文章目录
慕课网学习笔记总结
CSS常见文本属性:
颜色: color
字体: font-family
行高: line-height
大小: font-size
加粗: font-wight
倾斜: font-style: italic
首行缩进:text-indet:
水平对齐:text-align: center
文字修饰: text-decoration:
三种连接方式的优先级(内联,外联,行内):





相同权重情况下就近原则
选择器
子选择器和后代选择器
子选择器只选出直接后代,后代选择器选择所有后代.
> 作用在直接后代 空格作用于所有后代
通用选择器,伪类选择器,分组选择器
通用选择器:匹配HTML中的所有标签
伪类选择器 不是在HTML中实际存在的标签,而是标签的某种状态 比如 a:hover
分组选择器,如果你想要设置很多个标签为用一个样式将标签用逗号隔开.


样式的继承:
继承是一种规则,它不仅使样式运用于该元素,还能作用到其后代上.

选择器的优先级:
内联样式>id选择器>类选择器>标签选择器




选择器的权重:
*通用选择器 0
标签需选择器 1
类选择器 10
id选择器 100
行内样式 1000
最高权重!important:

三种方式设置颜色:

元素分类:
块状元素
每一个块级元素独占一行,他的高度、宽度、行高和顶、底边距都可设置,不设置时时他父容器的100%
内联元素
不独占一行,他的高度,宽度及顶部和底部边距不可设置,元素宽度就是包含文字或图片的宽度。
内联块状元素
同时具备内联元素和块状元素的特点,和其他元素都在一行上,但是可以设置他的高度、宽度、行高、顶及底边距。

元素转换
将内敛元素转为块级元素:


同理,可以将块级元素转换为内联元素:
display:inline
将元素转换为内联块状元素

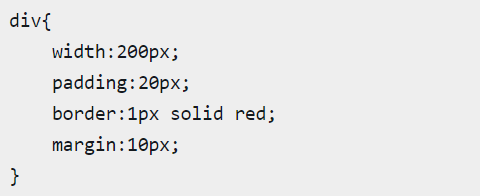
盒子模型


CSS三种布局:
- 流动布局
流动布局时默认布局模式,块级元素在没有设置高度宽度时占页面的100%。内联元素从左到右水平分布显示 - 浮动布局

- 层布局
层布局有三种形式:
定位
绝对定位position:absolute
绝对定位让元素相对于最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,就相对于游览器窗口。
当没有父包含块时以游览器位置为基准:

有父包含块时以父包含块为基准

相对定位position:relative,
它通过left,right,top,bottom属性确定元素在文档流中的位置相对定位是相对于元素以前的位置移动,偏移前的位置不动。偏移前的位置依旧能被后面的元素使用。

固定定位position:fixed
它以游览器窗口为标准定位,所以它不会随着游览器窗口滑动而改变位置。


绝对定位和相对定位混合使用:
元素A以元素B为基准进行绝对定位,B要是A的前辈元素,B为相对定位,A为绝对定位:

弹性盒模型
- 设置display:flex属性可以把块级元素放在一排显示
- flex要添加在父元素上,对子元素作用
- 默认为从左往右一次排列,且父元素左边没有间隙。
使用justify-content属性设置横轴排列方式:
flex-start:左对齐

flex-end:
右对齐

space-between:两端对齐,项目之间间隔相等

space-around:
每个项目两侧间隔相等,相邻两个项目之间的间隔是两边项目与父元素间隔的两倍。

center:
居中

使用align-items设置纵轴排列方式:
flex-start:
上对齐:

start-end:
下对齐

center:
中间对齐

baseline:
每个项目的第一排文字的基线对齐,当字体大小不相同时以最下方的为标准:

stretch:当项目没有设置高度时,铺满父元素的高度

给子元素设置flex占比:
给子元素设置子元素相对于父元素的占比后,其宽度属性会失效,占比值只能是正整数。

css样式设计小技巧
行内元素水平居中:
在父元素中写上居中样式

定宽块状元素水平居中:
在宽度一定的块中,设置margin为auto可以居中

在已知宽高的盒子中实现元素水平垂直居中:
- 将已知宽高的盒子设置为相对定位
- 将元素设置为绝对定位,且top和left为50%
- 在元素中设置margin属性,上下和左右都设为负的元素高宽的一半。

宽高不确定的盒子中实现元素水平垂直居中:
- 将盒子设置为相对定位
- 元素设置为绝对定位,且top和left为50%
- 使用translate,给上和左位移-50%距离。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








