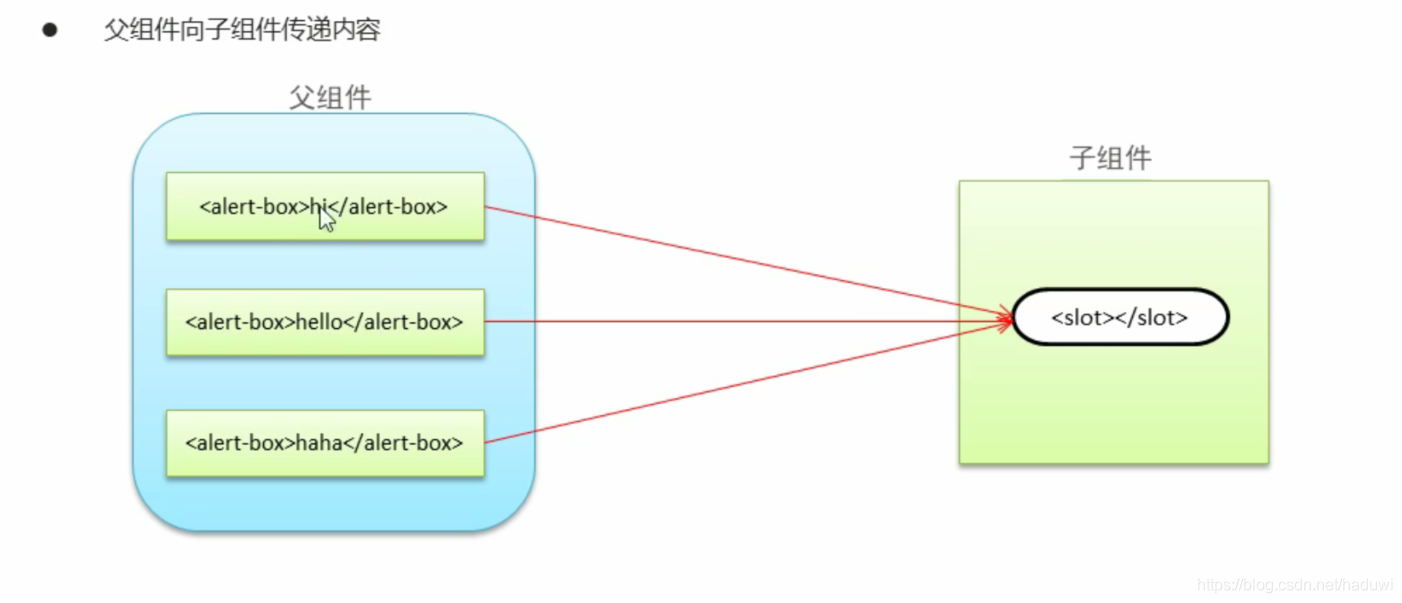
1.组件插槽的作用

2.插槽使用方法:

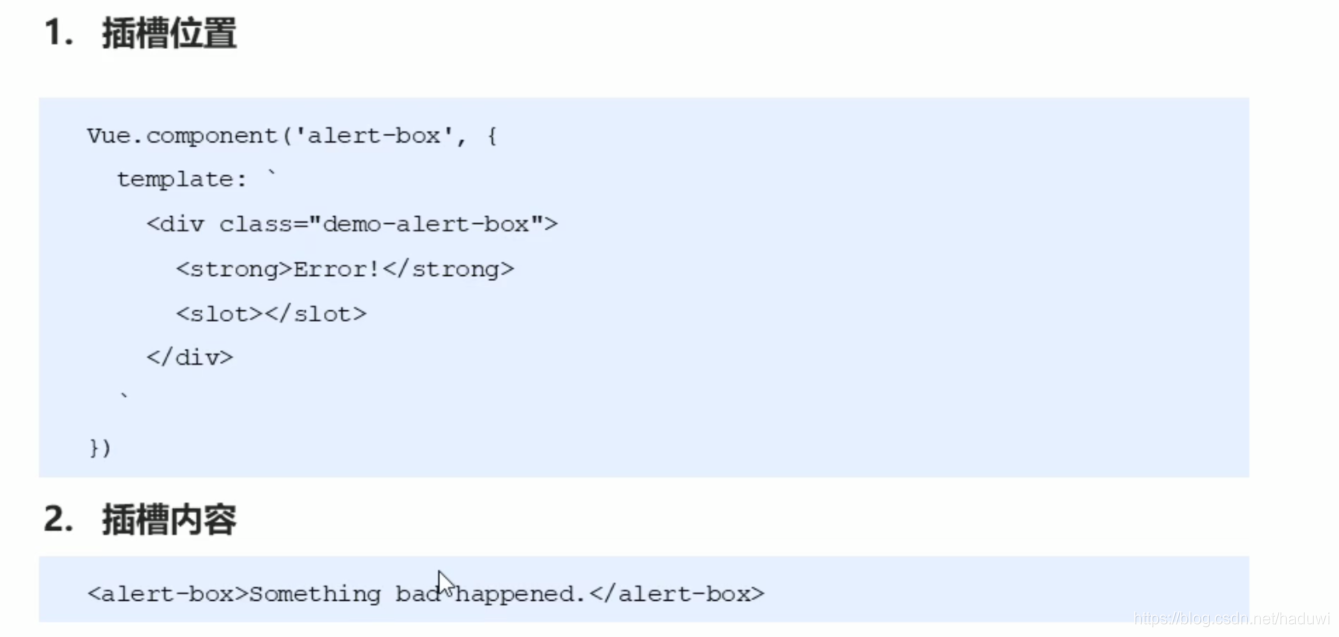
slot的作用:预留一个插槽用于传递数据 小细节:如果slot里面有值,且父级模板中也有值, slot里面的值会被覆盖
案例:(分析看注释)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<example-test :colorstyle="colorStyle">出现一个bug</example-test>
</div>
<script>
//插槽的作用:父组件想子组件传递内容
Vue.component('example-test', {
props: ['colorstyle'],
template: `
<div>
<strong :style="{color:colorstyle}">ERROR:</strong>
<!--我利用props属性传递父组件模板的数据到子组件模板,实现动态更改style里面的值-->
<slot></slot>
<!--预留一个插槽用于传递数据 小细节:如果slot里面有值,且父级模板中也有值 slot里面的值会被覆盖-->
</div>
`,
})
var vm = new Vue({
el: '#app',
data: {
colorStyle: 'red'
},
})
</script>
</body>
</html>
运行结果:
























 7515
7515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










