WebStorm 如何开启 ESLint : Fix current file 快速修复JS 代码风格问题
写在前面的话
当你看到这篇文章的时候,我相信你一定已经知道了ESLint 是一个插件化的javascript代码检测工具。
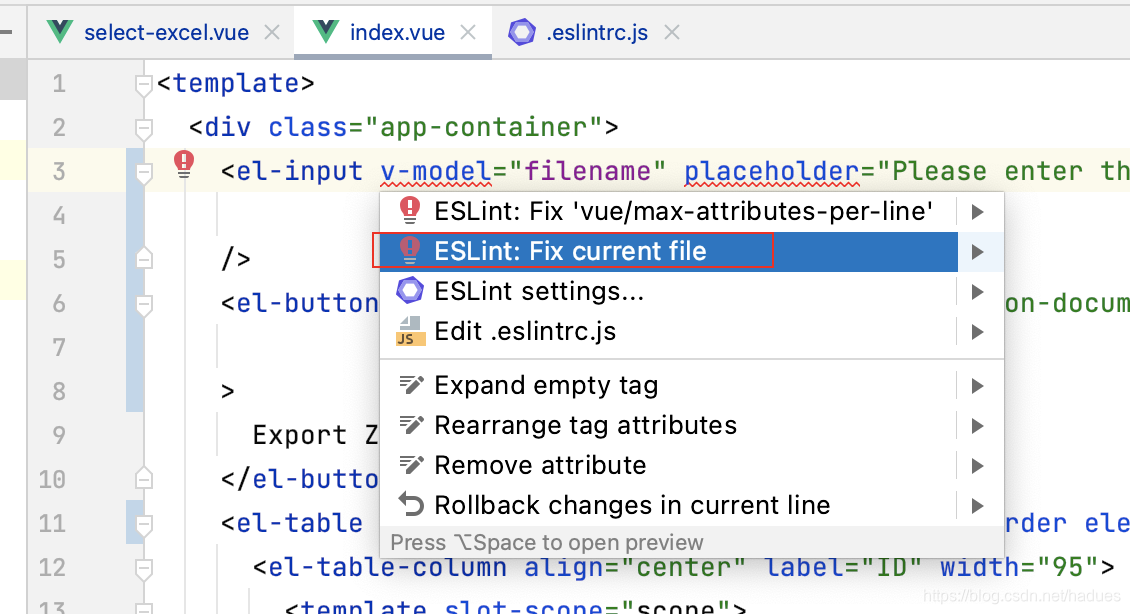
这篇博文我们将分享 在 WebStorm 中如何开启 ESLint : Fix current file 快速修复JS 代码风格问题
如下图所示:

为什么需要这么做?
我们知道,不同的前端开发工程师可能有不同的代码风格习惯,如果只是三两个人开发还好,但是如果在团队开发中,没有统一的代码风格写法的话,维护起来可能大家都不爽。
比如,有的习惯面向过程的开发可能认为if 条件语句应该这样写:
if(xxxxx)
{
}
有的习惯面向对象的开发认为if条件语句应该这样写:
if(xxxxx){
}
这两种写法,其实都是正确的,编译器不会报错,只是在一个庞大的团队中,面对不同的代码风格,建议统一下。
如果想建立这种统一写法,约束的有效方法之一就是使用ESLint 插件。
打开Fix current file 功能
WebStorm 集成了该功能,打开方法如下:
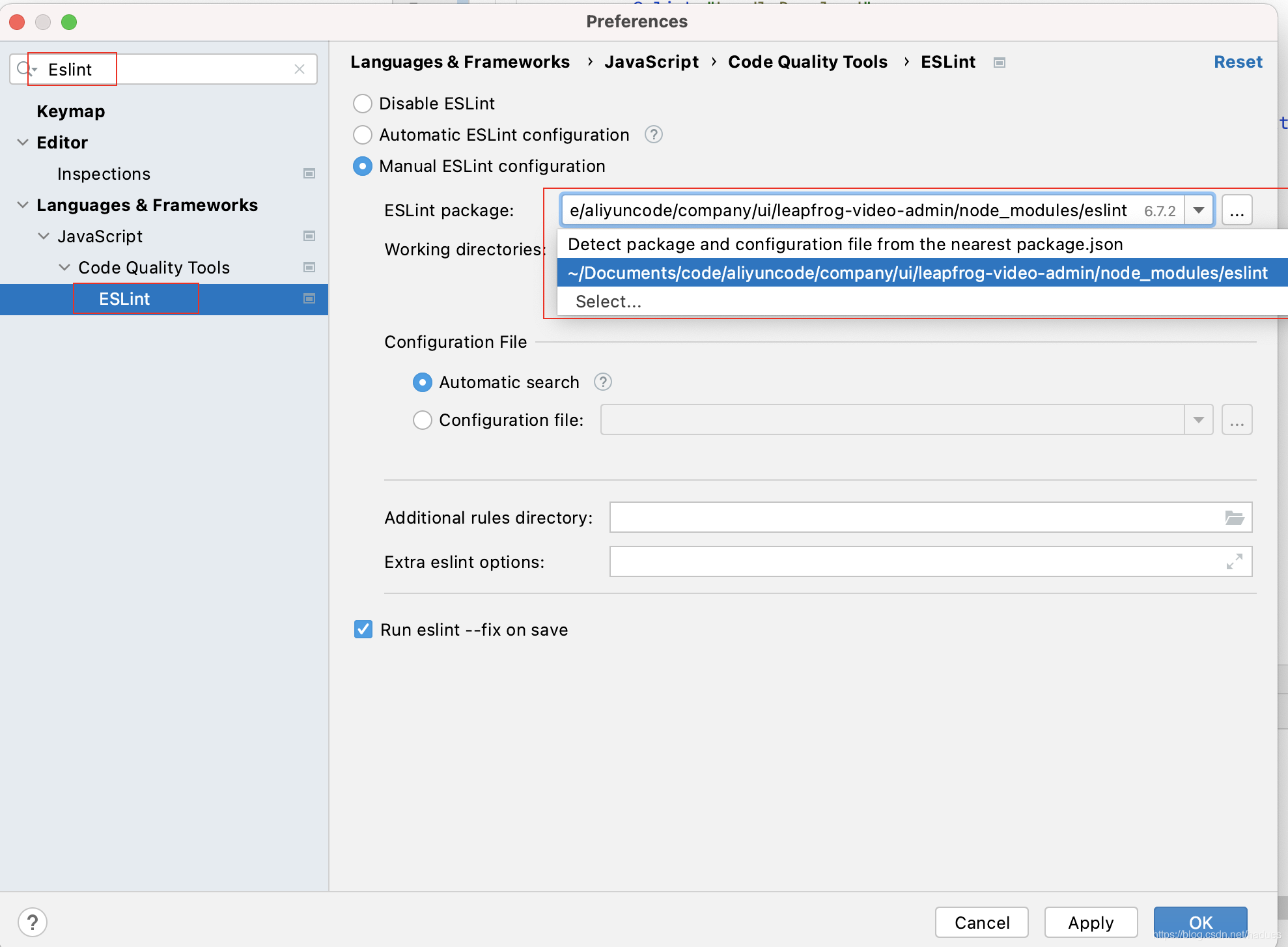
第一步:启用插件配置

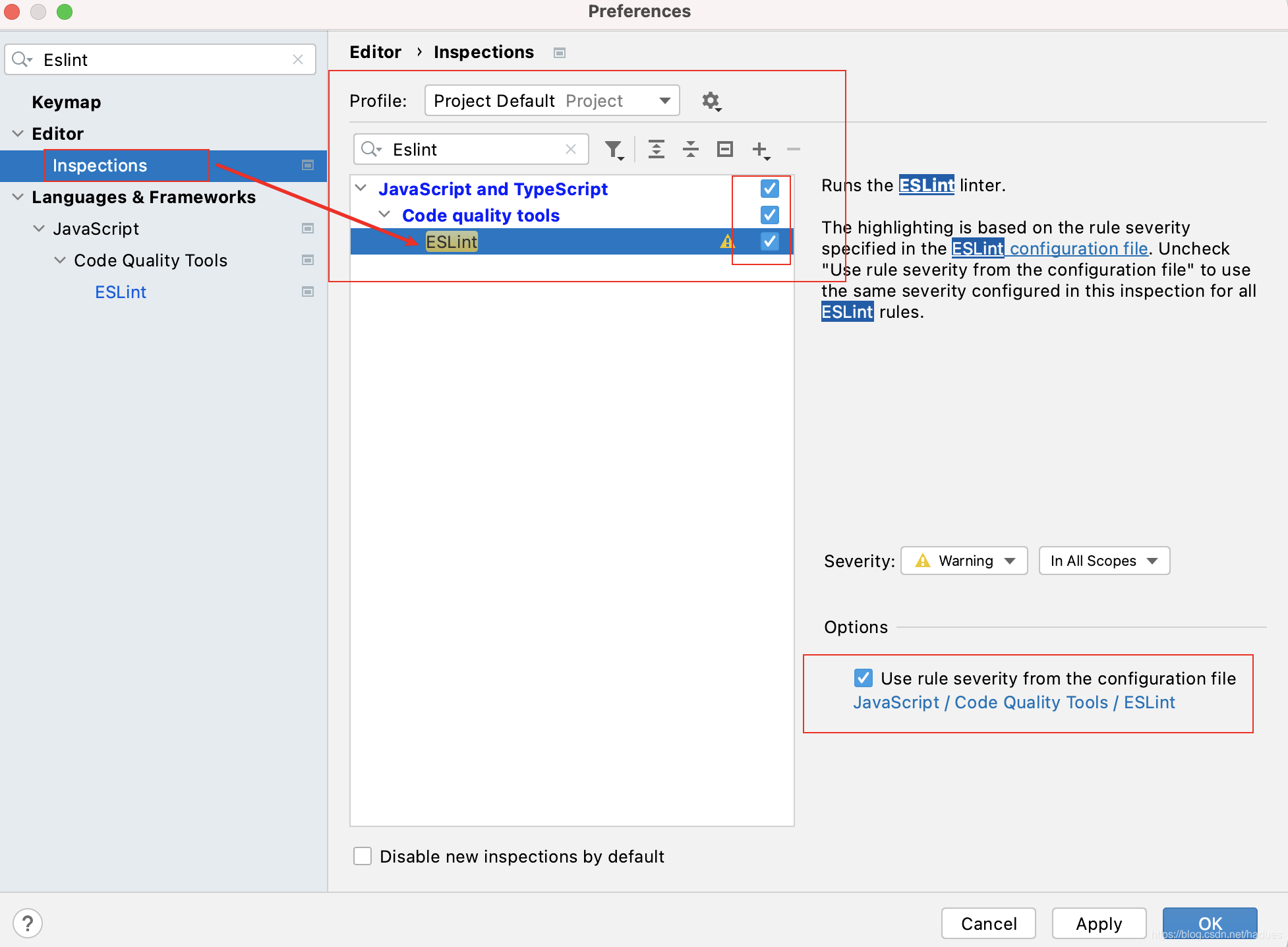
第二步,开启约束提醒

然后就可以实现文章开头中那种效果了。
本篇完~






















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










