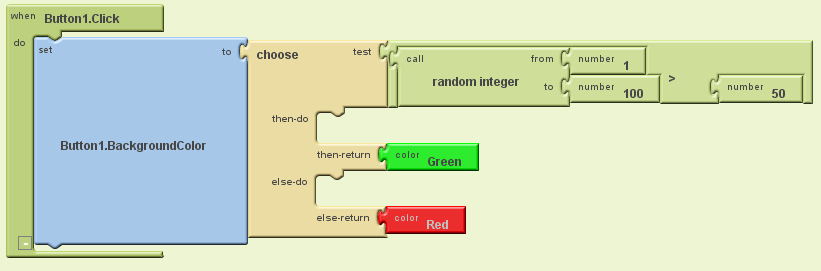
从AppInventor本身的名字来看,可将其拆成两个单词:App和Inventor。App表示应用程序,而Inventor是发明家。Inventor这个单词充满了艺术气息。那么将这两个单词连接来,就是发明程序(要注意,不是编写程序,而是发明程序),而且要用艺术的方法。下面先来看一看用AppInventor发明出的程序是个什么样。图1是一个用AppInventor发明的程序。功能很简单,随机产生一个1至100的整数,如果随机数的值大于50,则将按钮的背景色设为绿色,否则将按钮的背景色设为红色。
很多读者一开始看到这个程序,肯定以为是拼图。但这的的确确是一段程序,只是看上去有些像艺术品。看到这,肯定很多读者和我一样按耐不住了,想快点了解如何使用AppInventor来发明Android程序。OK,在接下来的部分将为读者逐一揭开心中的迷团。

图1 用AppInventor发明的程序
AppIntentor分为两部分:界面设计和代码编写(也可称为代码拼图)。其中界面设计部分是基于Web的应用程序。如果只是设计界面,并不需要安装任何的软件或SDK,只需要在浏览器中访问如下的URL即可。
http://appinventor.googlelabs.com
使用AppIntentor之前需要有一个Google GMail帐号(没有GMail帐号的读者赶紧到http://mail.google.com去注册一个吧)。使用GMail登录后,直接访问上面的地址就可以进入如图2所示的AppInventor主界面。

图2 AppInventor的主界面
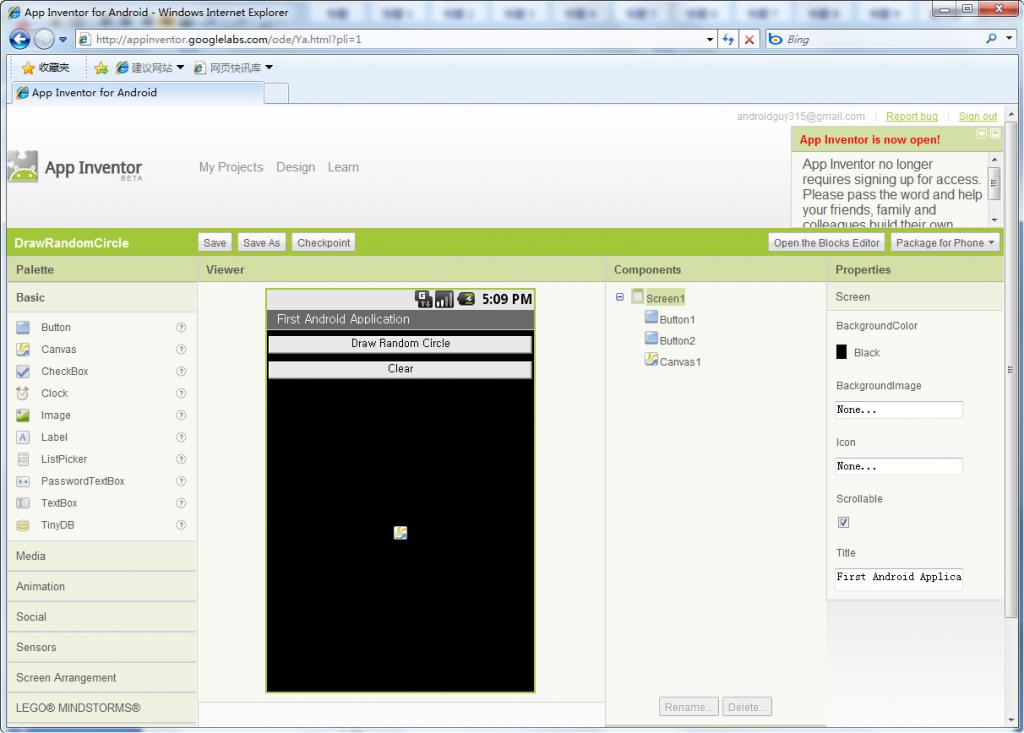
单击“New”按钮可以新建一个Android工程。在本例中已经建立了一个DrawRandomCircle工程。单击“DrawRandomCircle”链接进入工程主界面,如图2.35所示。在这个界面中已经包含了设计好的DrawRandomCircle程序,在下一节将会详细介绍如何使用AppInventor设计Android应用程序的界面。

图3 AppInventor的设计界面
AppInventor除了设计界面的工具外,还有一个C/S结构的编码工具(更准确地说是拼装代码工具)。这个编码工具需要从如下URL下载一个安装程序。其中包含了Android模拟器以及相应的命令行工具、开发包等。
http://appinventor.googlelabs.com/learn/setup/index.html
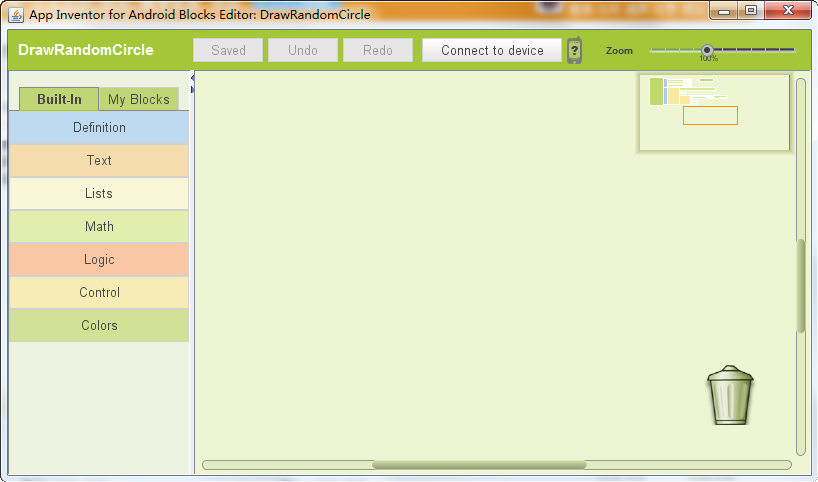
在安装完该程序后,单击图2.35所示界面右侧的“Openthe Blocks Editor”按钮,会首先要求下载或打开一个JNLP文件,这是Java的部署文件。直接选择打该该文件即可。打开该文件后需要等待一段时间,然后会出现一个如图4所示的界面。

图4 AppInventor拼装代码的地方
图4所示界面左侧的列表是各种Android控件,中间空白的区域是拼装代码的区域。在下面我们将看到如何拼装代码。
用拖拽控件的方式设计界面
现在重新回到图3所示的设计界面。首先需要在界面上垂直方向放置两个按钮。并且在按钮下方放一个Canvas。这两个控件在界面左侧的“Basic”页中前两个位置,如图5所示。

图5 Button和Canvas控件的位置
实际上,在完成上述的设计后,就可以进入下一节进行拼装代码了。但为了和2.2节实现的例子的效果完全一样,还需要设置Button和Canvas的相应属性。我们可以在右侧的“Properties”区域设置相应的属性,要设置属性的控件有4个:Screen1、Button1、Button2和Canvas1,属性值如下:
- Screen1.BackgroundColor:Black
- Screen1.Title:First Android Application
- Button1.Text:Draw Random Circle
- Button1.Width:Fill Parent
- Button2.Text:Clear
- Button2.Width:Fill Parent
- Canvas1.BackgroundColor:Black
- Canvas1.Width:Fill Parent
- Canvas1.Height:350 pixels
像拼图一样拼装代码
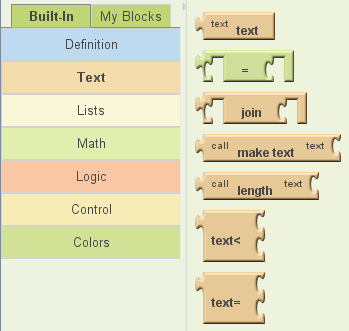
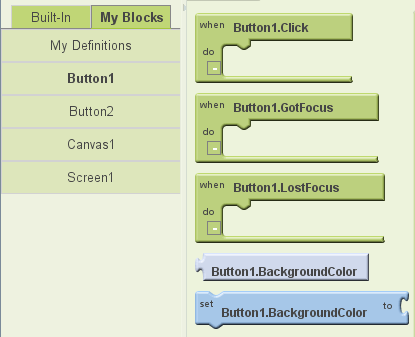
首先我们打开图4所示界面左侧的某个标签,会看到如图6所示的拼图元素。这些元素都是公用元素,也就是所有的Android应用程序都可以使用的元素。再单击“My Blocks”标签,以及Button1,会看到如图7所示的拼图元素,这些拼图元素就是和在图3所示界面中绘制的控件相关的事件和动作。

图6 公用的拼图元素

图7 与拖拽控件相关的拼图元素
下面来看看如何使用这些拼图元素来拼装代码。首先我们来观察一下每一个拼图元素的形状,我们先来看看Button1的Click事件的拼图元素(图7所示拼图元素的第一个),如图8所示。这个拼图元素有一个半封闭的凹巢,内侧左上角有一个突起。再看一下Canvas1的DrawCircle拼图元素(在图7所示界面Canvas1标签中),如图9所示。DrawCircle拼图元素上方有一个凹陷的槽,下方有一个突起,在右侧有三个凹陷的槽。最后看看产生随机整数的拼图元素(在图6所示界面Math标签中),如图10所示。这个拼图元素自动生成了3个更小的拼图元素,其中有两个表示整数的拼图元素。从这3个拼图元素的位置来看,突起的部分正好嵌入到了凹槽中。从这一点可以推断突起是需要嵌入到凹槽中的,也就是说,代码片段需要通过突起和凹槽进行连接,从而形成一个完整的应用程序。以此类推,DrawCircle拼图元素上方的凹槽是可以和Click事件拼图元素内部的突起连在一起的,这样当单击Button1后,就会执行DrawCircle动作。

图8 Click事件拼图元素

图9 DrawCircle拼图元素

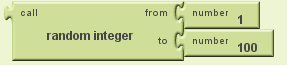
图10 产生随机数的拼图元素
按着这种方式,我们就可以开始拼装绘制随机实心圆程序了。下面先看看这个程序需要哪些拼图元素,除了图8、图9和图2.42所示的3个拼图元素外,还需要如下几个拼图元素。
- Canvas1.PaintColor(在Canvas1标签中)
- Choose(在Control标签中)
- >(在Math标签中)
- Number(在Math标签中)
- Blue(在Color标签中)
- Red(在Color标签中)
- Green(在Color标签中)
- Button2.Click(在Button2标签中)
- Canvas1.Clear(在Canvas1标签中)
- >(在Math标签中)
- Number(在Math标签中)
- Blue(在Color标签中)
- Red(在Color标签中)
- Green(在Color标签中)
- Button2.Click(在Button2标签中)
- Canvas1.Clear(在Canvas1标签中)
这些拼图元素的形状如图11所示。

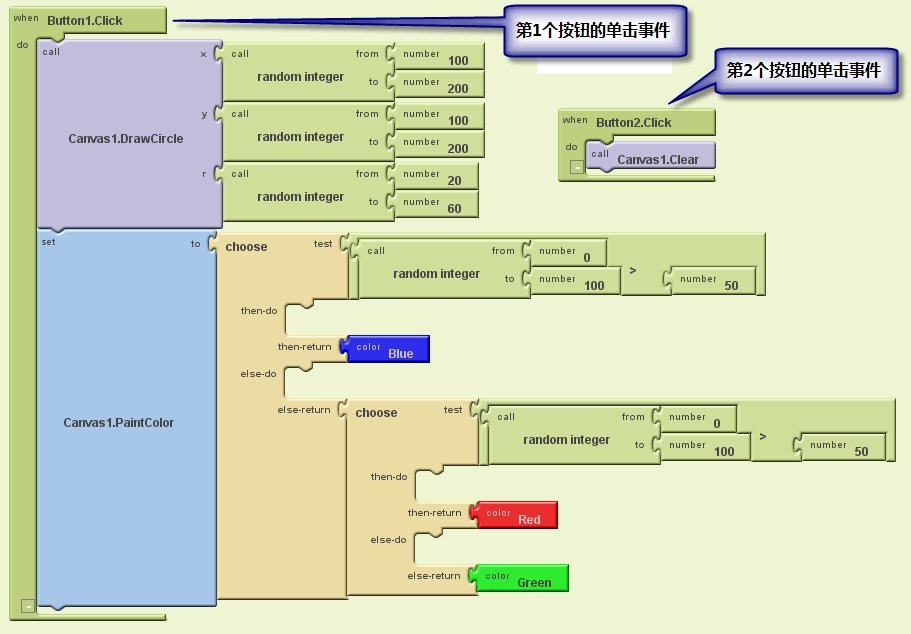
现在我们就可以利用图8至图10所示的12个拼图元素来拼装本例的代码了,拼装的过程在本节就不详细介绍了,在这里只给出拼装后的结果,如图12所示。感兴趣的读者可以利用上述12个拼图元素按着图12所示进行拼装。

图12 拼装后的代码片段
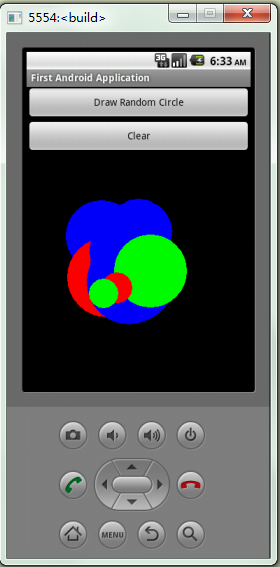
在拼装完代码后,单击图4所示界面右上角的“Connectto Device”按钮。如果这时已经启动了Android模拟器,那刚才拼装的程序会直接在模拟器上运行(如果通过USB连接了手机,并处于调试状态,也可以直接在手机上运行)。如果还没有启动模拟器,在打开图4所示的界面时会自动启动Android模拟器。在AppInventor自带的模拟器中运行的效果如图13所示。

图13 在AppInventor自带的模拟器中运行程序的效果
用程序实现的同样的程序: http://www.blogjava.net/nokiaguy/archive/2011/09/06/358115.html


























 1208
1208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








