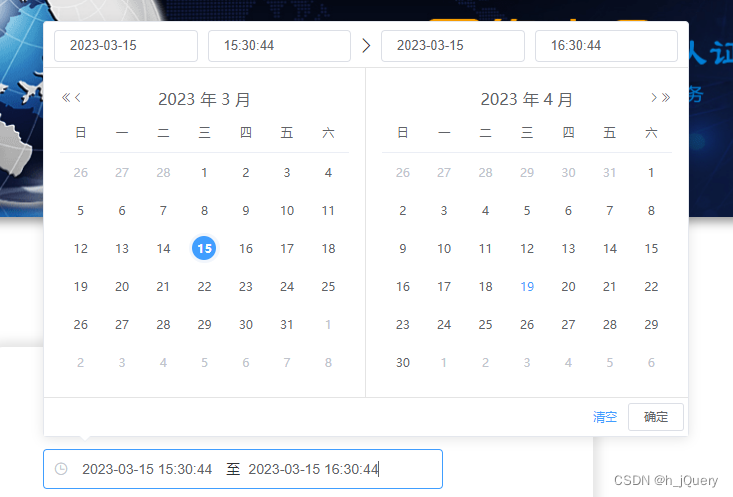
效果图:


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








