前言:作为一个学过php的家伙,在学习前端后台的分离写作的时候,php的的一些规范造成了很多的困扰。在负责博客的前端的时候,造成来了一些不必要的错误。
0X00:
小组负责人给了一个设计的图示



给出的建议是先分别做出表面的模板,在添加具体的功能特性
0X01:
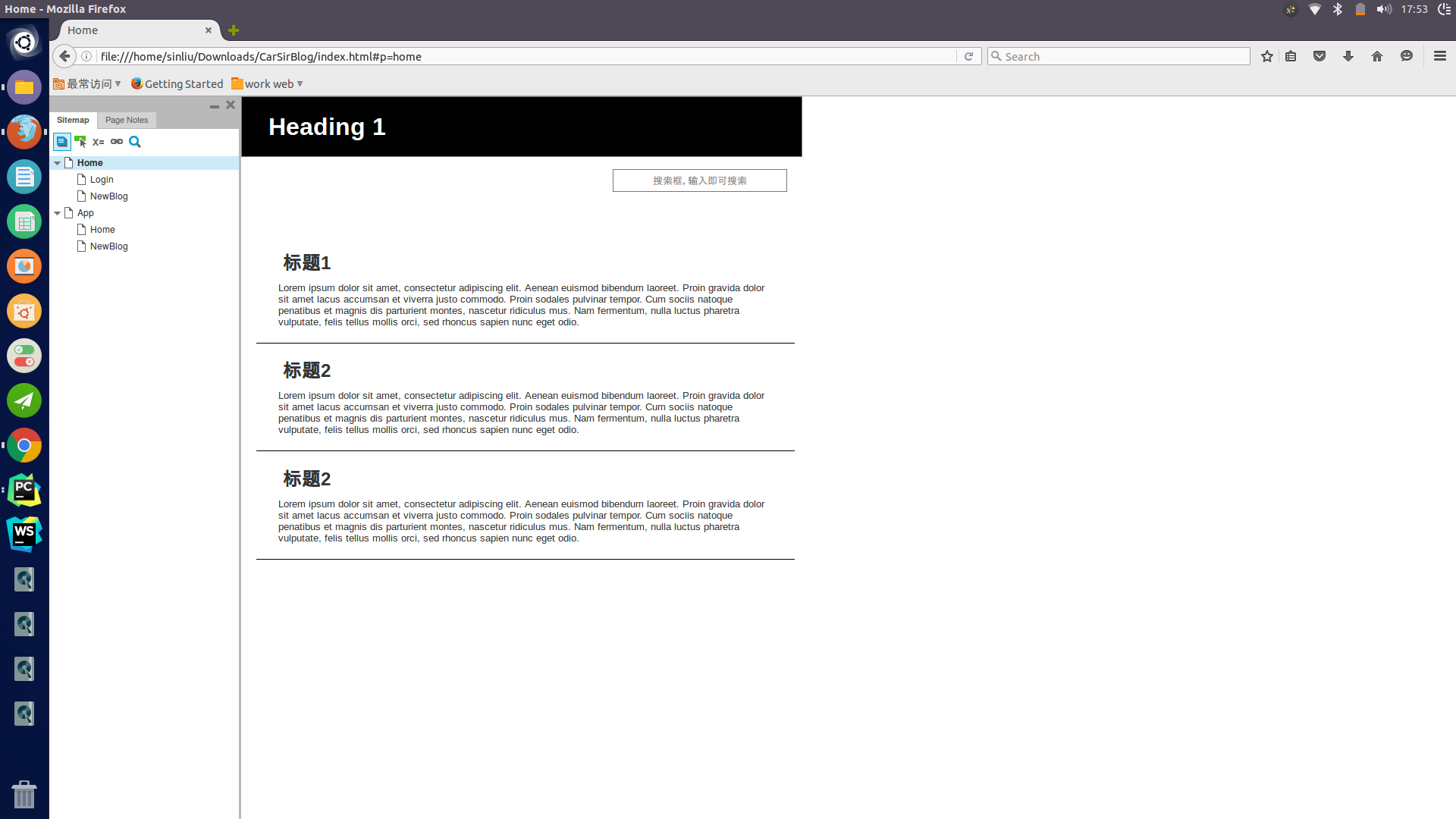
首先做第一个界面,我们可以看到这个界面分为三个板块,一个是标题栏,一个是搜索
栏,一个是正文。首先先设计标题的板块,标题由两部分,背景和标题:
<h1 style="background-color: black;" class="home-title">Heading 1</h1>我们 还要设置背景和文字的位置因此经调试加上大小和外边框的边距
h1.home-title {
float: left;
line-height: 100px;
height: 100px;
margin: 0 0 0 20px;
padding: 0;
}
.title-bar {
background-color: black;
height: 100px;
color: white;
left: auto;
margin: 0;
}文字靠右且距离边框100px,距离右边20px.
0x02:
写一个搜索框,内容需求,一个书写框,和一个button点击加上选择器配置,代码如下:
<div id="search-bar">
<input placeholder="搜索框,输入即可搜索" class="search-box" type="text" name="search" id="search" aria-valuemax="255">
<button class="search_button" onclick="doSearch();">search</button>
</div>
#search-bar {
float: right;
height: 40px;
width: auto;
margin: 30px 10px;
}
.search-box {
height: 30px;
width: 250px;
}
.search_button {
border-style: outset;
background-color: black;
color: white;
height: 35px;
width: 55px;
}
接下来是:
设计正文的格式,正文和内容有标题和内容以及分割线。
标题由
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








