本文目标是实现一个可自定义的波浪特效。
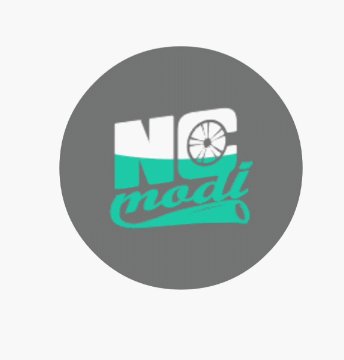
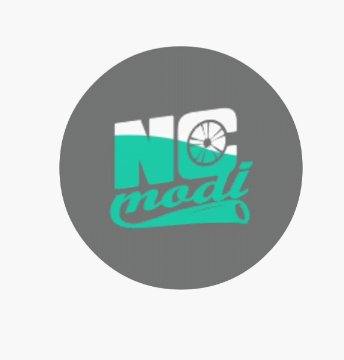
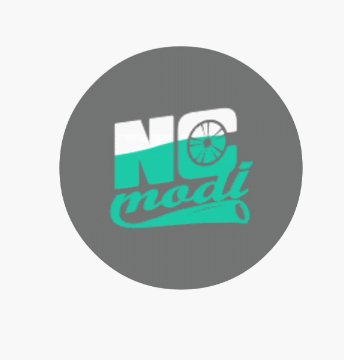
先看效果:
相关知识点:
canvas绘图、BitmapShader、PorterDuff.Mode.SRC_ATOP。
思路:
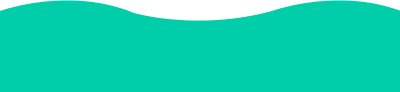
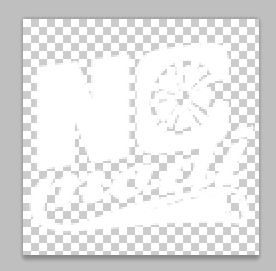
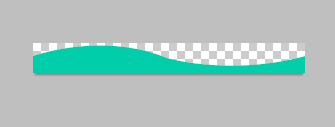
1.准备两张图,一张为图案,一张为波浪的形状。
2.先绘制图案。
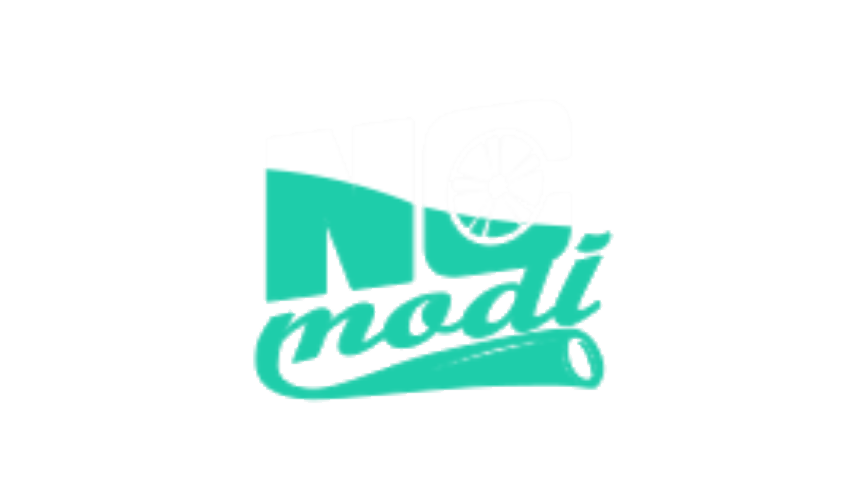
3.绘制波浪。这里有两个关键点,一个是设置画笔的BitmapShader为波浪底图,另一个是绘制的时候,使用图形混合模式PorterDuff.Mode.SRC_ATOP 进行绘制。
4.控制波浪运动。实际上就是移动画布,使波浪的图案产生偏移,从而出现动态的效果。
我准备了两张图:
其中,第一张图的图案的周围是透明的,而第二张图,波浪周围也是透明的。这里需要注意,要让波浪运动起来连续,波浪的开头部分和结尾部分需要平滑衔接。
设置画笔的shader:
shader = new BitmapShader(waveBitmap,
Shader.TileMode.REPEAT, //x轴方向采用repeat的模式
Shader.TileMode.CLAMP); //y轴方向采用clamp模式,复制最后一像素设置这个shader后,在canvas上绘制一块矩形区域,看到的样子可能为这样:

这里宽度只截了一部分,实际上如果宽度是无限的,这个图看起来顶部就是一条连续的波浪曲线。
把canvas移动到适当的位置,然后与背景图案混合在一起的效果如下:
而文中一开始的图中,背景的半透明黑色圆形,直接就drawCircle就ok了。
好了,详细demo,请移步我的 github
有任何思路或者问题,欢迎随时交流。




























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








