el-table标签
与官网的例子操作一样即可
1.无特殊需求的,全部列都求和的,如下效果:

//在el-table添加以下这个属性即可
show-summary
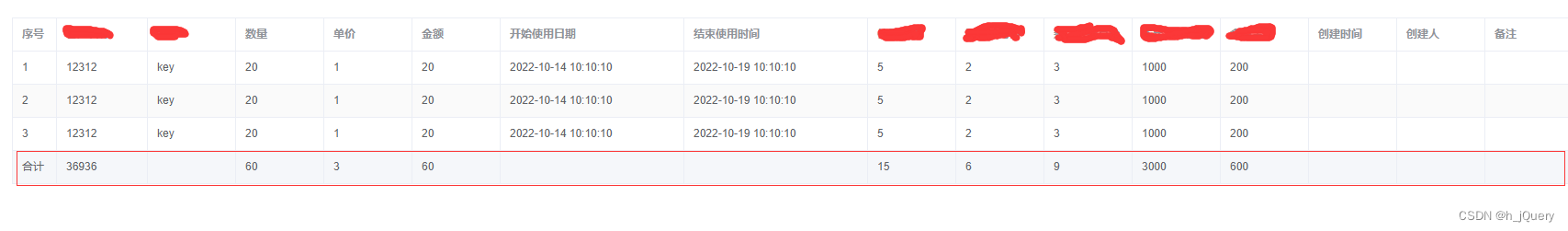
2.只合计其中几列,如下效果:
//在el-table添加以下两个属性,以及对应回调
:summary-method="getSummaries" show-summary
//处理方法
getSummaries(param) {
const { columns, data } = param;
// 过滤需要合计的prop
const property = ['amountInYear','remainingAmount'];
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '合计';
return;
}
//data为表格中的所有数据
const values = data.map(item => Number(item[column.property]));
//这里判断过滤
if (!values.every(value => isNaN(value)) && property.includes(column.property)) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = '';
}
});
//返回一个数组,数组的每一个元素对应着最后一行每一列的值
return sums;
}

PlTable标签
PlTable用于解决表格数据量大,导致加载卡顿的问题,使用方法与el-table几乎一致。
PlTable标签的合计功能与el-table标签的实现方法差不多,只是处理方法的返回值需要特殊处理。
PlTable标签的使用
//安装插件
npm i pl-table
//在页面引入
import { PlTable, PlTableColumn, PlxTableGrid, PlxTableColumn } from 'pl-table';
//注册组件
components:{PlTableColumn,PlTable}
//必须使用use-virtual属性,并且必须定义行高 :row-height="20"
<PlTable ref="table" stripe v-loading="loading" :datas="tableData" highlight-current-row :row-height="20" use-virtual style="width: 100%">
<PlTableColumn prop="id" width="90" label="编号">
</PlTableColumn>
</PlTable>
1.无特殊需求的,全部列都求和的,与el-table实现方式一样
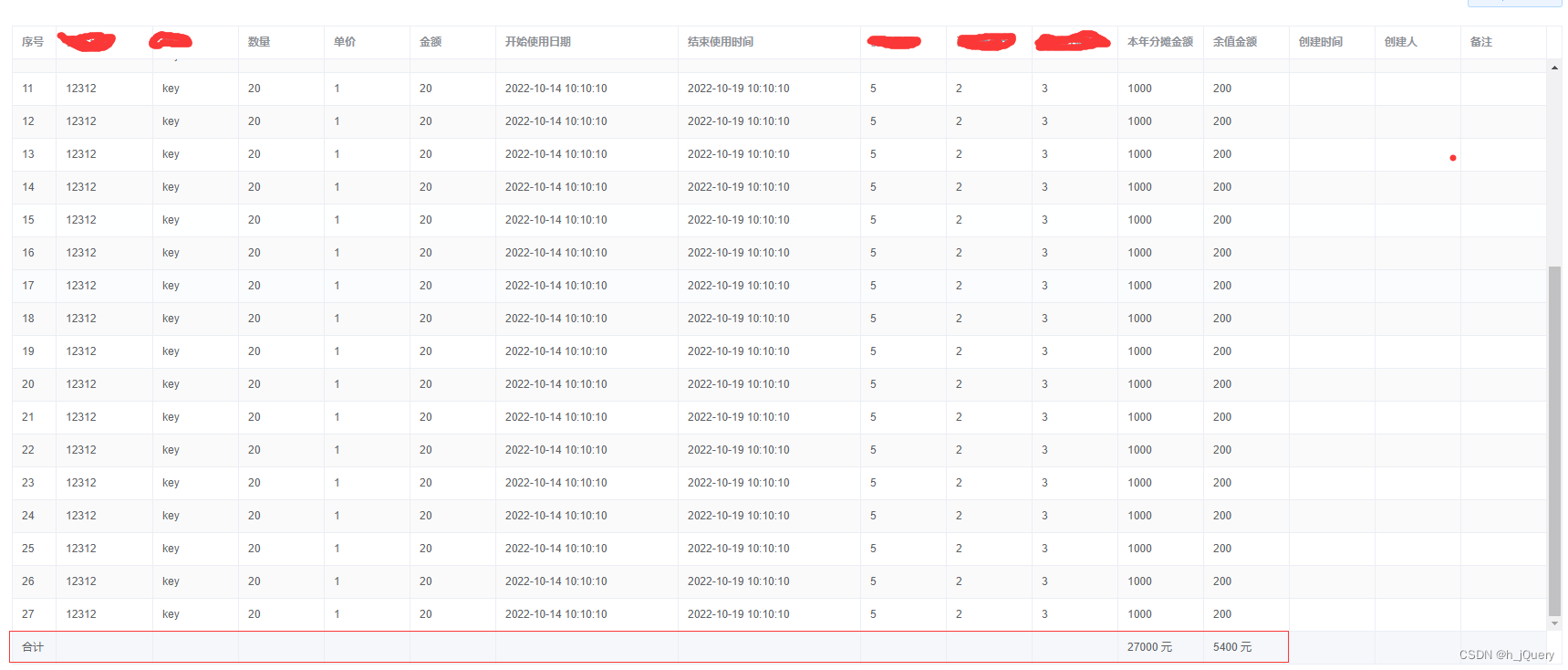
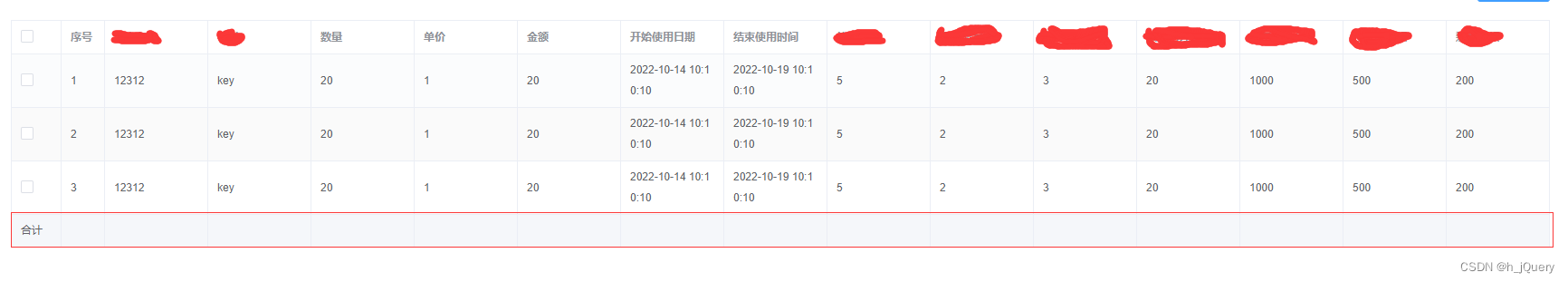
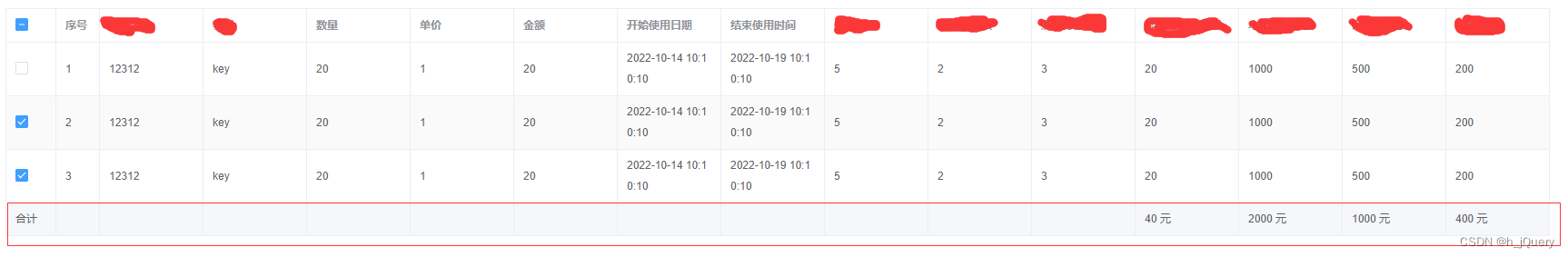
2.只合计其中几列,并且只合计已勾选的行,如下效果:
//添加属性
:summary-method="getSummaries" show-summary
getSummaries(param) {
const { columns, data } = param;
// 过滤只合计的prop
const property = ['amountInYear','remainingAmount','amountByCumulative','amountInMonth'];
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '合计';
return;
}
//存在已勾选的,才处理
if(this.multipleSelection.length>0){
//this.multipleSelection是已勾选的数组数据
const values = this.multipleSelection.map(item => Number(item[column.property]));
//判断
if (!values.every(value => isNaN(value)) && property.includes(column.property)) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = '';
}
} else {
//没有勾选的,就全部为空
sums[index] = '';
}
});
//只返回只有一个元素的数组,如果返回多个元素,就会产生多行
const res = [sums]
return res;
}
未勾选的状态

已勾选的状态


























 3403
3403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








